这篇文章主要介绍“web前端页面怎么禁止别人调试”,在日常操作中,相信很多人在web前端页面怎么禁止别人调试问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”web前端页面怎么禁止别人调试”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
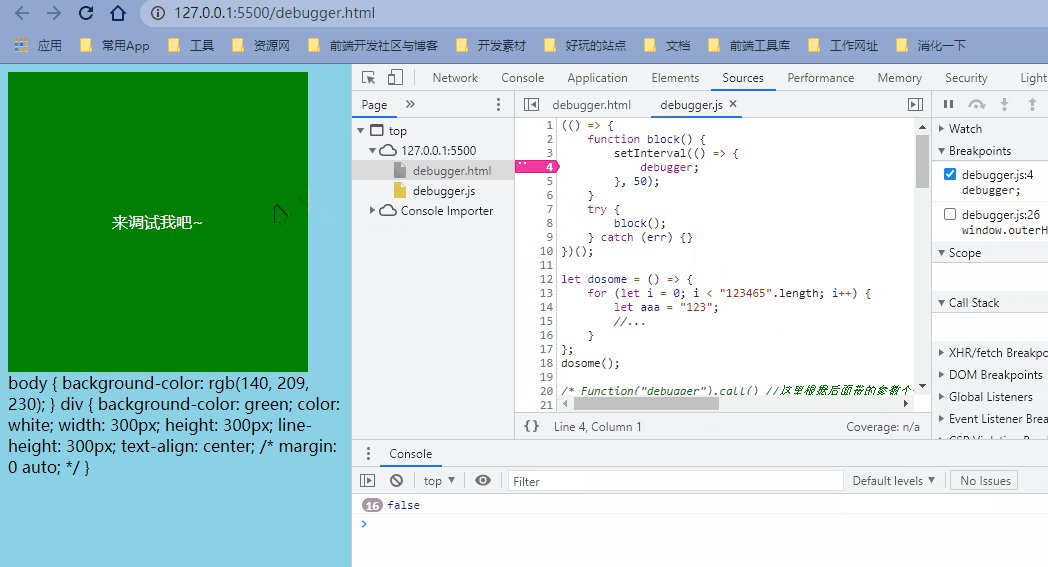
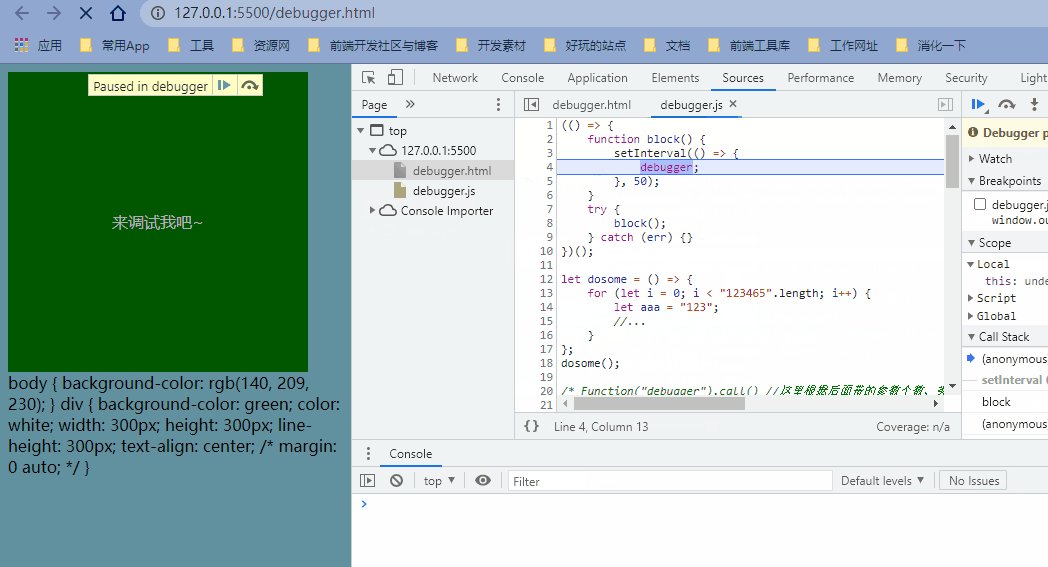
我们都知道 debugger 在控制台被打开的时候就会执行, 前端页面防止调试的方法主要是通过不断 debugger 来疯狂输出断点,让控制台打开后程序就无法正常执行,以下是一个基本防止调式的代码:
(() => {
function block() {
setInterval(() => {
debugger;
}, 50);
}
try {
block();
} catch (err) {}
})();
这里需要说明以下几点:
1. 程序被 debugger 阻止了,我们无法像以往一样在 Source Tab 中的对应 JS 代码处添加断点调试,无法调试程序的执行逻辑。
2. 当我们打开控制台就会出被 debugger 阻止,所以想通过 network tab 来查看网页都做了哪些请求也是看不到的。
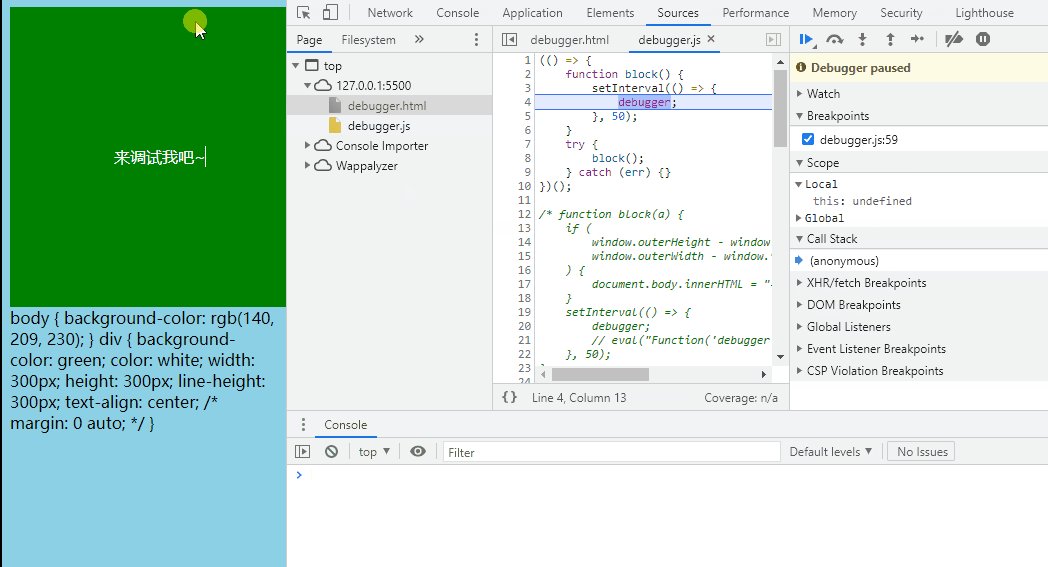
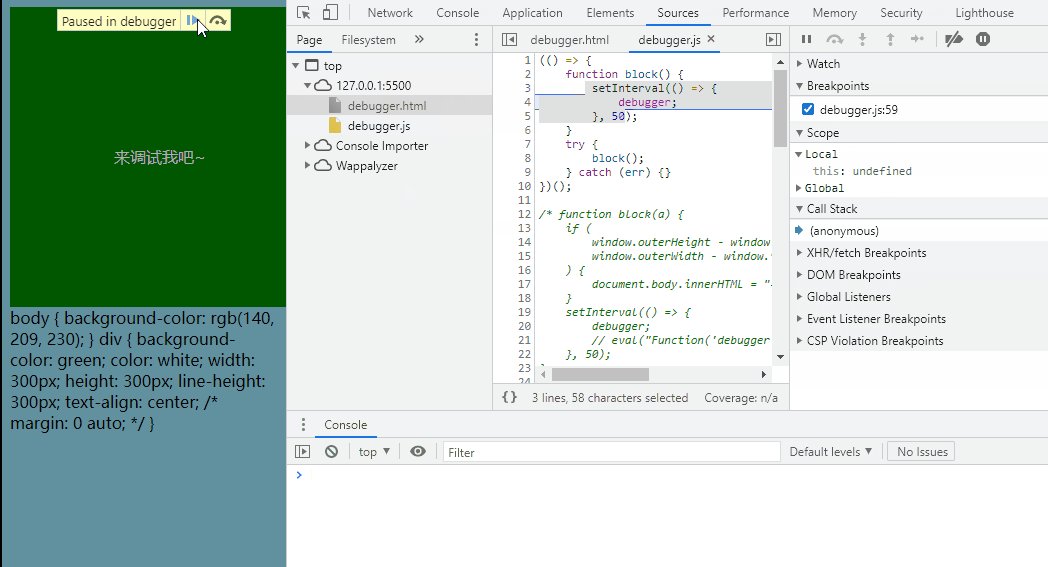
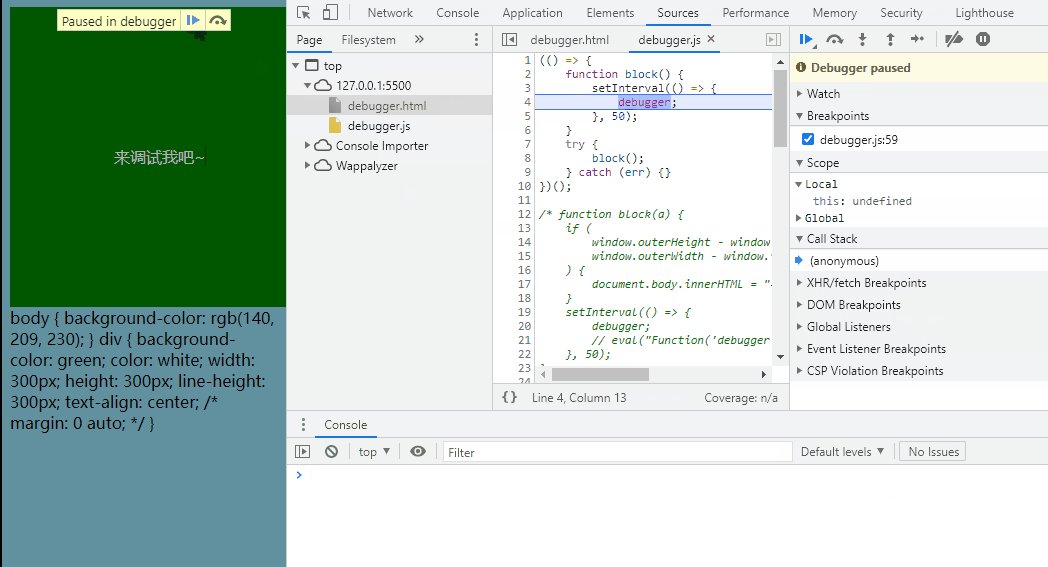
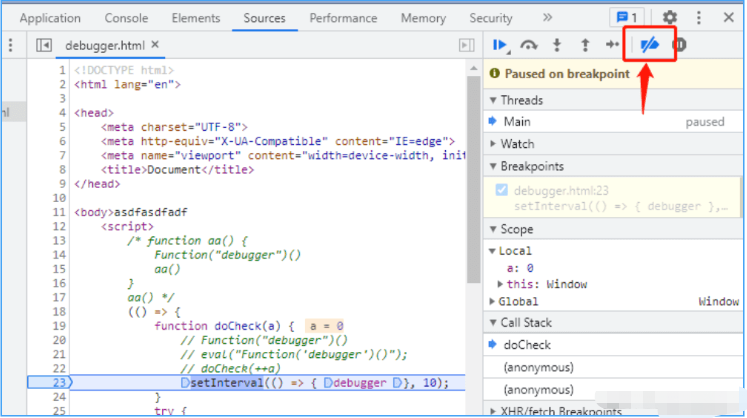
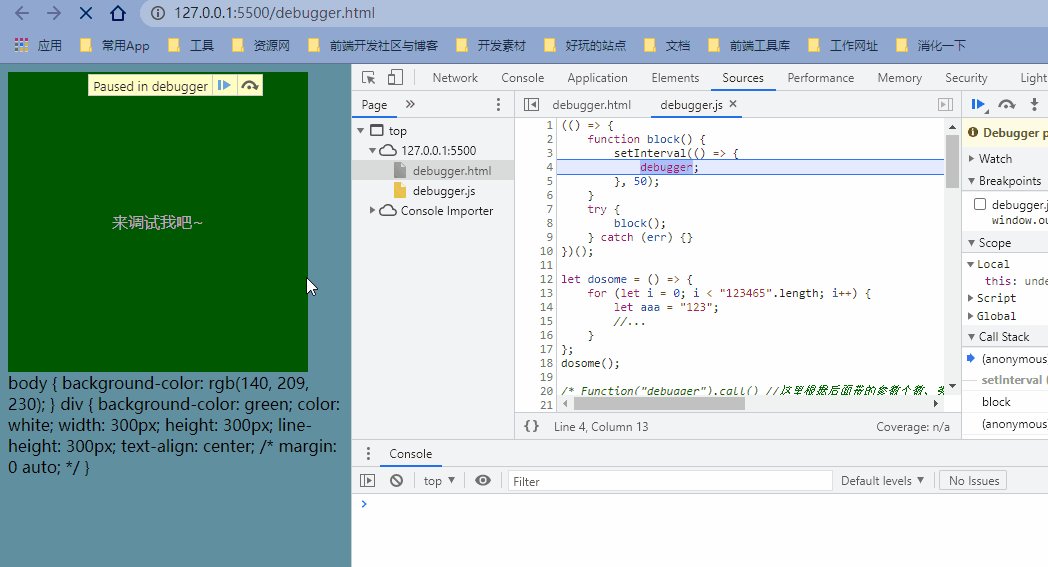
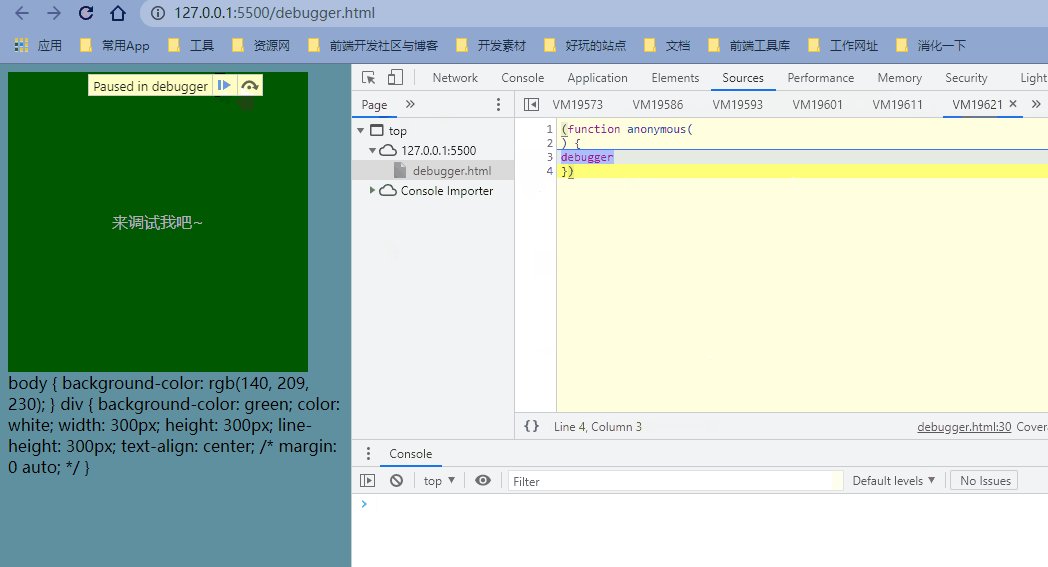
遇到防止调试我们可以禁止断点,在 Chrome 控制台的 Source Tab 页点击 Deactivate breakpoints 按钮或者按下 Ctrl + f8。

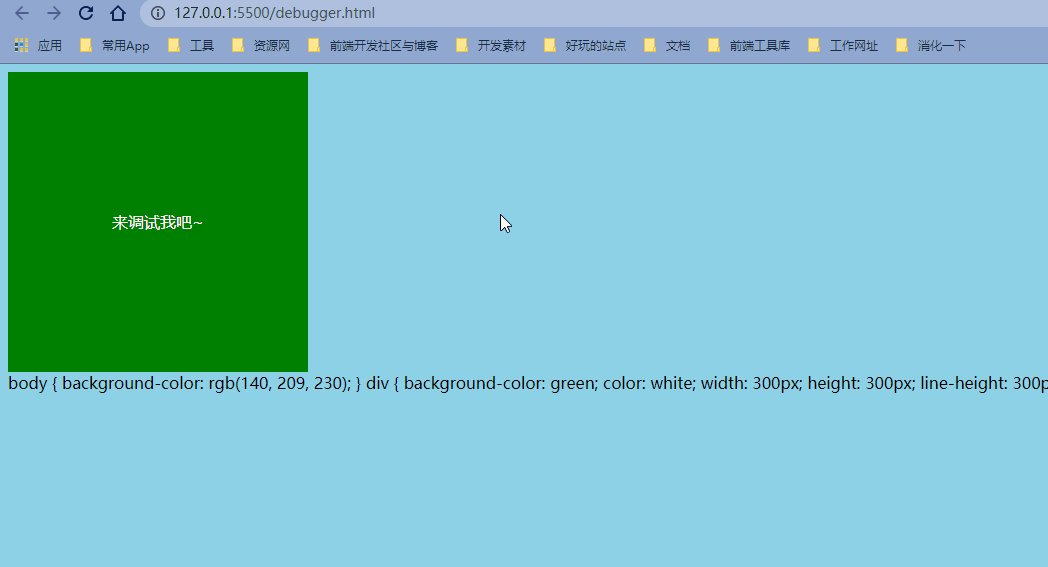
操作动画效果如下所示:

注意:上面的解决方法并没有帮我们解决根本问题,我们需要做的是调试,上面虽然把 debugger 都去掉了,但是我们也无法在通过点击每一行代码左边的行号添加 breakpoint 了,所以根本性的问题并没有解决,只是去除了那碍眼的疯狂 debugger。
如何防止恶意用户禁止断点呢?
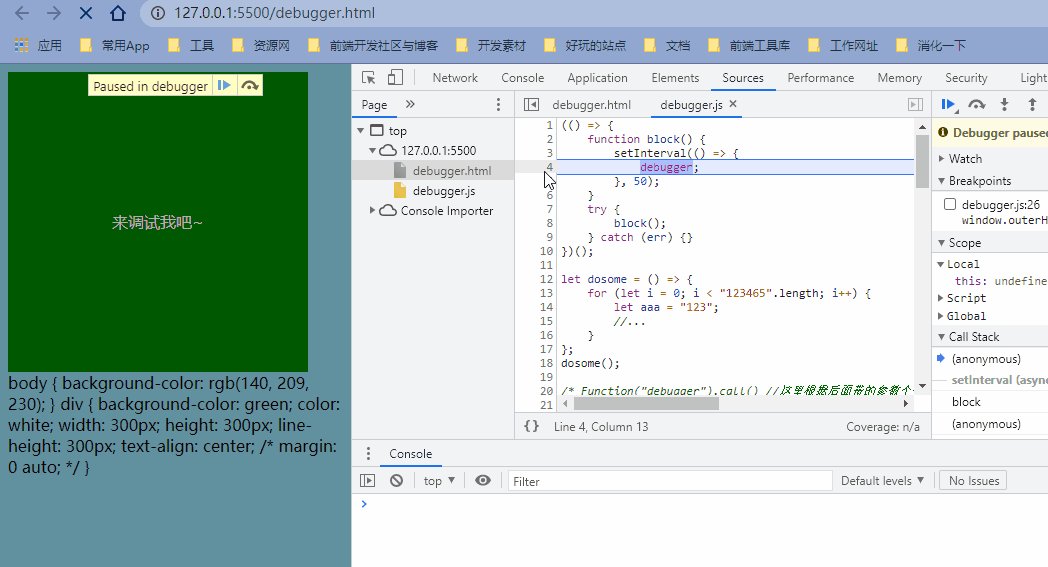
将 setInterval(() =>{ debugger;},50); 写在一行中,你即使通过添加 logpoint 为 false 也没用,仍然是疯狂 debugger,即使你可能想到通过左下角的代码格式化来格式一下setInterval(() => {debugger;}, 50); 将它变成多行的也是没用,仍然会在刷新后重新弹 debugger。
(() => {
function block() {
setInterval(() => {debugger;}, 50);
}
try {
block();
} catch (err) {}
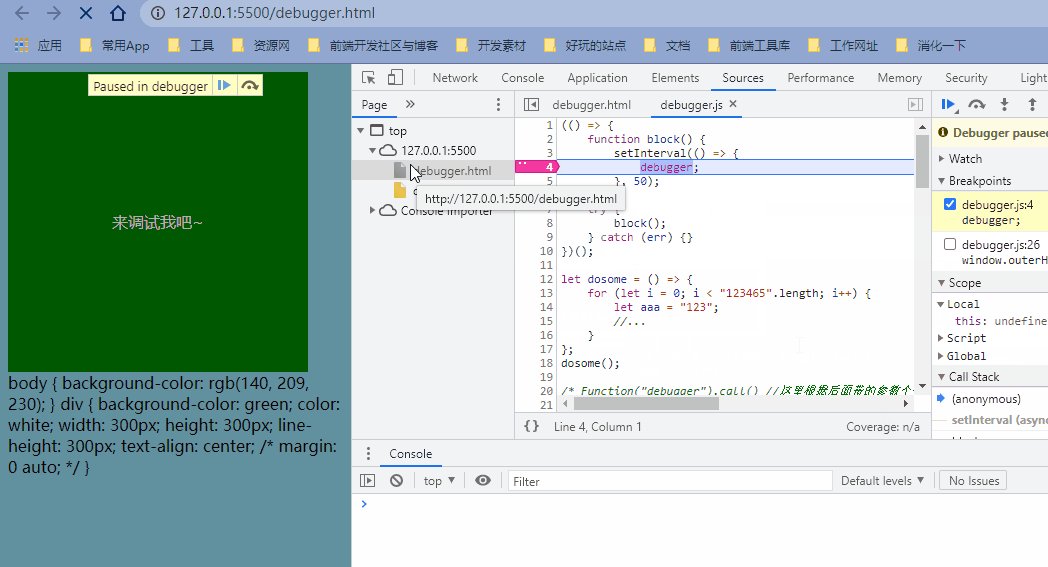
})();在对应的代码行添加logpoint为 false,然后按回车后刷新网页,发现成功跳过无限 debugger,于是我们就可以愉快的自由调试了。

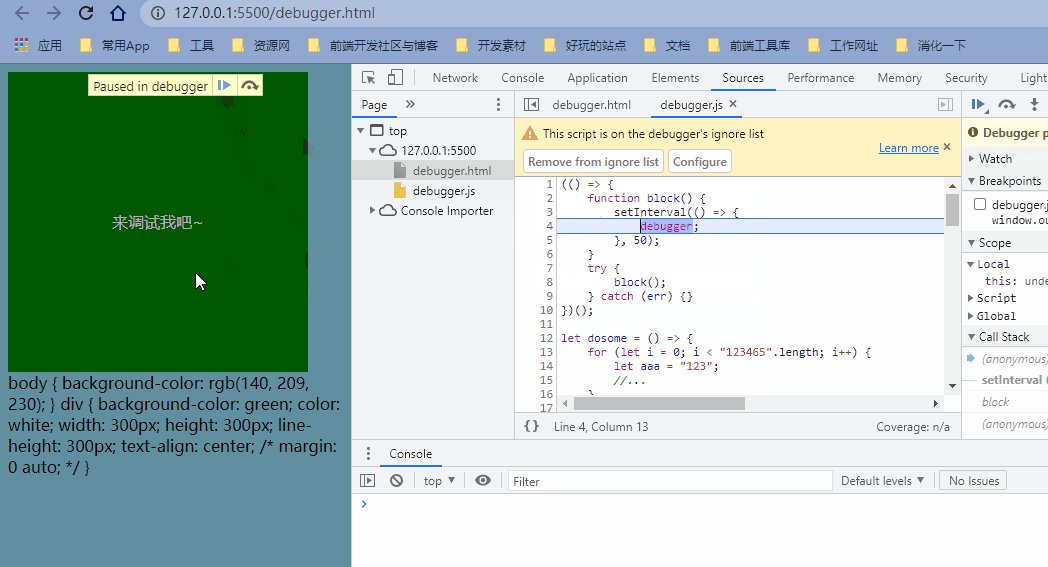
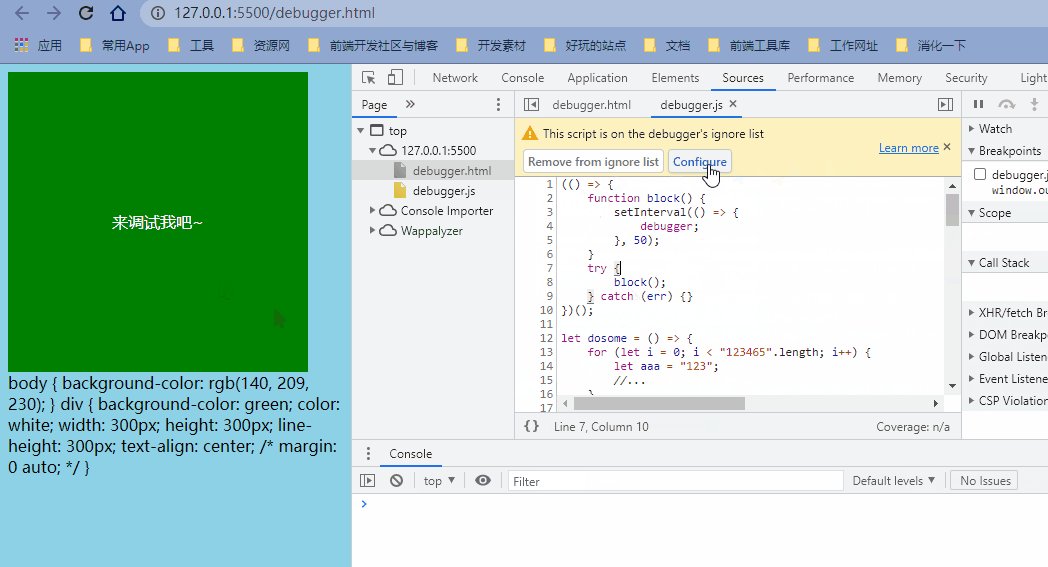
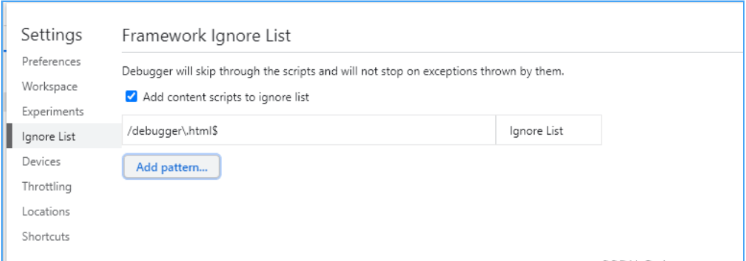
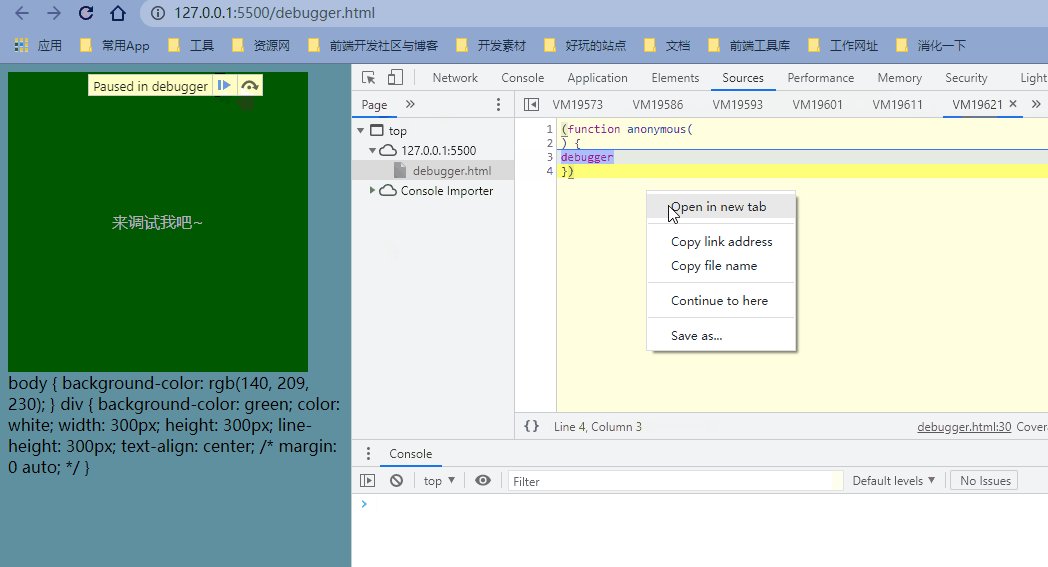
对应的还有一种方法,即通过来添加 add script ignore list 需要忽略执行代码行或文件。

如果想恢复初始状态,可以通过删除 script ignore list 里已添加的忽略代码。

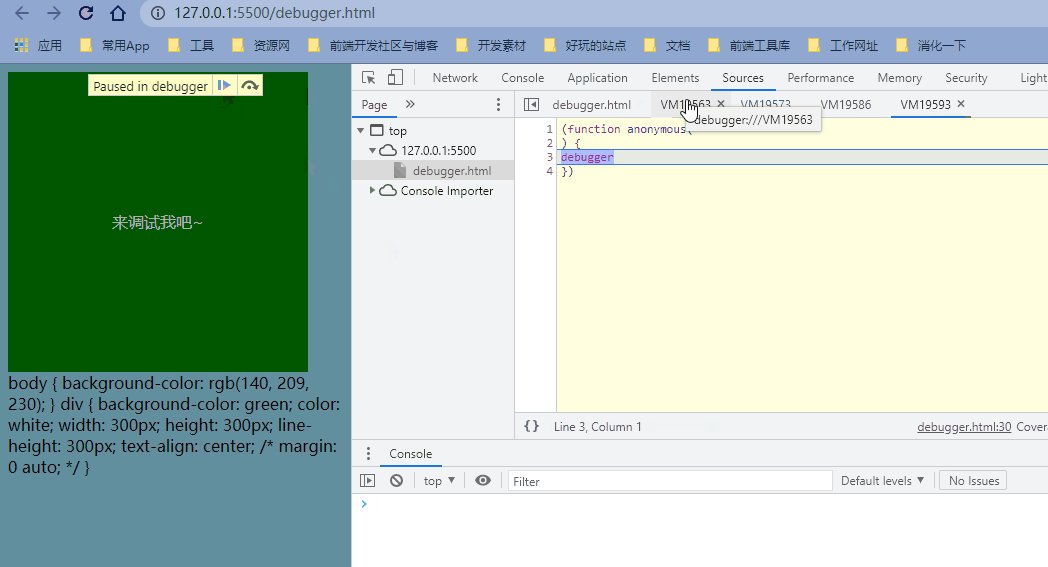
针对这种操作如何防止恶意用户呢?
我们可以通过将debugger改写成 Function("debugger")(); 的形式来应对,Function 构造器生成的 debugger 会在每一次执行时开启一个临时 js 文件,代码改造如下所示:
(() => {
function block() {
setInterval(() => {
Function("debugger")();
}, 50);
}
try {
block();
} catch (err) {}
})();
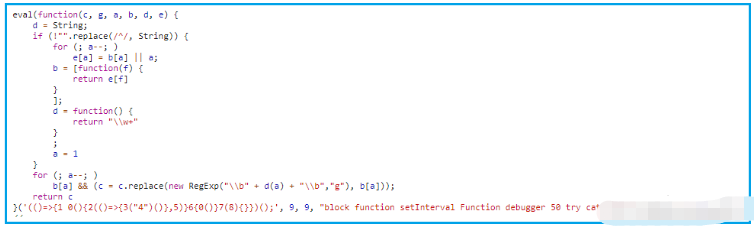
上面的代码由于没有加密混淆,多少可能还是会被别人读懂一些,我们可以尝试对代码进行加密混淆,如下所示:
eval(function(c,g,a,b,d,e){d=String;if(!"".replace(/^/,String)){for(;a--;)e[a]=b[a]||a;b=[function(f){return e[f]}];d=function(){return"\\w+"};a=1}for(;a--;)b[a]&&(c=c.replace(new RegExp("\\b"+d(a)+"\\b","g"),b[a]));return c}('(()=>{1 0(){2(()=>{3("4")()},5)}6{0()}7(8){}})();',9,9,"block function setInterval Function debugger 50 try catch err".split(" "),0,{}));
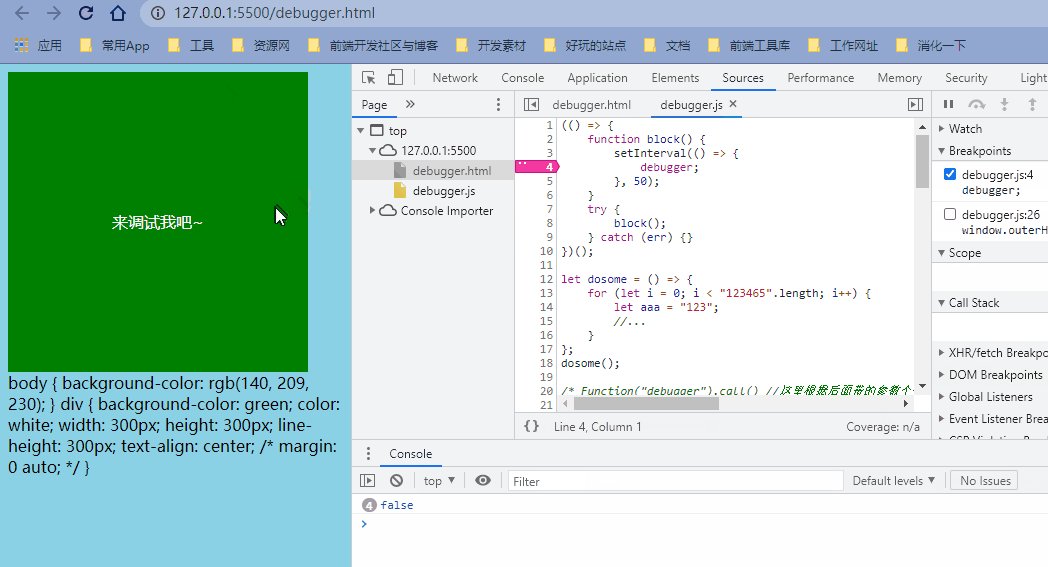
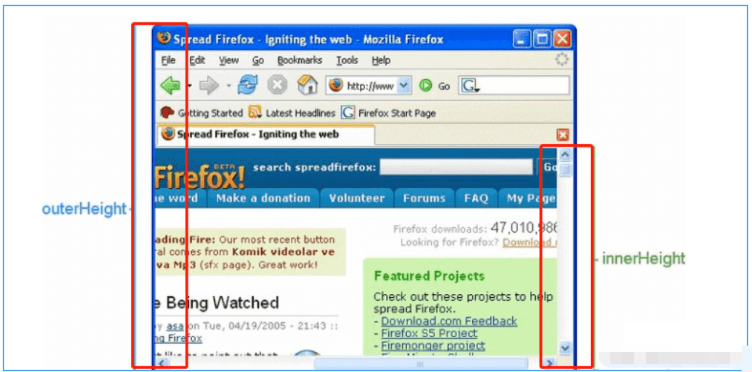
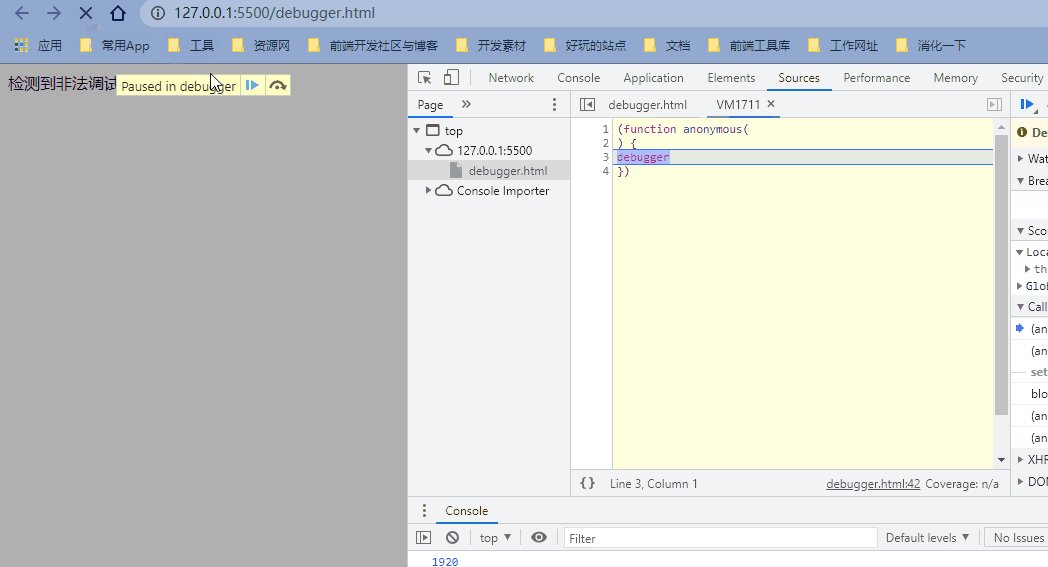
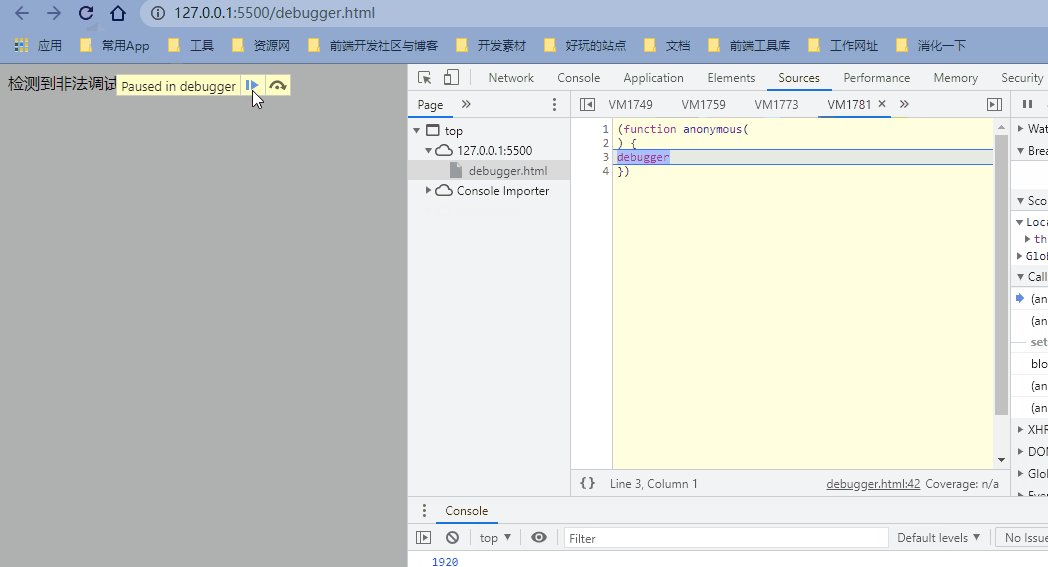
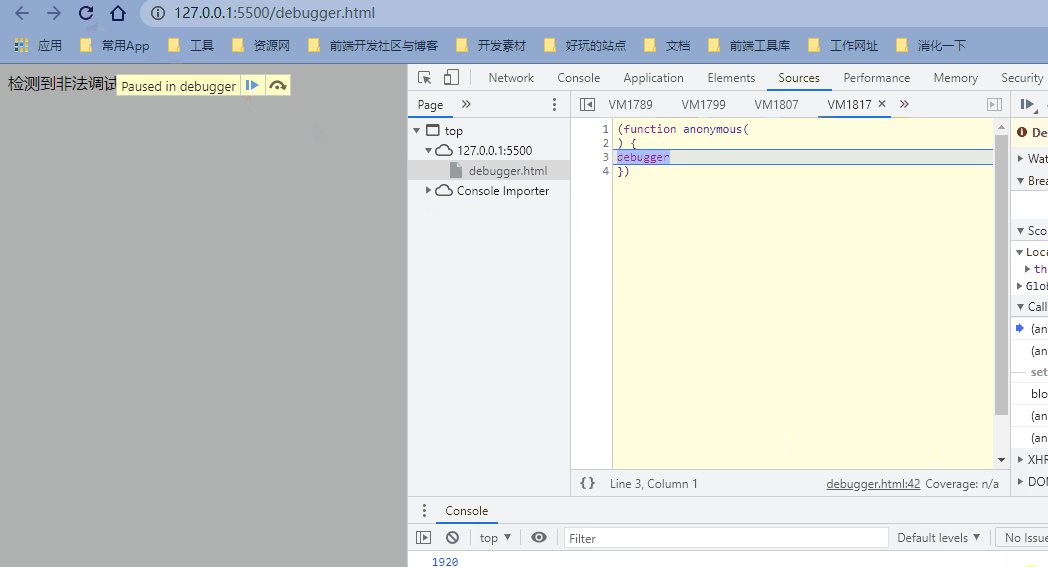
为了让对方尽量的难以识别我们的代码,我们将Function("debugger").call()改成 (function(){return false;})["constructor"]("debugger")["call"](); 并且添加条件,当窗口外部宽高和内部宽高的差值大于一定的值 ,我把 body 里的内容全部清空掉。

操作动画如下所示:

下面附上这份未混淆的来之不易的的代码,你可以把它当作工具函数,在需要不让别人调试的项目中引用,使用时记得加密混淆。
(() => {
function block() {
if (window.outerHeight - window.innerHeight > 200 ||window.outerWidth - window.innerWidth > 200) {
document.body.innerHTML ="检测到非法调试,请关闭后刷新重试!";
}
setInterval(() => {
(function () {
return false;
}
["constructor"]("debugger")
["call"]());
}, 50);
}
try {
block();
} catch (err) {}
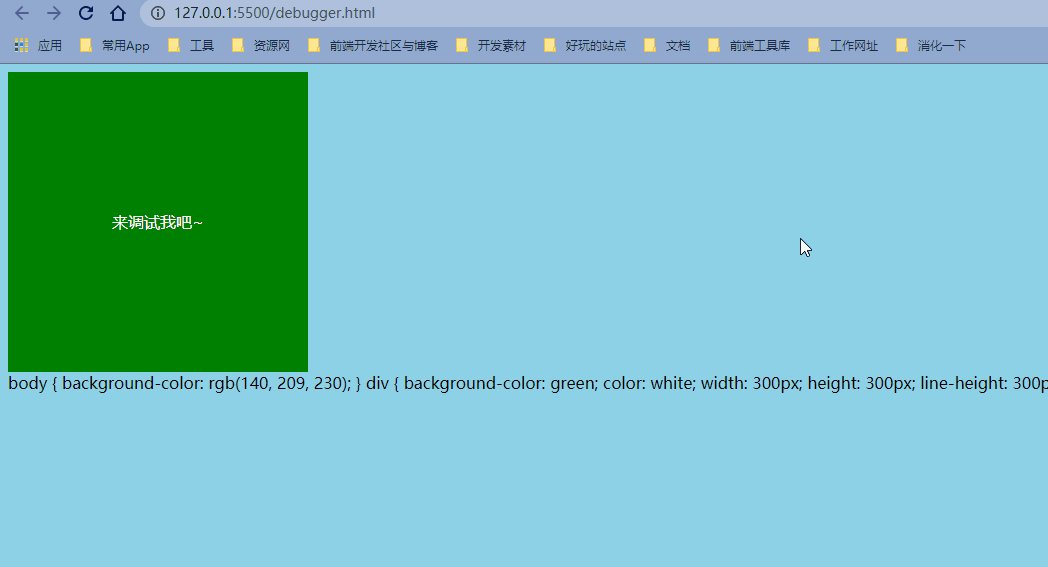
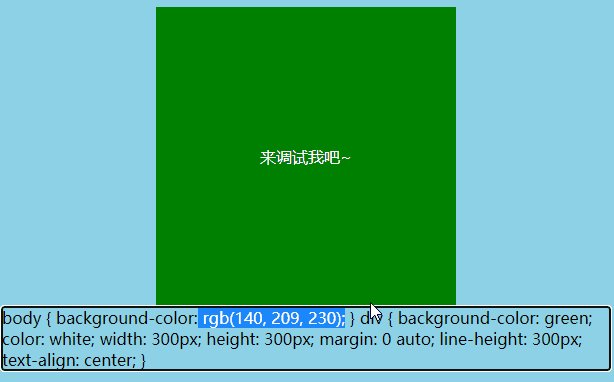
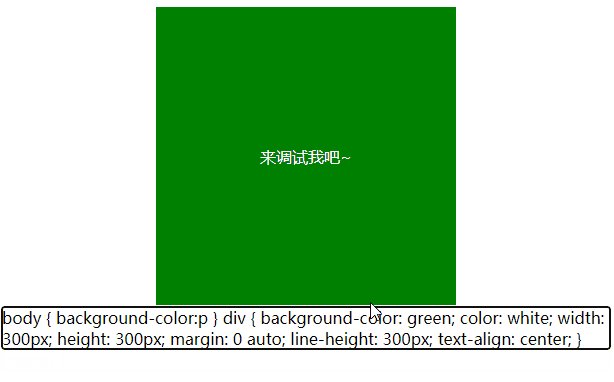
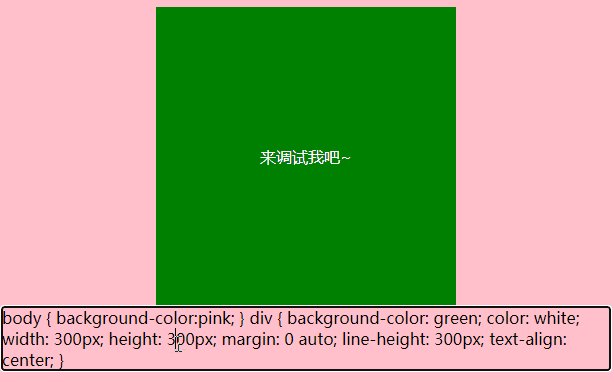
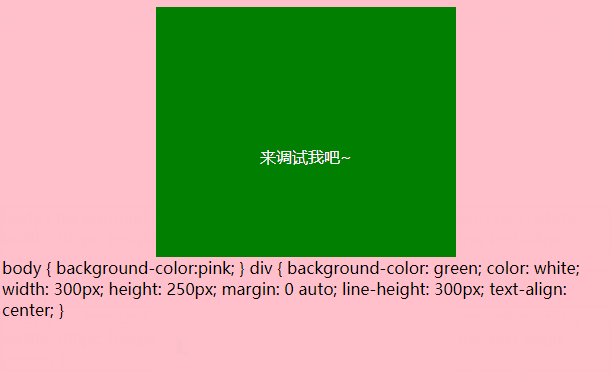
})();通过给 style 标签添加 style="display: block",contenteditable 两个属性实现在页面中便捷的调试样式。

复制下方代码到你的 html 文件中,建议试试。
<!DOCTYPE html>
<body>
<div>来调试我吧~</div>
<style contenteditable>
body {
background-color: rgb(140, 209, 230);
color: white;
}
div {
background-color: green;
width: 300px;
height: 300px;
line-height: 300px;
text-align: center;
}
</style>
</body>到此,关于“web前端页面怎么禁止别人调试”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。