жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңиҮӘе®ҡд№үinput组件жҖҺд№Ҳе®һзҺ°жӢ–жӢҪж–Ү件дёҠдј вҖқж–Үз« зҡ„зҹҘиҜҶзӮ№еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢжүҖд»Ҙе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢе…·жңүдёҖе®ҡзҡ„еҖҹйүҙд»·еҖјпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« иғҪжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢиҝҷзҜҮвҖңиҮӘе®ҡд№үinput组件жҖҺд№Ҳе®һзҺ°жӢ–жӢҪж–Ү件дёҠдј вҖқж–Үз« еҗ§гҖӮ
<tag-input id="uploadTag" ref="uploadTag" v-model="fileNameList" size="small" @input="removeFile" ></tag-input>
йЎөйқўеҠ иҪҪж—¶зӣ‘еҗ¬жӢ–жӢҪдәӢ件пјҢзӣ‘еҗ¬еҗҺе°Ҷж–Ү件ж”ҫзҪ®дёӢеҸ‘fileListеҸӮж•°еҲ—иЎЁдёӯ
mounted() {
setTimeout(() => {
this.$nextTick(() => {
if (this.$refs.uploadTag) {
let dropEle = this.$refs.uploadTag.$el
// зҰҒжӯўжӢ–жӢҪж–Ү件еҗҺжү“ејҖж–Ү件
dropEle.addEventListener('drop', e => {
e.preventDefault();
e.stopPropagation();
}, false)
dropEle.addEventListener('dragover', e => {
e.preventDefault();
e.stopPropagation();
}, false)
dropEle.addEventListener('dragleave', e => {
e.preventDefault();
e.stopPropagation();
}, false)
// еӨ„зҗҶжӢ–жӢҪж–Ү件зҡ„йҖ»иҫ‘
dropEle.addEventListener('drop', e => this.watchFileUpload(e))
}
})
}, 1000)
} // жӢ–жӢҪдёҠдј
private watchFileUpload(e) {
e.preventDefault();
e.stopPropagation();
var df = e.dataTransfer;
var dropFiles = []; // жӢ–жӢҪзҡ„ж–Ү件пјҢдјҡж”ҫеҲ°иҝҷйҮҢ
var dealFileCnt = 0; // иҜ»еҸ–ж–Ү件жҳҜдёӘејӮжӯҘзҡ„иҝҮзЁӢпјҢйңҖиҰҒи®°еҪ•еӨ„зҗҶдәҶеӨҡе°‘дёӘж–Ү件дәҶ
var allFileLen = df.files.length; // жүҖжңүзҡ„ж–Ү件зҡ„ж•°йҮҸпјҢз»ҷйқһChromeжөҸи§ҲеҷЁдҪҝз”Ёзҡ„еҸҳйҮҸ
// жЈҖжөӢжҳҜеҗҰе·Із»ҸжҠҠжүҖжңүзҡ„ж–Ү件йғҪйҒҚеҺҶиҝҮдәҶ
function checkDropFinish() {
dealFileCnt++;
}
if (df.items !== undefined) {
// ChromeжӢ–жӢҪж–Ү件йҖ»иҫ‘
for (var i = 0; i < df.items.length; i++) {
var item = df.items[i];
if (item.kind === "file" && item.webkitGetAsEntry().isFile) {
var file = item.getAsFile();
dropFiles.push(file);
}
}
} else {
// йқһChromeжӢ–жӢҪж–Ү件йҖ»иҫ‘
for (var i = 0; i < allFileLen; i++) {
var dropFile = df.files[i];
if (dropFile.type) {
dropFiles.push(dropFile);
checkDropFinish();
} else {
try {
var fileReader = new FileReader();
fileReader.readAsDataURL(dropFile.slice(0, 3));
fileReader.addEventListener('load', function (e) {
console.log(e, 'load');
dropFiles.push(dropFile);
checkDropFinish();
}, false);
fileReader.addEventListener('error', function (e) {
console.log(e, 'errorпјҢдёҚеҸҜд»ҘдёҠдј ж–Ү件еӨ№');
checkDropFinish();
}, false);
} catch (e) {
console.log(e, 'catch errorпјҢдёҚеҸҜд»ҘдёҠдј ж–Ү件еӨ№');
checkDropFinish();
}
}
}
}
dropFiles.forEach(item => {
this.fileList.push(item)
})
this.fileNameList = this.fileList.map(item => {
if (item.name) {
return item.name
}
if (item.fileName) {
return item.fileName
}
});
} // йҷ„件еҲ йҷӨ дёӢжӢүжЎҶ
private removeFile(nameList, name) {
// и®°еҪ•еҲ йҷӨзҡ„йҷ„件дҝЎжҒҜ
this.fileList.splice(this.fileList.findIndex(item => item.fileName === name || item.name === name), 1)
this.fileNameList = this.fileList.map(item => item.name || item.fileName);
}<template>
<div
class="yh-input-tag input-tag-wrapper"
ref="InputTag"
@click="foucusTagInput"
>
<el-tag
v-for="(tag, idx) in innerTags"
:key="tag"
:size="size"
:closable="!readonly"
:disable-transitions="false"
@close="remove(tag, idx)"
>{{ tag }}</el-tag
>
<input
:readonly="readonly || readonlyIpt"
class="tag-input"
:class="[size ? 'yh-input-tag--' + size : '']"
:
:placeholder="isplaceholder"
v-model="newTag"
@keydown.delete.stop="removeLastTag"
@keydown="addNew"
@blur="blurTagInput"
/>
</div>
</template>
<script>
export default {
name: 'InputTag',
props: {
value: {
type: Array,
default: () => []
},
addTagOnKeys: {
type: Array,
default: () => [13, 188, 9]
},
readonly: {
type: Boolean,
default: false
},
// иҫ“е…ҘжЎҶеҸӘиҜ»
readonlyIpt: {
type: Boolean,
default: false
},
size: String,
placeholder: {
type: String,
default: 'иҜ·иҫ“е…Ҙ'
}
},
inject: {
elForm: {
default: ''
},
elFormItem: {
default: ''
}
},
data () {
return {
newTag: '',
innerTags: [...this.value],
currentTag: null,
widthStyle: {
minWidth: '10px'
}
}
},
computed: {
isplaceholder () {
let str = ''
if(this.value?.length > 0) {
this.$nextTick(() => {
if (this.$refs.yhInputTag) {
this.$refs.InputTag.style.padding = '0'
}
})
str = ''
} else {
this.$nextTick(() => {
if (this.$refs.yhInputTag) {
this.$refs.InputTag.style.padding = '0 15px'
}
})
str = this.placeholder
}
return str
},
// иЎЁеҚ•зҰҒз”Ёе…іиҒ”
inputDisabled() {
return this.disabled || (this.elForm || {}).disabled;
}
},
watch: {
value: {
handler(newVal, oldVal) {
if (this.elForm && oldVal !== undefined && newVal !== oldVal) {
this.elForm.validateField(this.elFormItem.prop)
}
if (newVal) {
this.innerTags = [...newVal]
}
},
deep: true,
immediate: true
}
},
methods: {
foucusTagInput () {
if (this.readonly || this.readonlyIpt || !this.$el.querySelector('.tag-input')) {
return
} else {
this.$el.querySelector('.tag-input').focus()
this.widthStyle = {
minWidth: '10px'
}
}
},
blurTagInput (e) {
this.addNew(e)
this.widthStyle = {
width: '0px'
}
},
addNew (e) {
if (e && (!this.addTagOnKeys.includes(e.keyCode)) && (e.type !== 'blur')) {
return
}
if (e) {
e.stopPropagation()
e.preventDefault()
}
let addSuucess = false
if (this.newTag.includes(',')) {
this.newTag.split(',').forEach(item => {
if (this.addTag(item.trim())) {
addSuucess = true
}
})
} else {
if (this.addTag(this.newTag.trim())) {
addSuucess = true
}
}
if (addSuucess) {
this.tagChange()
this.newTag = ''
}
},
addTag (tag) {
tag = tag.trim()
if (tag && !this.innerTags.includes(tag)) {
this.innerTags.push(tag)
return true
}
return false
},
remove (tag, index) {
this.innerTags.splice(index, 1)
this.currentTag = tag
this.tagChange()
},
removeLastTag () {
if (this.newTag) {
return
}
this.innerTags.pop()
this.tagChange()
},
tagChange () {
this.$forceUpdate()
this.$emit('input', JSON.parse(JSON.stringify(this.innerTags)), this.currentTag)
}
}
}
</script>
<style scoped>
.input-tag-wrapper {
position: relative;
font-size: 14px;
background-color: #fff;
background-image: none;
border-radius: 4px;
border: 1px solid #DCDFE6;
box-sizing: border-box;
color: #575757;
display: inline-block;
cursor: text;
outline: none;
padding: 0 15px;
transition: border-color .2s cubic-bezier(.645,.045,.355,1);
width: 100%;
line-height: normal;
&:hover{
border-color: #C5C6C7;
}
&:focus{
border-color: #d32f2f;
}
.el-tag{
box-sizing: border-box;
border-color: transparent;
margin: 2px 0 2px 6px;
background-color: #f0f2f5;
display: inline-flex;
max-width: 100%;
align-items: center;
}
}
.tag-input {
background: transparent;
border: 0;
font-size: 14px;
outline: none;
padding-left: 0;
height: 26px;
&::placeholder {
color: #C8C9CA;
}
}
.yh-input-tag--mini{
height: 26px;
line-height: 26px;
.tag {
height: 16px;
}
}
.yh-input-tag--small{
height: 30px;
line-height: 30px;
.tag {
height: 20px;
}
}
.yh-input-tag--medium{
height: 34px;
line-height: 34px;
.tag {
height: 24px;
}
}
// иЎЁеҚ•ж ҮзӯҫйҖүжӢ©еҷЁеҝ…еЎ«ж ·ејҸ
.el-form-item.is-error .input-tag-wrapper,
.el-form-item.is-error .input-tag-wrapper:focus {
border-color: #bc1126 !important;
}
</style>
еҸҜж”ҜжҢҒжүӢеҠЁжӢ–жӢҪдёҠдј
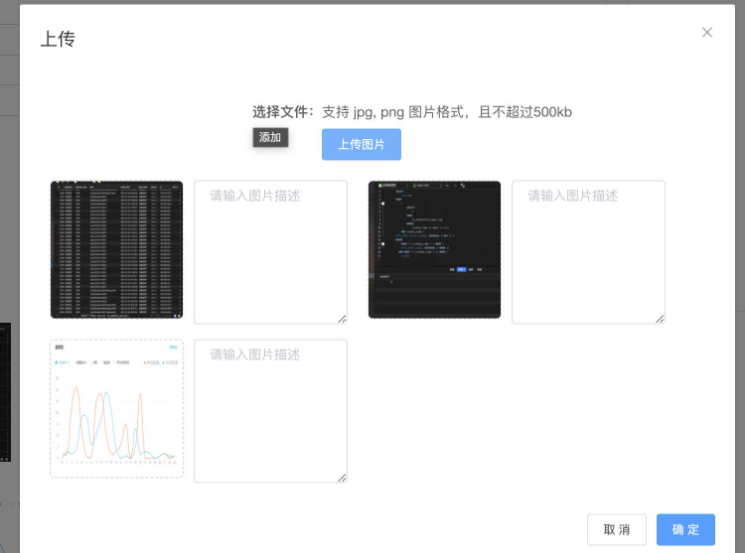
еӨҡеӣҫдёҠдј жҢүй’®+еӨҡеӣҫдёҠдј еј№зӘ—+еӣҫзүҮдёҠзҡ„йў„и§ҲеҲ йҷӨеӣҫж Ү
<template>
<div>
<div class="many">
<el-form-item>
<div class="upload-item">
<el-button type="primary" @click="uploadFile">еӨҡеӣҫдёҠдј </el-button>
</div>
</el-form-item>
</div>
<el-dialog title="еӣҫзүҮйў„и§Ҳ" :visible.sync="dialogImgVisible" width="50%">
<img :src="dialogImageUrl" alt="" class="previewImg" />
</el-dialog>
<!--еӨҡеӣҫдёҠдј еј№зӘ—з•Ңйқў-->
<el-dialog :title="'дёҠдј '" :visible.sync="dialogFormVisible" custom-class="pub_dialog" >
<el-form >
<!--еҶ…е®№йғЁеҲҶ -->
<el-form-item><!---->
<div >
<label>йҖүжӢ©ж–Ү件пјҡ</label>
<div>
<div class="desc">ж”ҜжҢҒ jpg, png еӣҫзүҮж јејҸпјҢдё”дёҚи¶…иҝҮ500kb</div>
<el-upload
:action="UPLOAD_URL"
:headers="authorToken"
:auto-upload="true"
accept="image/jpg,image/png,image/jpeg"
:on-success="handleSuccess"
:before-upload="handleBeforeUpload"
:show-file-list="false"
multiple
:limit="10"
:on-exceed="handleExceed"
:file-list="fileList">
<el-button size="small" type="primary">дёҠдј еӣҫзүҮ</el-button>
</el-upload>
</div>
</div>
<div class="fileList" >
<div class="item" v-for="(item,index) in images" :key="index">
<img :src="item.url" alt="" :key="index" class = "imgList">
<div class="scissor-icon">
<i class="el-icon-scissors" @click="changeFile(item)"></i>
</div>
<div class="delete-icon">
<i class="el-icon-delete" @click="handleRemove(item)"></i>
</div>
<div class="search-icon">
<i class="el-icon-search" @click="handlePreview(item)"></i>
</div>
<el-input
type="textarea"
:autosize="{ minRows: 7, maxRows: 7}"
placeholder="иҜ·иҫ“е…ҘеӣҫзүҮжҸҸиҝ°"
v-model="item.manyDescription"
:key="index"
>
</el-input>
</div>
</div>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">еҸ– ж¶Ҳ</el-button>
<el-button type="primary" @click="closeDialog">зЎ® е®ҡ</el-button>
</div>
</el-dialog>
</div>
</template>1.еҸҳйҮҸж•°жҚ®еҢәеҹҹ
д»Јз ҒеҰӮдёӢпјҲзӨәдҫӢпјүпјҡ
<script>
export default {
name: "UploadMany",
data() {
return {
textarea:'',
dialogImageUrl: '',
dialogImgVisible: false,
dialogVisible: false,
fileList: [],
imgs: [],
images: [],
UPLOAD_URL: "/v1/admin/common/upload",//иҝҷйҮҢеЎ«еҶҷдҪ зҡ„еҗҺз«ҜдёҠдј жҺҘеҸЈең°еқҖ
authorToken: {
Authorization: 'Bearer ' + sessionStorage.getItem("token"),
siteId:sessionStorage.getItem("siteId")
},
param: {
token: ''
},
fileNum: 0,
num: 0,
dialogFormVisible: false,//ж·»еҠ иЎЁеҚ•еј№еҮәжЎҶжҳҜеҗҰжҳҫзӨә
dialogChangeVisible: false,
picsList: [], //йЎөйқўжҳҫзӨәзҡ„ж•°з»„
// йҳІжӯўйҮҚеӨҚжҸҗдәӨ
loading: true,
}
},2.ж–№жі•еҢәеҹҹ
д»Јз ҒеҰӮдёӢпјҲзӨәдҫӢпјүпјҡ
methods: {
//еҲ йҷӨж–№жі•
handleRemove(file) {
console.log(file)
// 1.иҺ·еҸ–е°ҶиҰҒеҲ йҷӨзҡ„еӣҫзүҮзҡ„дёҙж—¶и·Ҝеҫ„
const filePath = file.url
// 2.д»Һж•°з»„дёӯпјҢжүҫеҲ°иҝҷдёӘеӣҫзүҮеҜ№еә”зҡ„зҙўеј•еҖј
const i = this.imgs.findIndex((x) => x.url === filePath)
// 3.и°ғз”Ёж•°з»„зҡ„ splice ж–№жі•пјҢжҠҠеӣҫзүҮдҝЎжҒҜеҜ№иұЎпјҢд»Һ pics ж•°з»„дёӯ移йҷӨ
this.imgs.splice(i, 1)
console.log(this.imgs)
},
//йў„и§Ҳж–№жі•
handlePreview(file) {
console.log(file);
this.dialogImageUrl = file.url;
this.dialogImgVisible = true;
},
//йҷҗеҲ¶дёҠдј ж–Ү件дёӘж•°
handleExceed(files, fileList) {
this.$message.warning(`еҪ“еүҚйҷҗеҲ¶йҖүжӢ© 10 дёӘж–Ү件пјҢжң¬ж¬ЎйҖүжӢ©дәҶ ${files.length} дёӘж–Ү件пјҢе…ұйҖүжӢ©дәҶ ${files.length + fileList.length} дёӘж–Ү件`);
},
//дёҠдј жҲҗеҠҹеҗҺ
handleSuccess(response, fileList) {
console.log(response);
console.log(fileList)
this.loading = false
if(response.code === 200){
this.imgs.push({name: response.data.resourceName, url: response.data.resourceUrl, manyDescription: '', manyResourceId: response.data.id})
this.num++;
if(this.num == this.fileNum){
for(let i = 0; i < this.num ; i++){
this.$emit('getManyImg', this.imgs[i])
}
this.num = 0;
this.fileNum = 0;
this.images = this.imgs;
this.imgs = [];
}
}else{
this.$message.error('дёҠдј еӨұиҙҘ');
}
},
handleBeforeUpload(file) {
// иҝҷйҮҢеҒҡеҸҜд»ҘеҒҡж–Үд»¶ж ЎйӘҢж“ҚдҪң
const isImg = /^image\/\w+$/i.test(file.type)
if (!isImg && this.fileType == 'image/*') {
this.$message.error('еҸӘиғҪдёҠдј JPGгҖҒPNGгҖҒGIF ж јејҸ!')
return false
}
this.fileNum++;
},
uploadFile(){
this.dialogFormVisible = true;
this.loading = false;
},
closeDialog(){
this.dialogFormVisible = false;
this.imgs = [];
this.images = [];
}
}
}1.еңЁдҪ йңҖиҰҒз”ЁеҲ°зҡ„з•ҢйқўvueйҮҢеҜје…Ҙ组件
import UploadMany from '@/components/upload/UploadMany';
import {getToken} from '@/utils/auth';
export default {
name: "TestEditor",
components: {
UploadMany,
},2.templateйғЁеҲҶдҪҝ用组件
<el-col :span="24">
<el-form-item prop="manyImg" label="еӨҡеӣҫдёҠдј пјҡ" :label-width="imgWidth" class="form">
<upload-many v-model="dialogForm.manyImg" @getManyImg="getManyImg" ></upload-many>
<div class="fileList" >
<div class="item" v-for="(itemPhoto,indexPhoto) in dialogForm.images" :key="indexPhoto">
<div class="item-left" >
<img :src="itemPhoto.url" alt="" :key="indexPhoto" class = "imgList">
<div class="item-bottom">
<div class="search-icon">
<i class="el-icon-search" @click="handlePreview(itemPhoto)"></i>
</div>
<div class="delete-icon">
<i class="el-icon-delete" @click="handleRemove(itemPhoto)"></i>
</div>
</div>
</div>
<el-input
type="textarea"
:autosize="{ minRows: 7, maxRows: 7}"
placeholder="иҜ·иҫ“е…ҘеӣҫзүҮжҸҸиҝ°"
v-model="itemPhoto.manyDescription"
>
</el-input>
</div>
</div>
</el-form-item>
</el-col>3.ж–№жі•йғЁеҲҶ
getManyImg(imgs) {
this.dialogForm.images.push(imgs);
console.log(this.dialogForm.images)
},
handleRemove(file) {
console.log(file)
// 1.иҺ·еҸ–е°ҶиҰҒеҲ йҷӨзҡ„еӣҫзүҮзҡ„дёҙж—¶и·Ҝеҫ„
const filePath = file.url
// 2.д»Һж•°з»„дёӯпјҢжүҫеҲ°иҝҷдёӘеӣҫзүҮеҜ№еә”зҡ„зҙўеј•еҖј
const i = this.dialogForm.images.findIndex((x) => x.url === filePath)
// 3.и°ғз”Ёж•°з»„зҡ„ splice ж–№жі•пјҢжҠҠеӣҫзүҮдҝЎжҒҜеҜ№иұЎпјҢд»Һ pics ж•°з»„дёӯ移йҷӨ
this.dialogForm.images.splice(i, 1)
},
//йў„и§ҲеӣҫзүҮ
handlePreview(file) {
console.log(file);
this.dialogImageUrl = file.url;
this.dialogImgVisible = true;
},<template>
<div>
<div class="many">
<el-form-item>
<div class="upload-item">
<el-button type="primary" @click="uploadFile">еӨҡеӣҫдёҠдј </el-button>
</div>
</el-form-item>
</div>
<!--иЈҒеүӘеј№зӘ—-->
<!-- vueCropper еүӘиЈҒеӣҫзүҮе®һзҺ°-->
<el-dialog title="еӣҫзүҮеүӘиЈҒ" :visible.sync="dialogChangeVisible" append-to-body>
<div class="cropper-content">
<div class="cropper" >
<vueCropper
ref="cropper"
:img="option.img"
:outputSize="option.size"
:outputType="option.outputType"
:info="true"
:full="option.full"
:canMove="option.canMove"
:canMoveBox="option.canMoveBox"
:original="option.original"
:autoCrop="option.autoCrop"
:fixed="option.fixed"
:fixedNumber="option.fixedNumber"
:centerBox="option.centerBox"
:infoTrue="option.infoTrue"
:fixedBox="option.fixedBox"
></vueCropper>
</div>
</div>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogChangeVisible = false">еҸ– ж¶Ҳ</el-button>
<el-button type="primary" @click="finish" :loading="loading">зЎ®и®Ө</el-button>
</div>
</el-dialog>
<el-dialog title="еӣҫзүҮйў„и§Ҳ" :visible.sync="dialogImgVisible" width="50%">
<img :src="dialogImageUrl" alt="" class="previewImg" />
</el-dialog>
<!--еӨҡеӣҫдёҠдј еј№зӘ—з•Ңйқў-->
<el-dialog :title="'дёҠдј '" :visible.sync="dialogFormVisible" custom-class="pub_dialog" >
<el-form >
<!--еҶ…е®№йғЁеҲҶ -->
<el-form-item><!---->
<div >
<label>йҖүжӢ©ж–Ү件пјҡ</label>
<div>
<div class="desc">ж”ҜжҢҒ jpg, png еӣҫзүҮж јејҸпјҢдё”дёҚи¶…иҝҮ500kb</div>
<el-upload
:action="UPLOAD_URL"
:headers="authorToken"
:auto-upload="true"
accept="image/jpg,image/png,image/jpeg"
:on-success="handleSuccess"
:before-upload="handleBeforeUpload"
:show-file-list="false"
multiple
:limit="10"
:on-exceed="handleExceed"
:file-list="fileList">
<el-button size="small" type="primary">дёҠдј еӣҫзүҮ</el-button>
</el-upload>
</div>
</div>
<div class="fileList" >
<div class="item" v-for="(item,index) in images" :key="index">
<img :src="item.url" alt="" :key="index" class = "imgList">
<div class="scissor-icon">
<i class="el-icon-scissors" @click="changeFile(item)"></i>
</div>
<!-- <div class="refresh-icon">-->
<!-- <i class="el-icon-refresh" @click="handleRemove()"></i>-->
<!-- </div>-->
<div class="delete-icon">
<i class="el-icon-delete" @click="handleRemove(item)"></i>
</div>
<div class="search-icon">
<i class="el-icon-search" @click="handlePreview(item)"></i>
</div>
<el-input
type="textarea"
:autosize="{ minRows: 7, maxRows: 7}"
placeholder="иҜ·иҫ“е…ҘеӣҫзүҮжҸҸиҝ°"
v-model="item.manyDescription"
:key="index"
>
</el-input>
</div>
</div>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">еҸ– ж¶Ҳ</el-button>
<el-button type="primary" @click="closeDialog">зЎ® е®ҡ</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import VueCropper from 'vue-cropper'
import Vue from "vue";
Vue.use(VueCropper)
export default {
name: "UploadMany",
data() {
return {
textarea:'',
dialogImageUrl: '',
dialogImgVisible: false,
dialogVisible: false,
fileList: [],
imgs: [],
images: [],
UPLOAD_URL: "/v1/admin/common/upload",
authorToken: {
Authorization: 'Bearer ' + sessionStorage.getItem("token"),
siteId:sessionStorage.getItem("siteId")
},
param: {
token: ''
},
fileNum: 0,
num: 0,
dialogFormVisible: false,//ж·»еҠ иЎЁеҚ•еј№еҮәжЎҶжҳҜеҗҰжҳҫзӨә
dialogChangeVisible: false,
// иЈҒеүӘ组件зҡ„еҹәзЎҖй…ҚзҪ®option
option: {
img: '', // иЈҒеүӘеӣҫзүҮзҡ„ең°еқҖ
info: true, // иЈҒеүӘжЎҶзҡ„еӨ§е°ҸдҝЎжҒҜ
outputSize: 0.8, // иЈҒеүӘз”ҹжҲҗеӣҫзүҮзҡ„иҙЁйҮҸ
outputType: 'jpeg', // иЈҒеүӘз”ҹжҲҗеӣҫзүҮзҡ„ж јејҸ
canScale: false, // еӣҫзүҮжҳҜеҗҰе…Ғи®ёж»ҡиҪ®зј©ж”ҫ
autoCrop: true, // жҳҜеҗҰй»ҳи®Өз”ҹжҲҗжҲӘеӣҫжЎҶ
// autoCropWidth: 300, // й»ҳи®Өз”ҹжҲҗжҲӘеӣҫжЎҶе®ҪеәҰ
// autoCropHeight: 200, // й»ҳи®Өз”ҹжҲҗжҲӘеӣҫжЎҶй«ҳеәҰ
fixedBox: true, // еӣәе®ҡжҲӘеӣҫжЎҶеӨ§е°Ҹ дёҚе…Ғи®ёж”№еҸҳ
fixed: true, // жҳҜеҗҰејҖеҗҜжҲӘеӣҫжЎҶе®Ҫй«ҳеӣәе®ҡжҜ”дҫӢ
fixedNumber: [7, 5], // жҲӘеӣҫжЎҶзҡ„е®Ҫй«ҳжҜ”дҫӢ
full: true, // жҳҜеҗҰиҫ“еҮәеҺҹеӣҫжҜ”дҫӢзҡ„жҲӘеӣҫ
canMoveBox: false, // жҲӘеӣҫжЎҶиғҪеҗҰжӢ–еҠЁ
original: false, // дёҠдј еӣҫзүҮжҢүз…§еҺҹе§ӢжҜ”дҫӢжёІжҹ“
centerBox: false, // жҲӘеӣҫжЎҶжҳҜеҗҰиў«йҷҗеҲ¶еңЁеӣҫзүҮйҮҢйқў
infoTrue: true // true дёәеұ•зӨәзңҹе®һиҫ“еҮәеӣҫзүҮе®Ҫй«ҳ false еұ•зӨәзңӢеҲ°зҡ„жҲӘеӣҫжЎҶе®Ҫй«ҳ
},
picsList: [], //йЎөйқўжҳҫзӨәзҡ„ж•°з»„
// йҳІжӯўйҮҚеӨҚжҸҗдәӨ
loading: true,
}
},
methods: {
handleRemove(file) {
console.log(file)
// 1.иҺ·еҸ–е°ҶиҰҒеҲ йҷӨзҡ„еӣҫзүҮзҡ„дёҙж—¶и·Ҝеҫ„
const filePath = file.url
// 2.д»Һж•°з»„дёӯпјҢжүҫеҲ°иҝҷдёӘеӣҫзүҮеҜ№еә”зҡ„зҙўеј•еҖј
const i = this.imgs.findIndex((x) => x.url === filePath)
// 3.и°ғз”Ёж•°з»„зҡ„ splice ж–№жі•пјҢжҠҠеӣҫзүҮдҝЎжҒҜеҜ№иұЎпјҢд»Һ pics ж•°з»„дёӯ移йҷӨ
this.imgs.splice(i, 1)
console.log(this.imgs)
},
handlePreview(file) {
console.log(file);
this.dialogImageUrl = file.url;
this.dialogImgVisible = true;
},
handleExceed(files, fileList) {
this.$message.warning(`еҪ“еүҚйҷҗеҲ¶йҖүжӢ© 10 дёӘж–Ү件пјҢжң¬ж¬ЎйҖүжӢ©дәҶ ${files.length} дёӘж–Ү件пјҢе…ұйҖүжӢ©дәҶ ${files.length + fileList.length} дёӘж–Ү件`);
},
handleSuccess(response, fileList) {
console.log(response);
console.log(fileList)
this.loading = false
if(response.code === 200){
this.imgs.push({name: response.data.resourceName, url: response.data.resourceUrl, manyDescription: '', manyResourceId: response.data.id})
this.num++;
if(this.num == this.fileNum){
for(let i = 0; i < this.num ; i++){
this.$emit('getManyImg', this.imgs[i])
}
this.num = 0;
this.fileNum = 0;
this.images = this.imgs;
this.imgs = [];
}
}else{
this.$message.error('дёҠдј еӨұиҙҘ');
}
},
// иЈҒеүӘжҢүй’® йҷҗеҲ¶еӣҫзүҮеӨ§е°Ҹ
changeFile(file) {
console.log(file)
this.option.img = file.url
console.log(this.option.img)
this.dialogChangeVisible = true
},
// зӮ№еҮ»иЈҒеүӘ
finish() {
this.$refs.cropper.getCropBlob((data) => {
console.log(data)
console.log(data.size)
this.$data.dialogChangeVisible = false
this.axios.post("/v1/admin/common/upload",data).then((res) => {
let code = res.data.code;
if (code == 200) {
this.$data.dialogFormVisible = false
this.$message.success("дёҠдј жҲҗеҠҹ");
}
}).catch((error) => {
console.log(error);
});
})
},
handleBeforeUpload(file) {
// иҝҷйҮҢеҒҡеҸҜд»ҘеҒҡж–Үд»¶ж ЎйӘҢж“ҚдҪң
const isImg = /^image\/\w+$/i.test(file.type)
if (!isImg && this.fileType == 'image/*') {
this.$message.error('еҸӘиғҪдёҠдј JPGгҖҒPNGгҖҒGIF ж јејҸ!')
return false
}
this.fileNum++;
},
uploadFile(){
this.dialogFormVisible = true;
this.loading = false;
},
closeDialog(){
this.dialogFormVisible = false;
this.imgs = [];
this.images = [];
}
}
}
</script>
<style lang="scss" scoped>
.el-dialog{
width: 50%;
}
.item {
width: 300px;
height: 140px;
position: relative;
display: flex;
margin: 10px;
.delete-icon {
display: none;
}
.refresh-icon {
display: none;
}
.search-icon {
display: none;
}
.scissor-icon {
display: none;
}
&:hover {
.scissor-icon {
display: block;
position: absolute;
width: 35px;
height: 40px;
line-height: 40px;
left: 100px;
top: 100px;
background: rgba(59, 60, 61, 0.5);
// box-sizing: content-box;
z-index: 999;
cursor: pointer;
text-align: center;
i {
margin: 8px 10px 0 0;
display: block;
font-size: 24px;
color: white;
}
}
.delete-icon {
display: block;
position: absolute;
width: 35px;
height: 40px;
left: 0px;
top: 100px;
background: rgba(59, 60, 61, 0.5);
// box-sizing: content-box;
z-index: 999;
cursor: pointer;
text-align: center;
i {
margin: 8px 10px 0 10px;
display: block;
font-size: 24px;
color: white;
}
}
.refresh-icon {
display: block;
position: absolute;
width: 35px;
height: 40px;
left: 35px;
top: 100px;
background: rgba(59, 60, 61, 0.5);
// box-sizing: content-box;
z-index: 999;
cursor: pointer;
text-align: center;
i {
margin: 8px 10px 0 0;
display: block;
font-size: 24px;
color: white;
}
}
.search-icon {
display: block;
position: absolute;
width: 65px;
height: 40px;
left: 35px;
top: 100px;
background: rgba(59, 60, 61, 0.5);
// box-sizing: content-box;
z-index: 999;
cursor: pointer;
text-align: center;
i {
margin: 8px 10px 0 10px;
display: block;
font-size: 24px;
color: white;
}
}
}
}
.imgList {
border: 1px dashed #d9d9d9;
border-radius: 5px;
box-sizing: border-box;
width: 180px;
height: 180px;
margin-top: 0px;
&:hover {
border: 1px dashed #409eff;
}
}
// жҲӘеӣҫ
.cropper-content {
.cropper {
width: auto;
height: 300px;
}
}
.previewImg {
width: 50%;
height: 100%
}
</style>
д»ҘдёҠе°ұжҳҜе…ідәҺвҖңиҮӘе®ҡд№үinput组件жҖҺд№Ҳе®һзҺ°жӢ–жӢҪж–Ү件дёҠдј вҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№пјҢзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢиӢҘжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҡ„зҹҘиҜҶеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ