今天小编给大家分享一下React项目搭建与Echars工具使用的方法是什么的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。


npx create-react-app react_echarts_demo

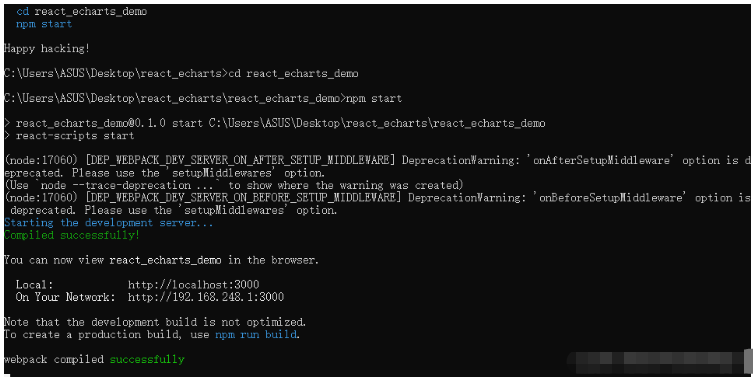
cd react_echarts_demo
npm start


终端对应目录下输入 code . 打开 vs code





npm install echarts --save
npm install --save echarts-for-react
使用 echarts-for-react

引用代码
import React from 'react';
import ReactDOM from 'react-dom/client';
import LineCharts from './LineCharts';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<div>
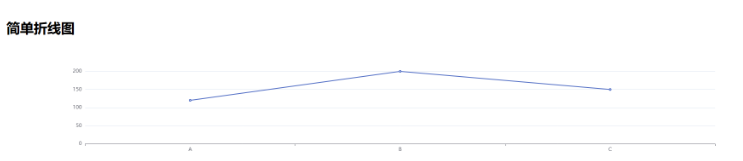
<h2> 简单折线图</h2>
<LineCharts></LineCharts>
</div>
);组件代码
import React, {Component} from 'react';
import ReactECharts from 'echarts-for-react';
// 在此组件中绘制一个简单的折线图
export default class LineCharts extends Component{
// 返回折线图的配置对象
option = {
xAxis: {
type: 'category',
data: ['A', 'B', 'C']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150],
type: 'line'
}
]
};
render() {
return(
<div>
<ReactECharts option={this.option} />
</div>
)
}
}
代码如下:
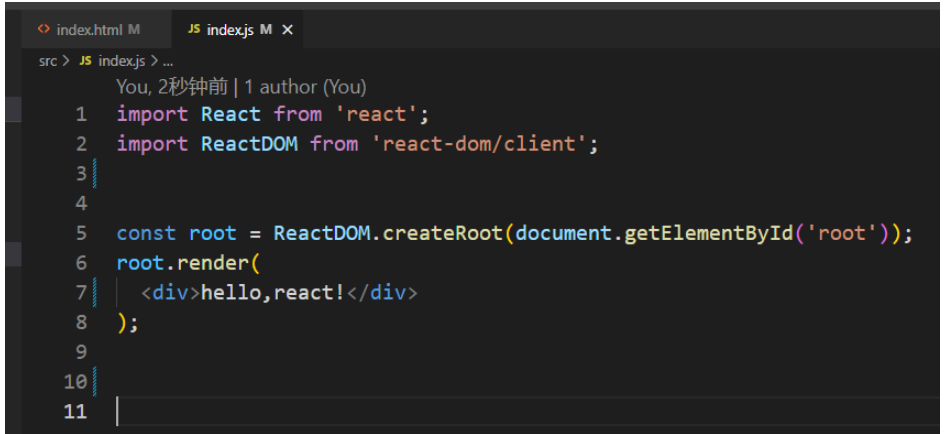
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import LineEChartsDemo from './LineEchartsDemo';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<div>
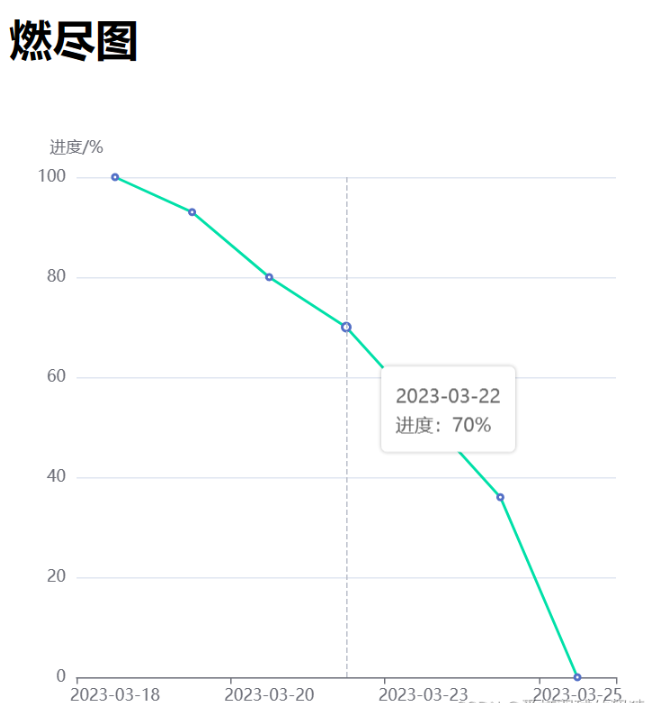
<h2>燃尽图</h2>
<LineEChartsDemo></LineEChartsDemo>
</div>
);LineEchartsDemo.jsx
import React, { Component } from 'react'
import LineECharts from './LineECharts'
class LineEchartsDemo extends Component{
constructor(props) {
super(props)
this.state = {
data: {
x: ['2023-03-18', '2023-03-19', '2023-03-20', '2023-03-22', '2023-03-23', '2023-03-24', '2023-03-25'],
y: [100, 93, 80, 70, 53, 36, 0]
}
}
}
componentDidMount() { }
render() {
return (<LineECharts data={this.state.data} yname="进度/%" /> )
}
}
export default LineEchartsDemoLineECharts.jsx
import React, {Component} from 'react';
import * as echarts from 'echarts';
export default class LineECharts extends Component{
constructor(props) {
super(props)
this.state = {
}
}
// 挂载完成之后,因为React初始化echarts时长宽可能会获取到顶层,所以延迟200去生成,不影响视觉效果
componentDidMount() {
setTimeout(() => {
this.initEchart(this.props.data)
}, 200)
}
// 更新props以后调用
componentWillReceiveProps(newProps) {
this.initEchart(newProps.data)
}
initEchart = (data) => {
let myEcharts = echarts.init(this.echartsBox)
let option = {
title: {
text: this.props.title || '',
left: 'center',
top: '0'
},
tooltip: {
show: true,
trigger: 'axis',
formatter: '{b}<br/>进度:{c}%',
extraCssText: 'box-shadow: 0 0 3px rgba(0, 0, 0, 0.3);'
},
xAxis: {
type: 'category',
data: data.x,
},
yAxis: {
name: this.props.yname,
nameGap: 15,
position: 'left',
axisLabel: {
formatter: '{value}'
}
},
series: [{
name: '汇总',
type: 'line',
data: data.y,
smooth: false,
lineStyle: {
color: '#00CC99',
width: 2
},
}]
}
myEcharts.setOption(option)
myEcharts.on('finished', () => {
myEcharts.resize()
})
}
render() {
return (
<div ref={(c) => { this.echartsBox = c }} style={{ width: '500px', height: '500px' }} />
)
}
}
option = {
xAxis: {
data: ['A', 'B', 'C', 'D', 'E']
},
yAxis: {},
series: [
{
data: [10, 22, 28, 43, 49],
type: 'line',
stack: 'x'
},
{
data: [5, 4, 3, 5, 10],
type: 'line',
stack: 'x'
}
]
};以上就是“React项目搭建与Echars工具使用的方法是什么”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。