本篇内容介绍了“element中怎么使用formdata进行上传文件”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
在使用elementUI文档的时候,上传图片的组件,使用了formdata的方式,第一次使用,在此记录一下。根据文档,就是在上传的时候,有一个上传图片的接口,点击上传之后会返回给你一个网络路径,再将网络路径跟表单的其他的信息通过提交接口,提交到后台即可。

<!--上传图片-->
<el-upload
ref="upload"
:headers="headers"
class="upload-demo"
:class="showUpload === true ? 'show-upload-pic' : ''"
:limit="5"
:action="uploadUrl"
:data="data"
:file-list="fileList"
list-type="picture-card"
:on-success="handleAvatarSuccess"
:on-preview="handlePictureCardPreview"
:on-remove="handleRemove"
:on-change="changeBigImg"
>
<i class="el-icon-plus" />
</el-upload>
<!--上传图片-->①action必选参数
action:必选参数,上传的地址
//上传的地址,可以根据不同的环境配置不同的跳转地址
created() {
if (process.env.NODE_ENV === "test" || process.env.NODE_ENV === "development") {
this.uploadUrl = 'https://test.../common/upload_files';
} else if (process.env.NODE_ENV === "production") {
this.uploadUrl = 'https://operate.../common/upload_files';
}
},②http-request实现自定义上传
但是,如果后台只给你一个接口,让你通过formdata来提交。通过查看api发现,还有个方法可以实现自定义上传。
http-request:覆盖默认的上传行为,可以自定义上传的实现。
用这个方法之前,我们还要将auto-upload设置成false.
auto-upload:是否在选取文件后立即进行上传
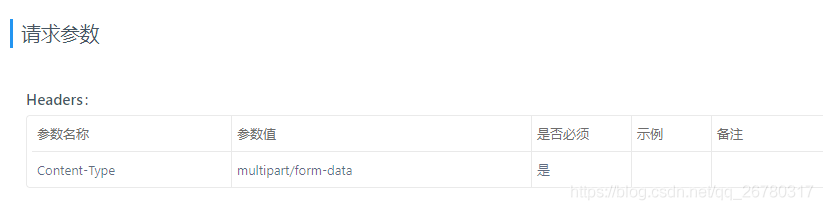
③headers设置上传的请求头部
headers:设置上传的请求头部
<script>
//可以添加请求的token
import { getToken } from '@/utils/auth'
export default{
data(){
return{
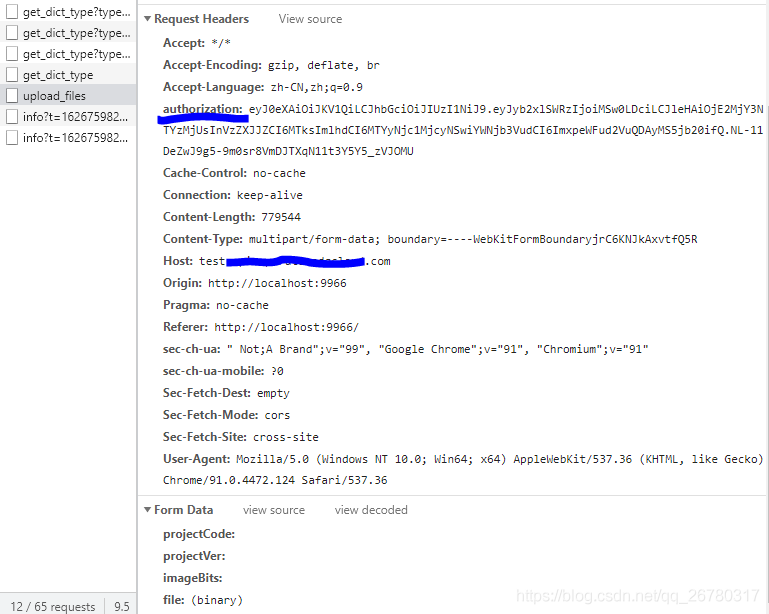
headers:{
authorization: getToken()
},
data: {
projectCode: '',
projectVer: '',
imageBits: ''
},
fileList: [],
}
},
}
</script>import Cookies from 'js-cookie'
const TokenKey = 'token'
export function getToken() {
return Cookies.get(TokenKey)
}④on-preview点击文件列表中已上传的文件时的钩子
on-preview:点击文件列表中已上传的文件时的钩子
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url;
this.dialogUpload = true;
},⑤on-remove文件列表移除文件时的钩子
// 删除文件时,将相关参数清空,进行处理操作
handleRemove(file, fileList, response) {
this.saveParam.urls = '';
for (let i = 0; i < this.imgArrs.length; i++) {
if (file.response) {
if (this.imgArrs[i] === file.response.data[0].imgUrl) {
this.imgArrs.splice(i, 1);
}
} else {
if (this.imgArrs[i] === file.url) {
this.imgArrs.splice(i, 1);
}
}
}
const result = this.imgList.split(",");
for (let i = 0; i < result.length; i++) {
if (file.response) {
if (result[i] === file.response.data[0].imgUrl) {
result.splice(i, 1);
}
} else {
if (result[i] === file.url) {
result.splice(i, 1);
}
}
}
this.imgListCopy = ''; // 重新赋值
for (let i = 0; i < result.length; i++) {
this.imgList += result[i] + ",";
if (result[i] !== '') {
this.imgListCopy += result[i] + ",";
}
}
this.imgList = this.imgListCopy;
if (fileList.length < 5) {
this.showUpload = false;
}
},⑥on-success文件上传成功时的钩子
on-success:文件上传成功时的钩子
//在文件上传成功时,将相关参数进行赋值操作
handleAvatarSuccess(res, fileList) {
let imgArr = '';
imgArr = res.data[0].imgUrl;
this.imgList += imgArr + ",";
this.imgArrs.push(imgArr);
if (this.imgArrs.length > 4) {
this.showUpload = true;
} else {
this.showUpload = false;
}
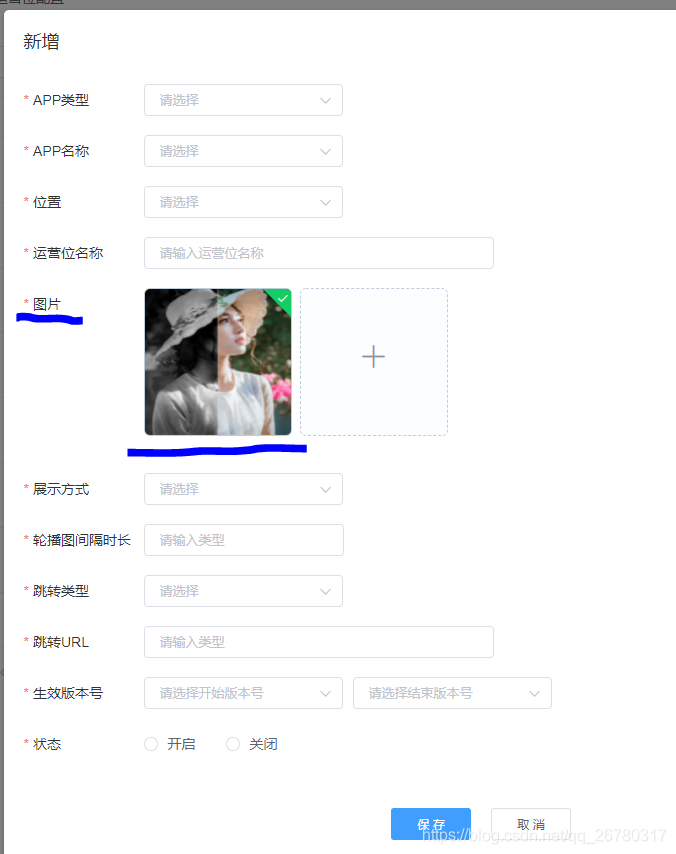
},图片展示:

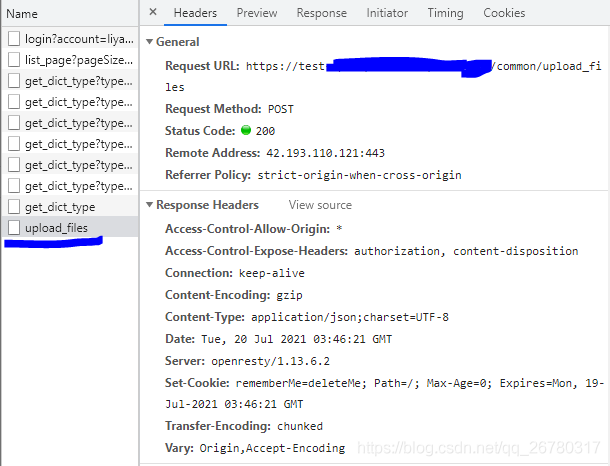
调用接口的情况:


⑦on-change文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用
on-change:文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用
// 上传图片的验证
changeBigImg(file, fileList) {
this.bigFileList = fileList
this.bigFile = file
}通过查看代码,发现上传按钮,是通过.el-upload–picture-card标签进行控制的,那么是不是可以在照片数量达到上限时,通过display: none;来控制显示和隐藏呢?直接对el-upload–picture-card不好控制,那么就通过判断数量,加上动态类名来控制。
<style>
.show-upload-pic .el-upload--picture-card {
display: none;
}
</style>if (fileList.length < 5) {
this.showUpload = false;
}
if (this.imgArrs.length > 4) {
this.showUpload = true;
} else {
this.showUpload = false;
}
if (this.fileList.length >= 5) {
this.showUpload = true;
} else {
this.showUpload = false;
}“element中怎么使用formdata进行上传文件”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/qq_26780317/article/details/118928689