第一种情况:
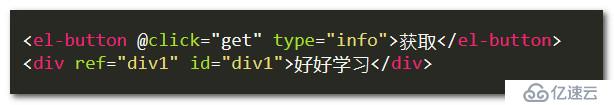
html代码:

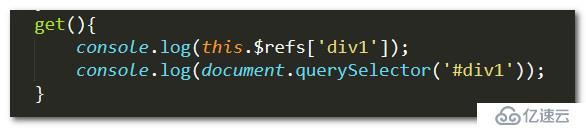
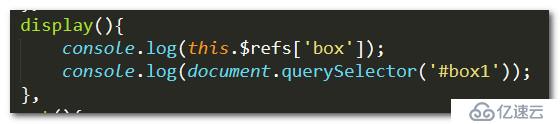
js代码:

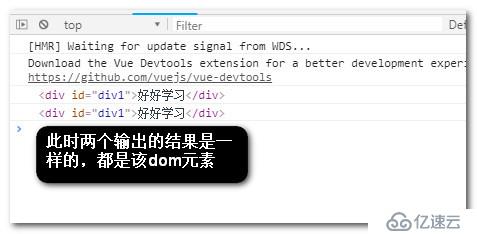
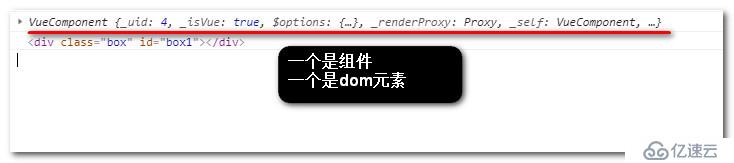
输出结果:

此时输出的都是dom元素了
第二种情况: 把div换成一个组件
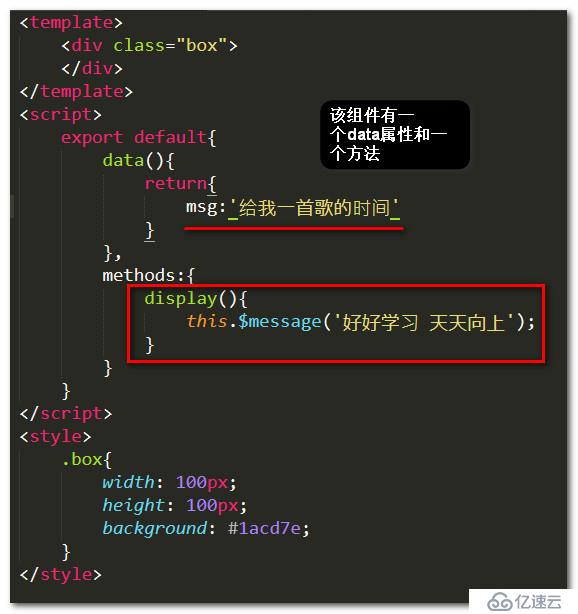
1 首先写一个box.vue的组件

2 编写test.vue组件 在该组件中使用上面的box.vue组件
html:

js:

查看此时的输出结果是:

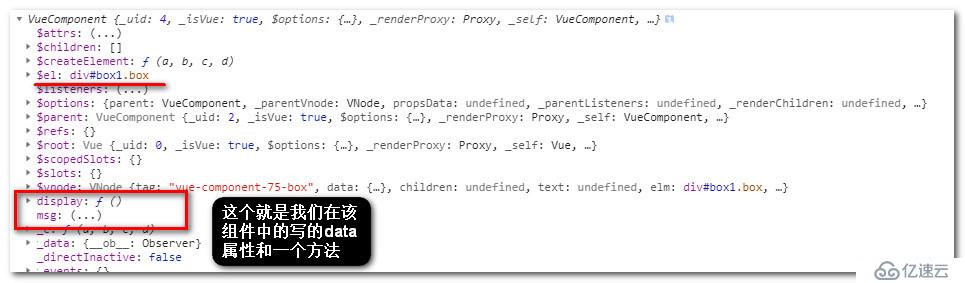
查看该组件的详细信息:

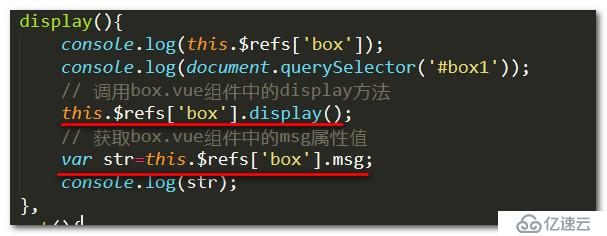
如果想在test.vue组件中调用box.vue中的方法或属性,怎么写?

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。