本文小编为大家详细介绍“uniapp怎么使用uview”,内容详细,步骤清晰,细节处理妥当,希望这篇“uniapp怎么使用uview”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
1.uview的安装方式有两种,一种是去插件市场下载插件,另外一种是利用npm加载。
2.uniapp项目中添加sass和sass-loader解析。
// 安装sass
npm i sass -D
// 安装sass-loader
npm i sass-loader -D3.引入uView主JS库
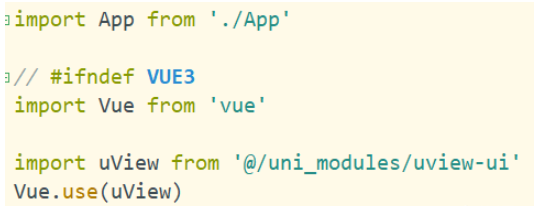
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)
注意引用之后,就要添加uView的组件,否则项目报错。
4.在项目根目录的uni.scss中引入此文件。
/* uni.scss */@import '@/uni_modules/uview-ui/theme.scss';5.引入uview基本样式。在App.vue中引入
<style lang="scss">/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */@import "@/uni_modules/uview-ui/index.scss";</style>6.配置easycom组件模式,在page.json文件中配置
// pages.json{// 如果您是通过uni_modules形式引入uView,可以忽略此配置"easycom": {"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"},// 此为本身已有的内容"pages": [// ......]}到这里就配置完了,在项目中正常引用组件即可。
案例
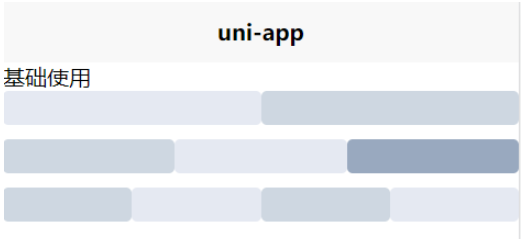
<template> <view class="u-page"> <view class="u-demo-block"> <text class="u-demo-block__title">基础使用</text> <view class="u-demo-block__content"> <u-row customStyle="margin-bottom: 10px"> <u-col span="6"> <view class="demo-layout bg-purple-light"></view> </u-col> <u-col span="6"> <view class="demo-layout bg-purple"></view> </u-col> </u-row> <u-row customStyle="margin-bottom: 10px"> <u-col span="4"> <view class="demo-layout bg-purple"></view> </u-col> <u-col span="4"> <view class="demo-layout bg-purple-light"></view> </u-col> <u-col span="4"> <view class="demo-layout bg-purple-dark"></view> </u-col> </u-row> <u-row justify="space-between"> <u-col span="3"> <view class="demo-layout bg-purple"></view> </u-col> <u-col span="3"> <view class="demo-layout bg-purple-light"></view> </u-col> <u-col span="3"> <view class="demo-layout bg-purple"></view> </u-col> <u-col span="3"> <view class="demo-layout bg-purple-light"></view> </u-col> </u-row> </view> </view> </view></template><style lang="scss"> .wrap { padding: 12px; } .demo-layout { height: 25px; border-radius: 4px; } .bg-purple { background: #CED7E1; } .bg-purple-light { background: #e5e9f2; } .bg-purple-dark { background: #99a9bf; }</style>运行效果:
这是uview的布局示例,基础使用 下是uview的组件,这里展示的是uveiw的布局。u-row和u-col,使用过bootstrap或者elementUI框架的小伙伴对此比较熟悉。应用起来也是比较方便。
对比colorUI的布局,uveiw这里会更加清晰。很清楚知道一行u-row被均分成了12份u-col,然后再定义每个小盒子占多少份(u-col中的span属性),很容易实现许多效果。与colorUI不同的是,这里使用的是u-row和u-col组件,而colorUI中使用的是uniapp的原生标签view。在迅速开发时使用uview会减轻许多繁琐的工作。但是面临精细化开发时,由于colorUI只是一个css框架,更接近原生应用,所以会有优势。这两种框架无好坏之分,看具体场景的应用情况。正像uniapp和android与IOS语言一样。
读到这里,这篇“uniapp怎么使用uview”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/weixin_42878337/article/details/127702215