这篇文章主要介绍了Vue中mixins的使用方法及实际项目应用是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue中mixins的使用方法及实际项目应用是什么文章都会有所收获,下面我们一起来看看吧。
官网解释(Vue2.x):
混入(mixin)提供了一种非常灵活的方式,来分发Vue组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
如何理解mixins?我们可以将mixins理解成一个数组,数组中有单或多个mixin,mixin的本质就是一个JS对象,它可以有data、created、methods等等vue实例中拥有的所有属性,甚至可以在mixins中再次嵌套mixins。
官网解释(Vue2.x)
当组件和混入对象含有同名选项时,这些选项将以恰当的方式进行‘合并’。
比如,数据对象在内部会进行递归合并,并在发生冲突时以组件数据优先。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习mixins的简单使用</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div class="my-app">{{message}}</div>
<script type="text/javascript">
const myMixin = {
data() {
return {
message: 'this is mixin message'
}
},
created() {
console.log('mixin created')
}
}
new Vue({
el: ".my-app",
mixins: [myMixin],
data() {
return {
message: '简单的vue'
}
},
created() {
console.log(this.message)
}
})
</script>
</body>
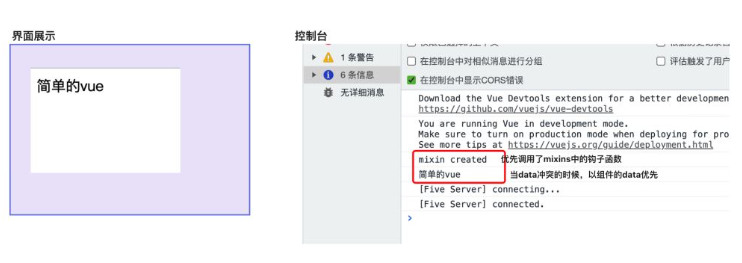
</html>界面:

mixins与Vue instance合并时,会将created等钩子函数合并成数组,mixins的钩子优先调用,当data、methods对象健值冲突时,以组件优先。
同名钩子函数将合并为一个数组,因此都将被调用。另外,混入对象的钩子将在组件自身钩子之前调用。
值为对象的选项,例如 methods、components 和 directives,将被合并为同一个对象。两个对象键名冲突时,取组件对象的键值对。
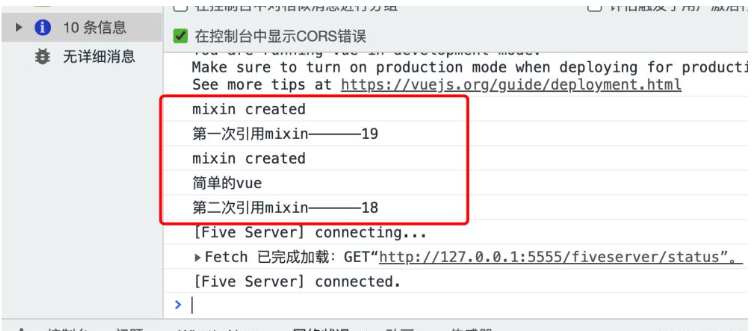
简述:对于一个混合对象而言,如果在不同的组件中(以组件1和组件2为例)使用数据,如果组件1对mixin中的值改变,不会影响组件2中引用的mixin的data。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习mixins的简单使用(1)</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div class="my-app">{{message}}</div>
<div class="my-app1">{{message}}</div>
<script type="text/javascript">
const myMixin = {
data() {
return {
message: 'this is mixin message',
age: '18',
}
},
created() {
console.log('mixin created')
}
}
new Vue({
el: ".my-app",
mixins: [myMixin],
data() {
return {
message: '简单的vue'
}
},
created() {
this.age++;
console.log('第一次引用mixin——————' + this.age)//19
}
})
new Vue({
el: ".my-app1",
mixins: [myMixin],
data() {
return {
message: '简单的vue'
}
},
created() {
console.log(this.message)
console.log('第二次引用mixin——————' + this.age)//18
}
})
</script>
</body>
</html>
vuex:
状态管理
里面定义的变量在每个组件中均可以进行使用和修改,在任一组件中修改此变量的值之后,其他组件中此变量的值也会随之改变。
mixins:
可以定义共用的变量
在每个组件中使用,引入组件之后,各个变量是相互独立的,值的修改在组件中不会相互影响
组件 :在父组件中引入组件,相当于在父组件中给出独立的一片空间来供子组件使用,父子组件中根据props和$emit来互相传值,实际上两者是相互独立的
mixins:在引入组件之后与组件中的对象与方法进行合并,相当于扩展了父组件中的对象和方法,形成了一个新的组件。
在vue项目中使用element-ui时,比如在使用Table表格的时候,免不了申明tableData、total、pageSize等一些Table表格、Pagination分页需要的参数。
可以将重复的data和methods写入一个tableMixin中。
export default {
data() {
return {
total: 0,
pageNo: 1,
pageSize: 10,
tableData: [],
loading: false
}
},
created() {
this.searchData()
},
methods: {
// 预申明,防止报错
searchData() {},
handleSizeChange(size) {
this.pageSize = size
this.searchData()
},
handleCurrentChange(page) {
this.pageNo = page
this.searchData()
},
handleSearchData() {
this.pageNo = 1
this.searchData()
}
}
}当需要的时候直接引入即可
import tableMixin from './tableMixin'
export default {
...//引入mixins
mixins: [tableMixin],
methods: {
searchData() {
...
}
}
}我们在组件内会重新申明serchData方法,类似这种methods对象形式的key,如果key相同,组件内的key会覆盖tableMixin中的key。
当然我们还可以在mixins嵌套mixins。
注意一下 vue 中 mixins 的优先级,component > mixins > extends。
我们暂且将 mixins 称作是组件模块化,灵活运用组件模块化,可以将组件内的重复代码提取出来,实现代码复用,也使我们的代码更加清晰,效率也大大提高。
组件在引用之后相当于在父组件内开辟了一块单独的空间,来根据父组件props过来的值进行相应的操作,单本质上两者还是泾渭分明,相对独立。
而mixins则是在引入组件之后,则是将组件内部的内容如data等方法、method等属性与父组件相应内容进行合并。相当于在引入后,父组件的各种属性方法都被扩充了。
mixins的一些特性
mixins中的生命周期会与引入mixins的组件的生命周期整合在一起调用
值为对象的选项, 组件的data、methods、filters会覆盖mixins里的同名data、methods、filters
如methods,components等,选项会被合并,键冲突的组件会覆盖混入对象的,比如混入对象里有个方法A,组件里也有方法A,这时候在组件里调用的话,执行的是组件里的A方法
值为函数的选项,不同mixin里的同名方法,按照引进的顺序,最后的覆盖前面的同名方法
如created,mounted等,就会被合并调用,混合对象里的钩子函数在组件里的钩子函数之前调用,同一个钩子函数里,会先执行混入对象的东西,再执行本组件的
方法和参数在各组件中不共享
如混入对象中有一个 cont:1的变量,在组件A中改变cont值为5,这时候在组件B中获取这个值,拿到的还是1,还是混入对象里的初始值,数据不共享
与vuex的区别
vuex:用来做状态管理的,里面定义的变量在每个组件中均可以使用和修改,在任一组件中修改此变量的值之后,其他组件中此变量的值也会随之修改
mixins:可以定义共用的变量,在每个组件中使用,引入组件中之后,各个变量是相互独立的,值的修改在组件中不会相互影响
与公共组件的区别
组件:在父组件中引入组件,相当于在父组件中给出一片独立的空间供子组件使用,然后根据props来传值,但本质上两者是相对独立的
关于“Vue中mixins的使用方法及实际项目应用是什么”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Vue中mixins的使用方法及实际项目应用是什么”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。