本文可供Webpack新手与Webpack老手复习之参考。注:本文基于当前最新的webpack V4.29.5;本文示例操作步骤在Mac下实现。
(1)具有一定JavaScript基础
(2)了解npm基本使用
有文(参考(2))说“WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用”。
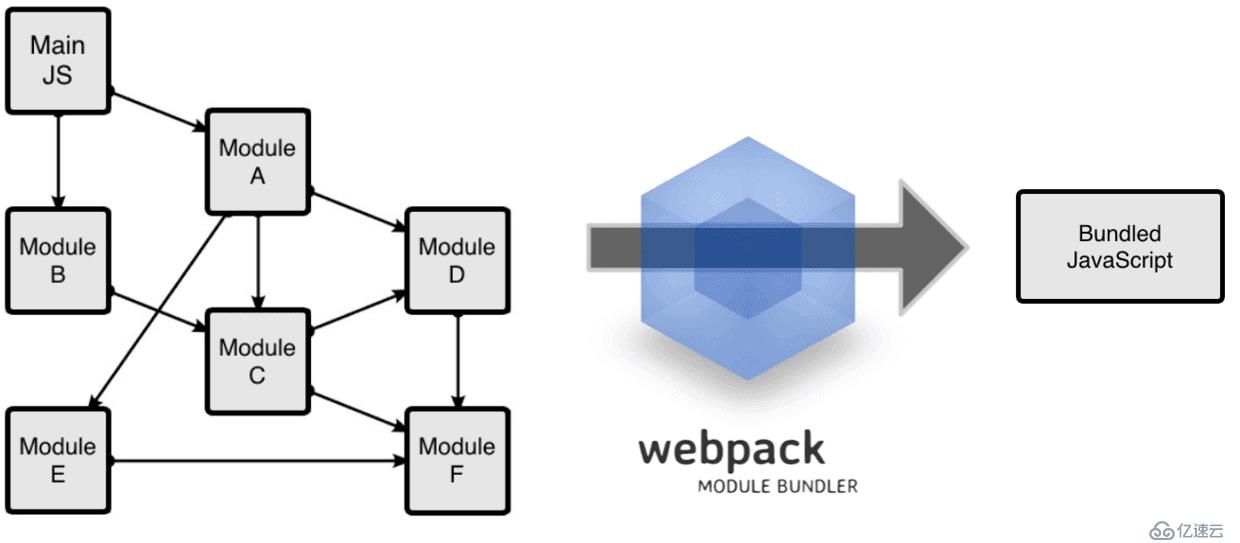
而官方的解释是“Webpack is used to compile JavaScript modules”,中文意思是“Webpack用于编译JavaScript模块”。或者在官方网站上的另一个说法是“At its core, webpack is a static module bundler for modern JavaScript applications. When webpack processes your application, it internally builds a dependency graph which maps every module your project needs and generates one or more bundles.”,中文意思是“webpack的核心是现代JavaScript应用程序的静态模块捆绑器。 当webpack处理您的应用程序时,它会在内部构建一个依赖关系图,它映射您的项目所需的每个模块并生成一个或多个包。”作为基本的入门理解,先看一下下图知道Webpack的作用就可以了。
总之,Webpack功能很强大,是你立志于学习JavaScript从业开发的必需之一。
创建示例工程文件夹并进入其中。
mkdir ex1 && cd ex1
在工程文件夹创建配置文件package.json。npm init -y
注:参数-y说明在创建配置文件时的一些系统提示都选择默认。完成后的文件package.json内容如下:
{
"name": "ex1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
}
}其中的很多内容相信你一看就明白,不明白的暂时不必理会。
在本地安装Webpack及其命令行。
说明:建议你使用本地安装方式,这样不需要时删除即可,不至于在老留在全局存储中占用空间。另外,我们先从最简单最基本的命令行方式入手,所以,也要把webpack的命令行一起安装。npm install webpack webpack-cli --save-dev
上述命令先后安装了两个命令:webpack和它的命令行webpack-cli。其中,参数--save-dev指明把这两个模块版本信息保存到devDependencies(开发环境依赖)中,即你的package.json文件的devDependencies字段中。
之后,文件package.json内容变成如下模样:
{
"name": "ex1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.29.5",
"webpack-cli": "^3.2.3"
}
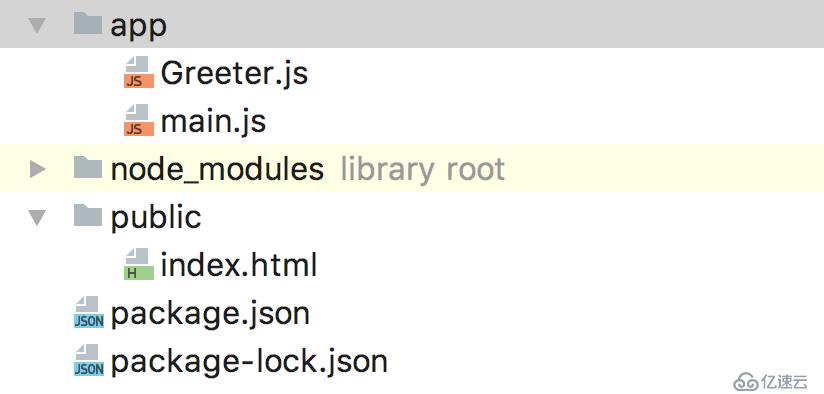
}我们在本文最基本示例中,要创建的文件夹结构如下图所示:

其中,app文件夹用来存放原始数据和我们即将创建的JavaScript模块,public文件夹用来存放之后供浏览器读取的文件(包括使用webpack打包生成的js文件以及一个index.html文件)。
首先,创建index.html文件,其内容是一些最基础的html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>然后,稍微修改一下,变成如下模样:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id='root'>
</div>
<script src="bundle.js"></script>
</body>
</html>注意:在这里引用了一个名为bundle.js的文件。此文件将是我们稍后打包本示例中多个js文件后的结果文件。
然后,创建app文件夹下的Greeter.js文件,内容如下:
module.exports=function () {
var greet=document.createElement('div');
greet.textContent='Hi, this is ABC to webpack!';
return greet;
}此文件(模块)的作用也很简单:创建HTML文档中的一个DIV元素,并返回此元素。
最后,看一下app文件夹下的main.js文件,内容如下:
const greeter=require('./Greeter')
document.querySelector('#root').appendChild(greeter());作用是:引用上面的Greeter.js文件(模块),并查询上面HTML文件中名字为root的DIV元素,然后在其后加入由文件Greeter.js文件创建并返回的DIV元素。
在命令行下运行webpack实现捆绑已有js文件并生成新的js文件的任务。
注意,webpack不带配置文件的命令行使用格式如下:
webpack <entry> [<entry>] -o <output>
即webpack命令后面跟两部分,第一部分是一个或者一组输入js文件,用于由它们捆绑生成后面的输出文件。第二部分,由参数-o指出,对应捆绑生成的结果js文件。那么,在本例中,如果我们使用如下命令会有什么结果呢:
webpack app/main.js -o public/bundle.js
结果可能会出乎你的意料,系统提示如下:
webpack: command not found
为什么出现没有找到命令呢?原因是在本文最开始时我们仅以局部方式安装了webpack,而没有以全局方式安装(避免全局系统内容“污染”)。
其实,正确的答案应该是:npx webpack app/main.js -o public/bundle.js
那么,这个npx是什么呢?
原来从Node 8.2/npm 5.2.0以后,其自带了一个npx文件,称为npm包执行器。npx 会自动帮助我们执行依赖包里的二进制文件(在本例中是‘(./node_modules/.bin/webpack)’)。具体细节在此省略,有兴趣的朋友可参考文后(3)。
到此,在public文件夹下生成bundle.js文件。而且,令人惊喜的是,webpack会自动根据上面js文件中的内部引用逻辑,自动搜索。例如,上面main.js文件中引用了Greeter.js,这个便由webpack自动分析出来。然后,对这个main.js文件进行编译解析,最后出现结果文件bundle.js到目标路径下。
作为提醒,如果各位对c/c++/java等语言的编译、链接机制有所了解的话,您便不难理解这其中的逻辑,webpack正是完成了类似的自动的根据内部各文件间的引用路径完成指定任务。
最后,运行Index.html文件,此文件自动引用由上面webpack运行得到的那个bundle.js文件,并最终输出结果如下:
Hi, this is ABC to webpack!
有关webpack的其他用法及进一步解释,我们后面再专门继续介绍。怎么样?对webpack的功用有些了解了吧?
(1)https://www.npmjs.com/
(2)https://segmentfault.com/a/1190000006178770?utm_source=tag-newest
(3)https://blog.csdn.net/csdn_yudong/article/details/81670477
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。