本篇内容介绍了“ChatGPT用于OA聊天助手导致访问量服务宕机怎么解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
搞一个聊天窗口,带卡片模板最好,支持自定义
频次和轮次的限制?
后端能够通过语义理解匹配到对应的模型?
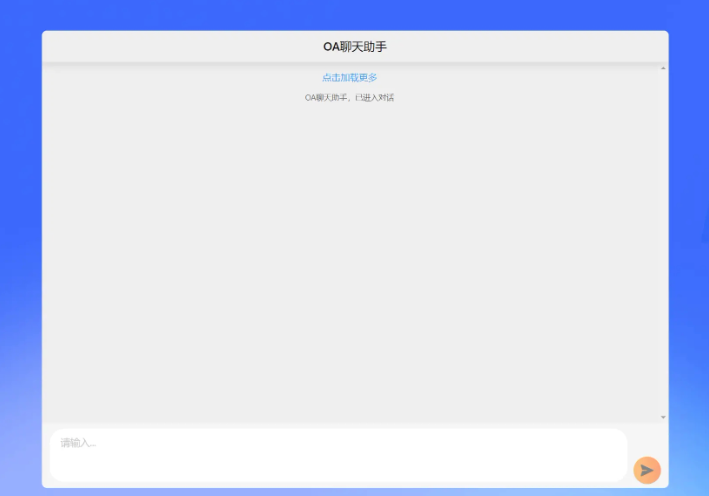
我们找个聊天UI简单搭建一下页面
import React, { useEffect, useRef } from "react";
export default () => {
const wrapper = useRef();
useEffect(() => {
const bot = new window.ChatSDK({
root: wrapper.current,
config: {
navbar: {
title: "OA聊天助手",
},
robot: {
avatar: robtAvatar,
},
messages: [
{
type: "system",
content: {
text: "OA聊天助手,已进入对话",
},
},
],
},
requests: {
/* ... */
},
handlers: {
/* ... */
},
});
bot.run();
}, []);
return <div style={{ height: "100%" }} ref={wrapper} />;
};
<?php
declare(strict_types=1);
namespace App\Controller;
use App\Kernel\Response\DetachStream;
use App\Library\ChatGPT\Bean\GPTMessageBean;
use App\Library\ChatGPT\Client;
use App\Library\OpenAi\OpenAi;
use App\Service\KeyService;
use HPlus\Route\Annotation\ApiController;
use HPlus\Route\Annotation\GetApi;
use Hyperf\Di\Annotation\Inject;
use Swow\Psr7\Message\Psr17Factory;
#[ApiController]
class Chat extends AbstractController
{
#[Inject]
protected Client $ChatGPTApi;
#[GetApi]
public function message()
{
$context = $this->request->query('text');
$response = $this->response->withHeader('Content-Type', 'text/event-stream;charset=UTF-8');
return (new OpenAi(KeyService::getKey()))->completion([
'model' => 'text-davinci-003',
'prompt' => 'test',
'temperature' => 0.9,
'max_tokens' => 150,
'stream' => true,
'frequency_penalty' => 0,
'presence_penalty' => 0.6,
], function ($curl_info, $data) {
p($data);
});
return $response->withBody(new DetachStream());
}
#[GetApi]
public function send()
{
$context = $this->request->query('content');
$message = new GPTMessageBean('帮我写代码:' . $context . '<|endoftext|>');
return json_encode($this->ChatGPTApi->sendMessage($message), 256);
}
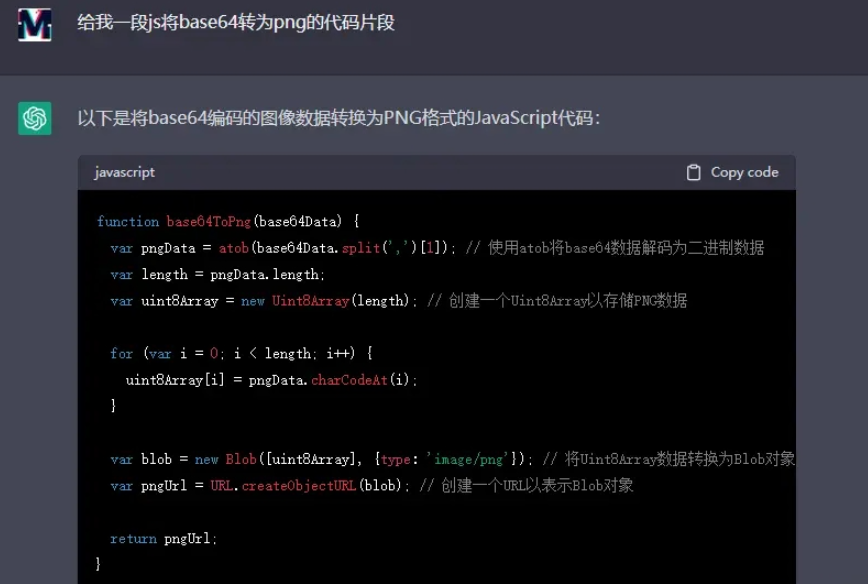
}对比一下官网的回答

相比官网的回答差些意思,但这是免FQ,免注册,为让小白用户直接对话的节省了很大的问题。
内部上线当天,直接把免费18$的额度干废了,服务一度崩溃。并且按照官方文档60次/分钟的频次,根本无法满足多数人发起的轮次需求。
我们采用小号随机机制分发token,解决了一部分问题。但即使付费版的120$额度,也不能承受大体量用户的访问,需要发送邮件单独申请额度。
通过内部的访问频次可知,大家对这项新技术的追捧热度,尤其是小白用户。
反应速度,其实接口返回并不慢,只是一次获取完返回,并没有流式传输的速度快
返回体,从接口返回的文本形式,可以优化为md模式,官网也是md的格式,自带代码块的高亮hl
返回内容,由于走免费api,接口是通过代币计费,按照返回字节计算,所以api形式尽可能简洁为主
let source = new EventSource('/stream');
source.onmessage = function(event) {
var streamDiv = document.getElementById('stream');
streamDiv.innerHTML += event.data + '<br>';
};import ReactMarkdown from "react-markdown";
import { Prism as SyntaxHighlighter } from "react-syntax-highlighter";
import { darcula } from "react-syntax-highlighter/dist/esm/styles/prism";
export default function MyCard({ data, ctx, meta }) {
return (
<Card size="xl">
<CardTitle>{data.title}</CardTitle>
<CardText>
<ReactMarkdown
children={data.content}
components={{
code({ node, inline, className, children, ...props }) {
const match = /language-(\w+)/.exec(className || "");
return !inline && match ? (
<SyntaxHighlighter
children={String(children).replace(/\n$/, "")}
style={darcula}
language={match[1]}
PreTag="div"
{...props}
/>
) : (
<code className={className} {...props}>
{children}
</code>
);
},
}}
/>
</CardText>
</Card>
);
}“ChatGPT用于OA聊天助手导致访问量服务宕机怎么解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。