UIButton按钮控件和UITextField输入框控件,是UI开发中比较常用的两个控件
和UILabel、UIImageView、UISwitch相比,用法相对比较丰富
UIButton的四个状态
UIButton有四个状态:
//正常状态 UIControlStateNormal //高亮状态:当按钮被按下时的状态 UIControlStateHighlighted //选中状态:通过UIButton对象的selected属性进行切换 UIControlStateSelected //禁用状态:通过UIButton对象的enable属性进行切换,不能接受用户的点击 UIControlStateDisabled
如果设置了正常状态下的文字、图片的数据,其余三个状态也是用这些数据
高亮状态,颜色加深;禁用状态,颜色变灰
也可以分别设置每一个状态下的文字、图片等数据
UIButton的子视图
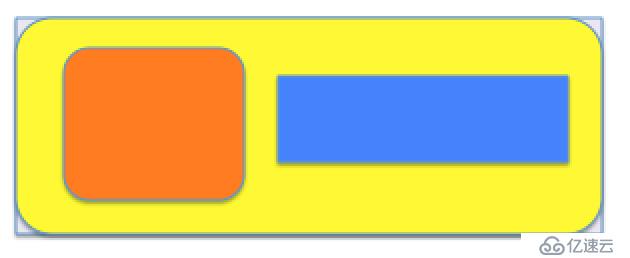
UIButton内部包含三个子视图:
一个UILabel文字标签(蓝色)
一个UIImageView图片控件(默认在文字左边)(橘红色)
一个UIImageView背景图片空间(在文字和图片空间的下面)(***)
其中后两个子视图,可以不显示数据


设置数据必须指明是哪个状态下:
- (void)setTitle:(NSString *)title forState:(UIControlState)state - (NSString *)titleForState:(UIControlState)state - (void)setImage:(UIImage *)p_w_picpath forState:(UIControlState)state - (UIImage *)p_w_picpathForState:(UIControlState)state - (void)setBackgroundImage:(UIImage *)p_w_picpath forState:(UIControlState)state - (UIImage *)backgroundImageForState:(UIControlState)state
UIButton子类
按钮是界面中最常出现的元素,为了定制各种想要的按钮效果,经常实现UIButton子类
可以实现以下效果:
1)UIButton属性的设置封装到构造方法中
2)去掉某些自带效果
比如去掉高亮状态时的阴影效果,重写highlighted属性的setter方法:什么也不做
3)修改该文字标签和图片的相对位置
重写以下方法:
- (CGRect)contentRectForBounds:(CGRect)bounds - (CGRect)p_w_picpathRectForContentRect:(CGRect)contentRect - (CGRect)titleRectForContentRect:(CGRect)contentRect
UITextField上的各种子视图
右侧清除按钮:
@property(nonatomic) UITextFieldViewMode clearButtonMode
typedef enum {
UITextFieldViewModeNever,
UITextFieldViewModeWhileEditing,
UITextFieldViewModeUnlessEditing,
UITextFieldViewModeAlways
} UITextFieldViewMode;左右侧视图,通常放置按钮
@property(nonatomic, strong) UIView *leftView @property(nonatomic, strong) UIView *rightView
左右侧视图显示模式
@property(nonatomic) UITextFieldViewMode leftViewMode @property(nonatomic) UITextFieldViewMode rightViewMode
UITextField的自定义键盘
通过inputView修改键盘
@property(readwrite, strong) UIView *inputView
通常是设置为各种选择视图,如:
textField.inputView = [[UIDatePicker alloc] init];
通过inputAccessoryView设置键盘上的工具栏
@property(readwrite, strong) UIView *inputAccessoryView
工具栏上一般放置各种按钮,如完成、下一个、上一个等
UIToolBar * toolBar = [UIToolBar alloc] init]; textField.inputAccessoryView = toolBar; toolBar.frame = CGRectMake(0, 0, 375, 20); //toolBar添加按钮 //...
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。