这篇文章主要介绍“vue项目中的public、static及指定不编译文件问题怎么解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue项目中的public、static及指定不编译文件问题怎么解决”文章能帮助大家解决问题。
这些天在自做项目时发现,自做的项目居然没有 public 文件夹,我另一个项目却有,一个是 vue@2.6.11,一个是 vue@2.6.14,两个都是用 vue/cli 搭建,版本如此接近结果却不同!(跑项目命令跟打包命令都不同,一个是用封装好的 vue-cli-service,一个是 webpack-dev-server)。
后来到网上查了下相关情况,才知道自做的项目虽然没有 public 文件夹,但有 static 文件夹,功能都相同,不编译直接复制到包里。后来在两个项目的代码中找到依据。
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
}
])// copy static assets in public/
const publicDir = api.resolve('public')
if (!isLegacyBundle && fs.existsSync(publicDir)) {
webpackConfig
.plugin('copy')
.use(require('copy-webpack-plugin'), [[{
from: publicDir,
to: outputDir,
toType: 'dir',
ignore: publicCopyIgnore
}]])
}在查找上面的疑或中,发现了其实能够自己指定某些文件为不编译,直接复制到打的包里。就是用插件 copy-webpack-plugin 来实现,如同上面两个,都是 vue 项目默认指定的不编译文件夹。
我的项目是在 build/webpack.prd.conf.js 中修改:
new CopyWebpackPlugin([
// 指定 public 文件夹不被编译 -- 示例
{
from: path.resolve(__dirname, '../public'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
},
// 指定 static 文件夹不会被编译 -- 默认已加
{
from: path.resolve(__dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
},
// 指定不被编译的文件及输入的文件位置、名称
{
from: path.resolve(__dirname, '../static/study/images/logo_vue.png'), // 指定文件
to: path.resolve(config.build.assetsSubDirectory, 'logo.png'), // 指定输出位置、名称
ignore: ['.*'] // 忽略的文件
}
])相同点都是存放一些静态资源。
不同点:
不编译的文件:一般是不怎样变动的文件,比如第三方文件,不会被 webpack 解析,直接复制到打包的目录里,需使用绝对路径来引用。
assets: 存放相对变动性的资源,会被 webpack 当作模块来解析,最终生成相关依赖的编译文件,需要使用相对路径来引用。
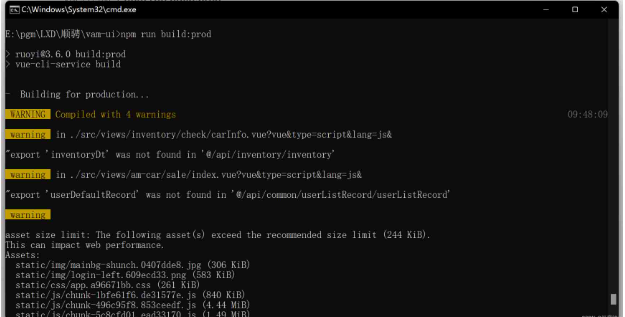
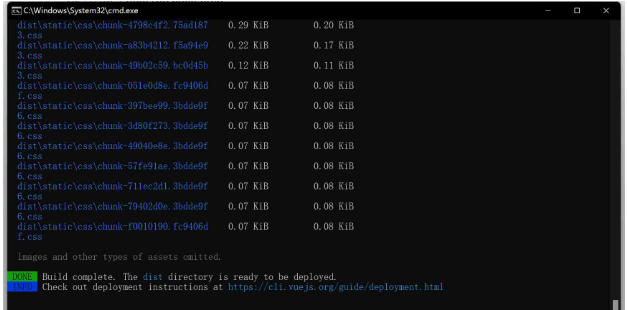
Vue项目打包命令:npm run build:prod


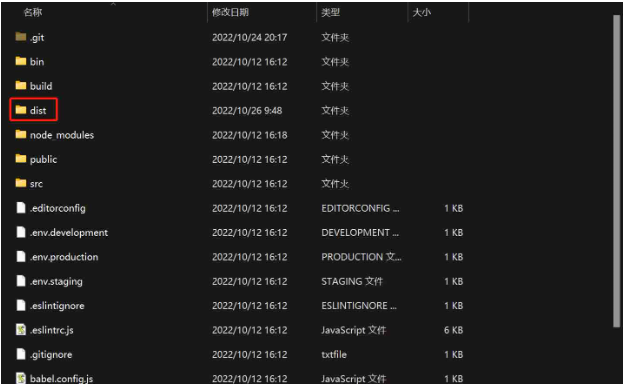
等编译后的文件会出现在项目中的“dist”文件夹中,即打包完成!

dist文件夹下的东西就是需要部署的项目。
但是遇到问题:index.html页面出现一片空白,右键检查network发现一堆错误。
没有修改config配置文件,如果直接打包,系统默认的module.exports是’/’(根目录),而不是’./’(当前目录),从而导致路径不对,页面加载不出来,需要自己在项目的根目录下手动建一个配置文件并添上以下代码,然后在重新打包一次就可以了。
'use strict'
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir)
}
const name = process.env.VUE_APP_TITLE || '管理系统' // 网页标题
const port = process.env.port || process.env.npm_config_port || 8091 // 测试端口8091 正式端口 9094
// vue.config.js 配置说明
//官方vue.config.js 参考文档 https://cli.vuejs.org/zh/config/#css-loaderoptions
// 这里只列一部分,具体配置参考文档
module.exports = {
// 部署生产环境和开发环境下的URL。
// 默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上
// 例如 https://www.ruoyi.vip/。如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.ruoyi.vip/admin/,则设置 baseUrl 为 /admin/。
publicPath: process.env.NODE_ENV === "production" ? "/" : "/",
// 在npm run build 或 yarn build 时 ,生成文件的目录名称(要和baseUrl的生产环境路径一致)(默认dist)
outputDir: 'dist',
// 用于放置生成的静态资源 (js、css、img、fonts) 的;(项目打包之后,静态资源会放在这个文件夹下)
assetsDir: 'static',
// 是否开启eslint保存检测,有效值:ture | false | 'error'
lintOnSave: process.env.NODE_ENV === 'development',
// 如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。
productionSourceMap: false,
// webpack-dev-server 相关配置
devServer: {
host: '0.0.0.0',
port: port,
open: true,
proxy: {
[process.env.VUE_APP_BASE_API]: {
target: `http://39.104.54.20:8090`, //
//target: `http://cqtcs.sdmaen.com:8090`, //测试库
//target: `http://39.104.54.20:8090`, //新测试库
//target: `http://192.168.124.22:8090/`, //l
//target: `http://192.168.1.101:8090`, //正式库
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
}
},
disableHostCheck: true
},
configureWebpack: {
name: name,
resolve: {
alias: {
'@': resolve('src')
}
}
},
chainWebpack(config) {
config.plugins.delete('preload') // TODO: need test
config.plugins.delete('prefetch') // TODO: need test
// set svg-sprite-loader
config.module
.rule('svg')
.exclude.add(resolve('src/assets/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/assets/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
config
.when(process.env.NODE_ENV !== 'development',
config => {
config
.plugin('ScriptExtHtmlWebpackPlugin')
.after('html')
.use('script-ext-html-webpack-plugin', [{
// `runtime` must same as runtimeChunk name. default is `runtime`
inline: /runtime\..*\.js$/
}])
.end()
config
.optimization.splitChunks({
chunks: 'all',
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[\\/]node_modules[\\/]/,
priority: 10,
chunks: 'initial' // only package third parties that are initially dependent
},
elementUI: {
name: 'chunk-elementUI', // split elementUI into a single package
priority: 20, // the weight needs to be larger than libs and app or it will be packaged into libs or app
test: /[\\/]node_modules[\\/]_?element-ui(.*)/ // in order to adapt to cnpm
},
commons: {
name: 'chunk-commons',
test: resolve('src/components'), // can customize your rules
minChunks: 3, // minimum common number
priority: 5,
reuseExistingChunk: true
}
}
})
config.optimization.runtimeChunk('single'),
{
from: path.resolve(__dirname, './public/robots.txt'), //防爬虫文件
to: './' //到根目录下
}
}
)
}
}关于“vue项目中的public、static及指定不编译文件问题怎么解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。