这篇文章主要介绍“graphQL怎么在前端vue中使用”,在日常操作中,相信很多人在graphQL怎么在前端vue中使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”graphQL怎么在前端vue中使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
graphQL的interceptors(请求拦截器)
import ApolloClient from 'apollo-boost';
const apolloClient = new ApolloClient({
// 你需要在这里使用绝对路径
uri: 'https://countries.trevorblades.com/',
// headers:{"Authorization":"Basic aW5zaWdodHM6MTIz","content-type":"application/json"},
request:(operation)=>{
// 继续上次的探索之旅,每次请求之前执行这样的代码
console.log("before=>",operation);
// 每次请求都会执行这个拦截器,可以设置请求头
operation.setContext({
headers:{
Authorization:"Basic aW5zaWdodHM6MTIz"
}
})
console.log("after=>",operation.getContext().headers);
},
onError:(e)=>{
// 失败错误信息打印
console.log("err=>",e)
},
clientState:{
},
})
export default apolloClient;错误处理
如果请求失败,这里的情况也会分为两种。
第一,可能是graphql的语法错误导致的请求。
第二,可能是networkError导致的错误,语法错误。
const apolloClient = new ApolloClient({
// 你需要在这里使用绝对路径
uri: 'https://countries.trevorblades.com/',
// 请求选项
fetchOptions: {
credentials: 'include',//是否包含凭证
},
request:(operation)=>{
operation.setContext({
headers:{
Authorization:"Basic aW5zaWdodHM6MTIz",
contentType:"application/json"
}
})
},
onError:({ graphQLErrors, networkError })=>{
if (graphQLErrors) {
console.log("graphQLErrors");// 失败错误信息打印
}
if (networkError) {
console.log("networkError");
}
},
clientState:{
},
})因为网速问题,我就暂时的探索到这儿。
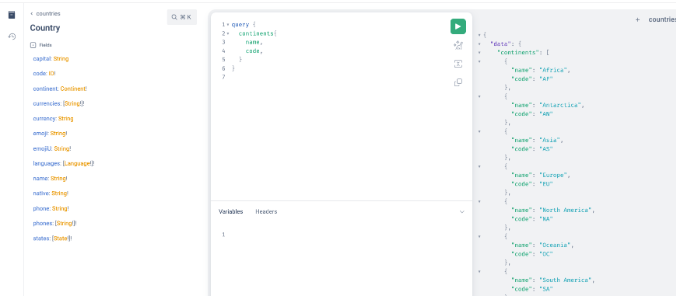
前几天的网络出现了问题,然后发现我前端作为学习的这个https://countries.trevorblades.com/地址,出现了变化,也就是UI界面人家可能重新采用了一个。

变成了这种效果,可能是我网络这边有问题,请求的时候有点延迟。
然后好像对部分请求类型做了补充和优化。
前面学习了graphql的概念,graphql的部分语法,以及基础查询,带参数的查询,拦截器用法,错误处理。接下来深入学习一下,上传json字符串,和如何去上传和请求流式文件并转化。
目前为止,我们只讨论过简单的字符串等标量值作为参数传递给字段,但是你也能很容易地传递复杂对象。这在变更(mutation)中特别有用,因为有时候你需要传递一整个对象作为新建对象。在 GraphQL schema language 中,输入对象看上去和常规对象一模一样,除了关键字是 input 而不是 type。
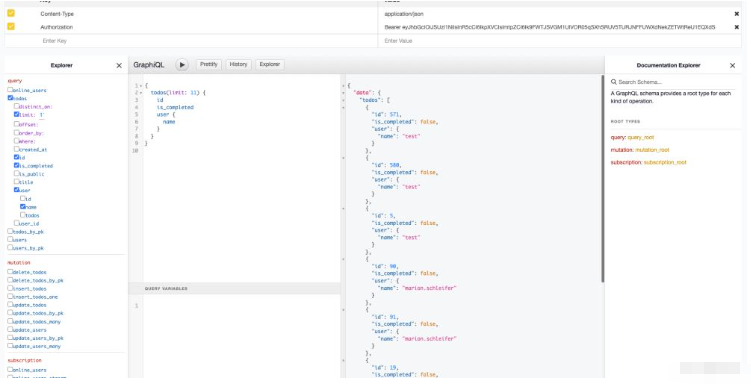
为了方便演示学习,我又找了一个graphql的接口
https://hasura.io/learn/graphql/graphiql

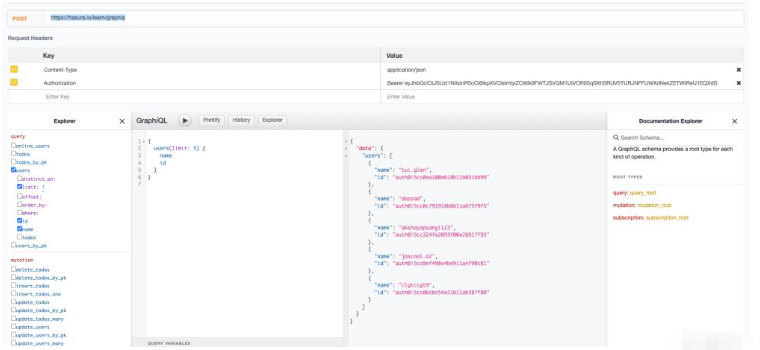
这里的话,可以使用一些选项的配置,帮助我们快速直观的理解文档描述。查询这样的数据。

首先大体学习一哈:
这里有个特别好的地方就是有Authorization的认证,这时候就得按照人家的要求来写了。那就可以通过请求拦截器来加上这个认证即可。所以这里的两个错误处理就特别的好了。

所以就是和配置axios一样,先来配置好这个二次封装的(Graphql):
import ApolloClient from 'apollo-boost';
import store from '@/store';
const apolloClient = new ApolloClient({
uri: 'https://hasura.io/learn/graphql',
fetchOptions: {
credentials: 'include',//是否包含凭证
},
request:(operation)=>{
operation.setContext({
headers:{
Authorization:"Bearer eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCIsImtpZCI6Ik9FWTJSVGM1UlVOR05qSXhSRUV5TURJNFFUWXdNekZETWtReU1EQXdSVUV4UVVRM05EazFNQSJ9.eyJodHRwczovL2hhc3VyYS5pby9qd3QvY2xhaW1zIjp7IngtaGFzdXJhLWRlZmF1bHQtcm9sZSI6InVzZXIiLCJ4LWhhc3VyYS1hbGxvd2VkLXJvbGVzIjpbInVzZXIiXSwieC1oYXN1cmEtdXNlci1pZCI6ImF1dGgwfDY0MGZkYTc1MjE5MjBmOGQzNDJiODA0YiJ9LCJuaWNrbmFtZSI6IjIzNjgyMzU1NDQiLCJuYW1lIjoiMjM2ODIzNTU0NEBxcS5jb20iLCJwaWN0dXJlIjoiaHR0cHM6Ly9zLmdyYXZhdGFyLmNvbS9hdmF0YXIvODA2YmJhMzNjYjUxNzg2MmE2M2UwMDAwM2Q4ZmIwZTc_cz00ODAmcj1wZyZkPWh0dHBzJTNBJTJGJTJGY2RuLmF1dGgwLmNvbSUyRmF2YXRhcnMlMkYyMy5wbmciLCJ1cGRhdGVkX2F0IjoiMjAyMy0wMy0yMVQwODozOTozNC43MTBaIiwiaXNzIjoiaHR0cHM6Ly9ncmFwaHFsLXR1dG9yaWFscy5hdXRoMC5jb20vIiwiYXVkIjoiUDM4cW5GbzFsRkFRSnJ6a3VuLS13RXpxbGpWTkdjV1ciLCJpYXQiOjE2NzkzODc5NzUsImV4cCI6MTY3OTQyMzk3NSwic3ViIjoiYXV0aDB8NjQwZmRhNzUyMTkyMGY4ZDM0MmI4MDRiIiwiYXRfaGFzaCI6IkpFZHZ0RFc1dnlhdnZ0TjNXZDliWXciLCJzaWQiOiJwT0l1Z2lWc1U1dTRNMGdMMHZmNWVZOTFnRi1Ma3hEQiIsIm5vbmNlIjoiQXFrSGRteURLaVFST3BZaWFmcTVlUXlLNW9pSH5KS3kifQ.A3LKFKBF0QFaNXPfUjr3ku8seevODVagp1hRkBN8SDN_m4zmvbNg1YOvZWwyQwHrRMZBadmM3WkQ4wkJBDO9YbWSrqh3XCeTNpRYMkcZ07_8gyUx77WKoXHSRoe3tZJjvBTgVleyJTHqYET-aI46pi7mamuZq7BuAHPZ-uKKBmErrhNGhari_X_Le9tNjJPfTGNuGovsXW3hK_TYiRC1eL5Ic_ekO0UDey9ph3qA05JJdJPwN2ZqFhwRQ3Cgdn0kIUPB_dIZFn2aD_PF78jdGGyUjFEES9xd-MbNfKpphB0lknUSTIcP0SyckVLmi0WW1CawAdHZCZke6KQs5QsKWw",
contentType:"application/json"
}
})
},
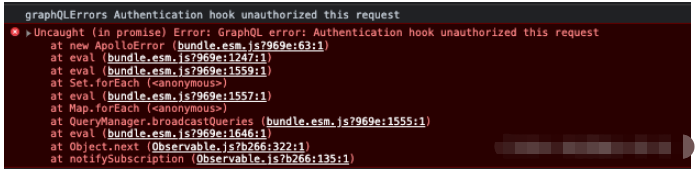
onError:({ graphQLErrors, networkError })=>{
if (graphQLErrors) {
console.log("graphQLErrors:",graphQLErrors[0].message);
}
if (networkError) {
console.log("networkError:",networkError);
}
},
})
export default apolloClient;在代码中使用这个接口。
import gql from 'graphql-tag'
import apolloClient from './graphql'
export function one(){
return apolloClient.query({
query:gql`query{
users(limit: 5) {
name
id
}
}`
})
}
到此,关于“graphQL怎么在前端vue中使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/m0_46672781/article/details/129661979