这篇文章主要讲解了“两个JS之间的函数怎么互相调用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“两个JS之间的函数怎么互相调用”吧!
这个问题是我在工作中用到的一个方法 因为要做封装
所以想到能不能在一个js中引用另一个js中的function
这样的话能大大的减少代码量
话不多说 先上代码
首先要在html页面引入两个js文件

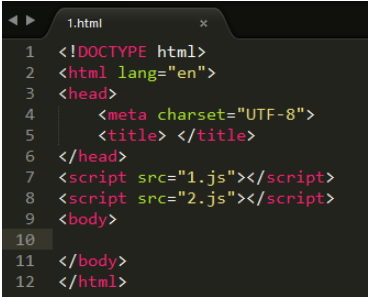
1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> </title>
</head>
<script src="1.js"></script>
<script src="2.js"></script>
<body>
</body>
</html>1.js

function a(){
alert(1);
}2.js

a();这样2.js就可以直接调用1.js中的a函数了
当然这样只是很简单的方法 下面写一个闭包中的方法(当然也很简单啦~~)
1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> </title>
</head>
<script src="1.js"></script>
<script src="2.js"></script>
<body>
</body>
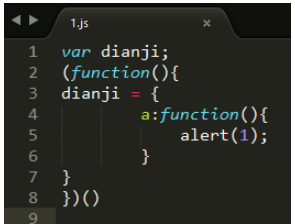
</html>1.js

var dianji;
(function(){
dianji = {
a:function(){
alert(1);
}
}
})()这里的1.js是一个对象函数而且还是闭包的形式,所以我们要把dianji这个变量提升到全局。这样在2.js中才能调用这个a函数 不然回报变量未定义的错误。
想要js之间互相调用function,那么函数就必须是全局的
2.js

dianji.a();当我们使用JavaScript写一个复杂界面的业务逻辑时,经常会把所有的函数写在同一个JS文件中。然而随着功能的不断增加,这个JS文件会变得又臭又长,所有的功能像一团乱麻一样交织在一起,自己都不想回头看。为了避免这种情况的发生,我们应该在开始编码的时候就对不同的功能进行封装(即:将不同的业务逻辑写在不同的JS文件中),进而降低代码的耦合性。
因此,就会出现不同JS文件之间函数的相互调用问题。
调用方法方法很简单:我们只需将不同的JS文件在同一个html文件中引用,即可在任一JS文件中调用其他JS文件中的封装的函数了。
根据调用函数位置的不同,我们可以将函数调用方式分为全局调用和局部调用两类。
需要注意的是:不同的调用方式,细节上稍有区别。
所谓全局调用,就是在函数外部调用其他JS文件中封装的函数。
(1)被调用的JS文件先引用
例如:test.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<script src="a.js"></script>
<script src="b.js"></script>
</body>
</html>注:使用VS Code新建html文件,输入“html:5”,回车即可生成HTMl文件的框架。
a.js
function a()
{
alert("a.js is loading");
}b.js
a();
function b()
{
alert("b.js is loading");
}刷新界面,输出:“a.js is loading”,如下图所示。

(2)被调用的JS文件后引用
例如:保持test.html文件不变:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<script src="a.js"></script>
<script src="b.js"></script>
</body>
</html>注:使用VS Code新建html文件,输入“html:5”,回车即可生成HTMl文件的框架。
a.js修改为:
b();
function a()
{
alert("a.js is loading");
}b.js修改为:
function b()
{
alert("b.js is loading");
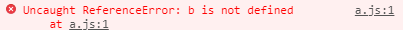
}刷新界面,此时会报错b()函数未定义,如下图所示。

因此,全局调用时,被调用的JS文件要先引用。
所谓局部调用,就是在函数内部调用其他JS文件中封装的函数。
将test.html修改为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<script src="a.js"></script>
<script src="b.js"></script>
<input type="button" value="测试" onclick="a1()"/>
</body>
</html>注:使用VS Code新建html文件,输入“html:5”,回车即可生成HTMl文件的框架。
a.js修改为:
function a1()
{
alert("function a1 run success.");
b();
}
function a2()
{
alert("function a2 run success.");
}b.js修改为:
function b()
{
alert("function b run success.");
a2();
}点击“测试”按钮,此时会依次输出:“function a1 run success.”,“function b run success.”,“function a2 run success.”。
由此可见,局部调用时,引用不分先后,想在哪调就在哪调。
感谢各位的阅读,以上就是“两个JS之间的函数怎么互相调用”的内容了,经过本文的学习后,相信大家对两个JS之间的函数怎么互相调用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/qq493820798/article/details/81216090