Angularjs 中select回显后重复选项的解决
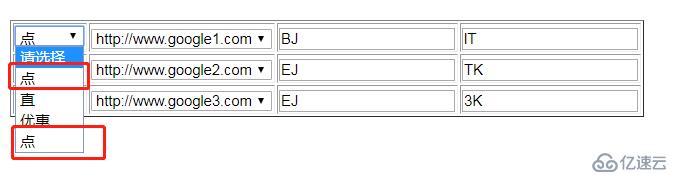
(1)Angularjs 中select回显代码,records和categoryValueList都是后台返回的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope) {
$scope.records = [
{
"Name" :{ "CATEA": "点"},
"Country" :{"Google2": "http://www.google1.com"},
"address" :"BJ",
"job":"lT"
},
{
"Name" :{"CATEB":"直"},
"Country" : {"Google3":"http://www.google2.com"},
"address" :"EJ",
"job":"TK"
},
{
"Name" :{"CATEC" : "优惠"},
"Country" : { "Google4" : "http://www.google3.com"},
"address" :"EJ",
"job":"3K"
}
];
$scope.categoryValueList=[{
"id": 1,
"categoryNo": "CATEA",
"categoryName": "点",
"parentId": 0,
"status": "0",
"children": [{
"id": 6,
"categoryNo": "CATEAA",
"categoryName": "剧",
"parentId": 1,
"status": "0"
}, {
"id": 7,
"categoryNo": "CATEAB",
"categoryName": "单",
"parentId": 1,
"status": "0"
}]
}, {
"id": 2,
"categoryNo": "CATEB",
"categoryName": "直",
"parentId": 0,
"status": "0",
"children": [{
"id": 44,
"categoryNo": "CATE",
"categoryName": "AA啊",
"parentId": 2,
"status": "1"
}]
}, {
"id": 3,
"categoryNo": "CATEC",
"categoryName": "优惠",
"parentId": 0,
"status": "0",
"createUser": "17072872",
"createTime": "2017-09-10 16:01:56.0",
"updateUser": "17072872",
"updateTime": "2017-09-10 16:01:56.0",
"children": [{
"id": 8,
"categoryNo": "CATECA",
"categoryName": "ip",
"parentId": 3,
"status": "0"
}, {
"id": 9,
"categoryNo": "CATECB",
"categoryName": "体育",
"parentId": 3,
"status": "1"
}]
}]
});
</script>
</head>
<body ng-app="myApp">
<table ng-controller="myCtrl" border="1">
<tr id="tr" ng-repeat="x in records">
<td>
<select name="merchant" id="merchant" ng-model="data.merchantNo">
<option value="">请选择</option>
<option ng-repeat="x in categoryValueList" value="{{x.categoryNo}}">{{x.categoryName}}</option>
<option ng-repeat="(a,b) in x.Name" value="{{a}}" selected >{{b}}</option>
</select>
</td>
<td>
<select name="category" id="category" ng-model="data.categoryNo">
<option value="">请选择</option>
<option ng-repeat="(a,b) in x.Country" value="{{a}}" selected>{{b}}</option>
</select>
</td>
<td><input type="text" name="rightCode" id="rightCode" value="{{x.address}}"/></td>
<td><input type="text" name="rightName" id="rightName" value="{{x.job}}" /></td>
</tr>
</table>
</body>
</html>(2)回显问题:因为后台返回了一个结果,原来的select下拉列表中也有“点”这个option,导致显示了两个。

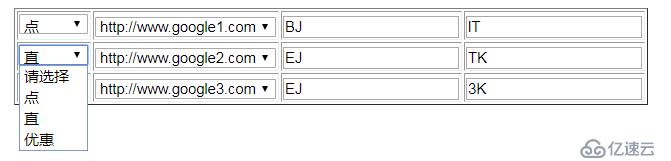
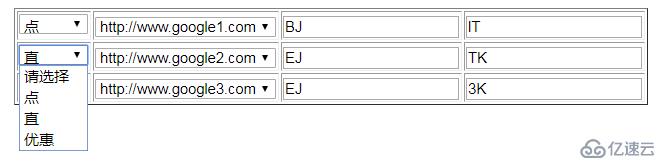
(3)正常情况下,要求只显示一个,让records中的某个后台返回结果命中categoryValueList(select列表)中的某个option。正确结果如下所示:

(4)修改后的select回显代码,如下所示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"></script>
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope) {
$scope.records = [
{
"Name" :{ "CATEA": "点"},
"Country" :{"Google2": "http://www.google1.com"},
"address" :"BJ",
"job":"lT"
},
{
"Name" :{"CATEB":"直"},
"Country" : {"Google3":"http://www.google2.com"},
"address" :"EJ",
"job":"TK"
},
{
"Name" :{"CATEC" : "优惠"},
"Country" : { "Google4" : "http://www.google3.com"},
"address" :"EJ",
"job":"3K"
}
];
$scope.categoryValueList=[{
"id": 1,
"categoryNo": "CATEA",
"categoryName": "点",
"parentId": 0,
"status": "0",
"children": [{
"id": 6,
"categoryNo": "CATEAA",
"categoryName": "剧",
"parentId": 1,
"status": "0"
}, {
"id": 7,
"categoryNo": "CATEAB",
"categoryName": "单",
"parentId": 1,
"status": "0"
}]
}, {
"id": 2,
"categoryNo": "CATEB",
"categoryName": "直",
"parentId": 0,
"status": "0",
"children": [{
"id": 44,
"categoryNo": "CATE",
"categoryName": "AA啊",
"parentId": 2,
"status": "1"
}]
}, {
"id": 3,
"categoryNo": "CATEC",
"categoryName": "优惠",
"parentId": 0,
"status": "0",
"createUser": "17072872",
"createTime": "2017-09-10 16:01:56.0",
"updateUser": "17072872",
"updateTime": "2017-09-10 16:01:56.0",
"children": [{
"id": 8,
"categoryNo": "CATECA",
"categoryName": "ip",
"parentId": 3,
"status": "0"
}, {
"id": 9,
"categoryNo": "CATECB",
"categoryName": "体育",
"parentId": 3,
"status": "1"
}]
}]
});
</script>
</head>
<body ng-app="myApp">
<table ng-controller="myCtrl" border="1">
<tr id="tr" ng-repeat="x in records">
<td>
<select name="merchant" id="merchant" ng-model="data.merchantNo">
<option value="">请选择</option>
<option ng-repeat="x in categoryValueList" ng-selected="x.categoryNo==a" value="{{x.categoryNo}}">{{x.categoryName}}</option>
<option ng-repeat="(a,b) in x.Name" value="{{a}}" selected >{{b}}</option>
</select>
</td>
<td>
<select name="category" id="category" ng-model="data.categoryNo">
<option value="">请选择</option>
<option ng-repeat="(a,b) in x.Country" value="{{a}}" selected>{{b}}</option>
</select>
</td>
<td><input type="text" name="rightCode" id="rightCode" value="{{x.address}}"/></td>
<td><input type="text" name="rightName" id="rightName" value="{{x.job}}" /></td>
</tr>
</table>
</body>
</html>解决后的显示结果:
(5)说明:代码中主要使用了以下代码:
<option ng-repeat="x in categoryValueList" ng-selected="x.categoryNo==a" value="{{x.categoryNo}}">{{x.categoryName}}</option>
<option ng-repeat="(a,b) in x.Name" value="{{a}}" selected >{{b}}</option>ng-selected="x.categoryNo==a" : select选中categoryNo等于a的option,对应的就是遍历categoryValueList,选中categoryNo等于records中的categoryNo的编号,然后将records命中的option隐藏。这里使用了前端的方式,解决了list中查找指定内容并选中的问题。
(6)题外:ng-if的使用,过滤满足指定条件的内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/angular.js/1.6.3/angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="customersCtrl">
<table>
<tr ng-repeat="x in names" ng-if="x.Name =='Alfreds Futterkiste'">
<td>{{ x.Name }}</td>
<td>{{ x.Country }}</td>
</tr>
</table>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('customersCtrl', function($scope, $http) {
$http.get("/try/angularjs/data/Customers_JSON.php")
.then(function (result) {
$scope.names = result.data.records;
});
});
</script>
</body>
</html>亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。