今天小编给大家分享一下怎么使用Vue计算属性中reduce方法实现遍历的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
在页面中,每个购物车商品左侧,都有一个复选框,用户可以选择部分商品进行下单,而不一定是全部:

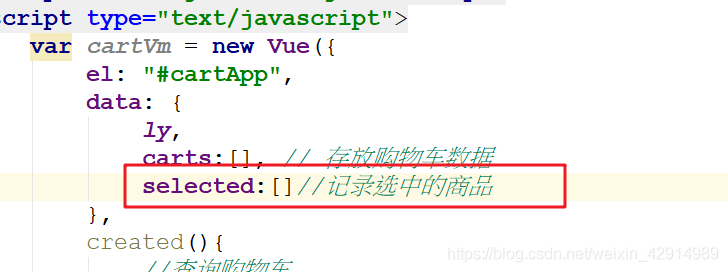
我们定义一个selected变量,记录所有被选中的商品:

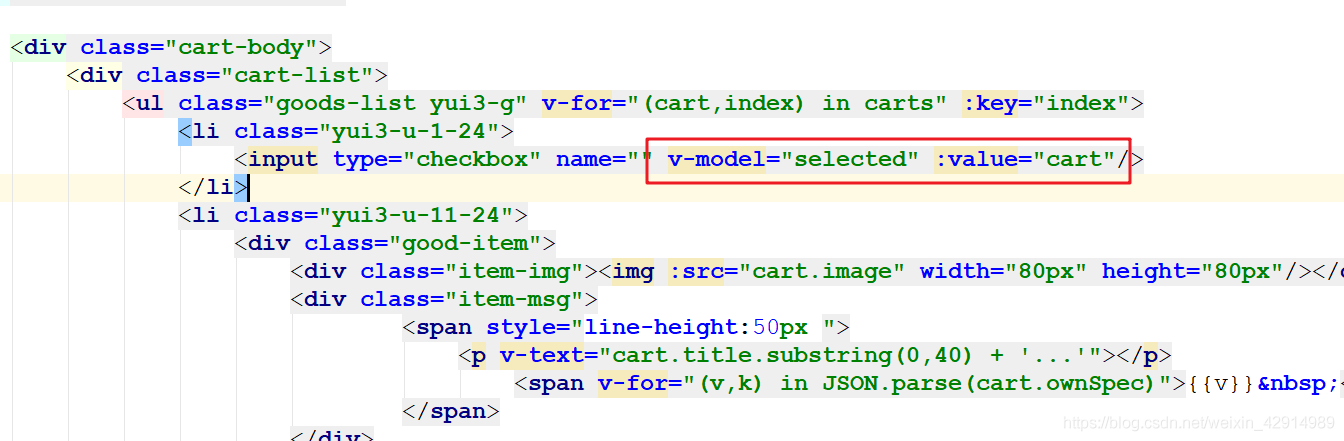
我们给商品前面的复选框与selected绑定,并且指定其值为当前购物车商品:

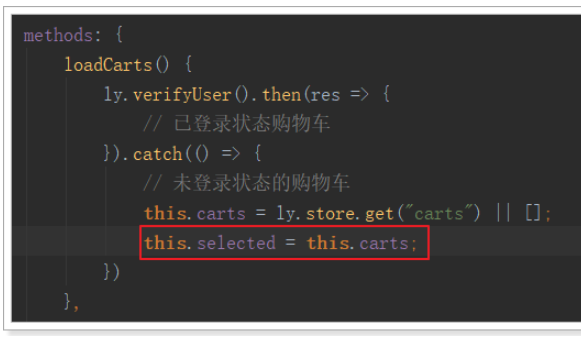
我们在加载完成购物车查询后,初始化全选:

然后编写一个计算属性,计算出选中商品总价格:
computed:{
//计算总价格
//数组的reduce()方法:
/**
* 参数一: 一个函数(使用箭头函数)代表运算逻辑
* 函数的两个参数
* c1: 用于存储累计的结果
* c2: 当前需要运算的元素
* 参数二: 默认值
*/
totalPrice(){
return this.selected.reduce((c1,c2)=>c1+c2.price*c2.num,0);
}
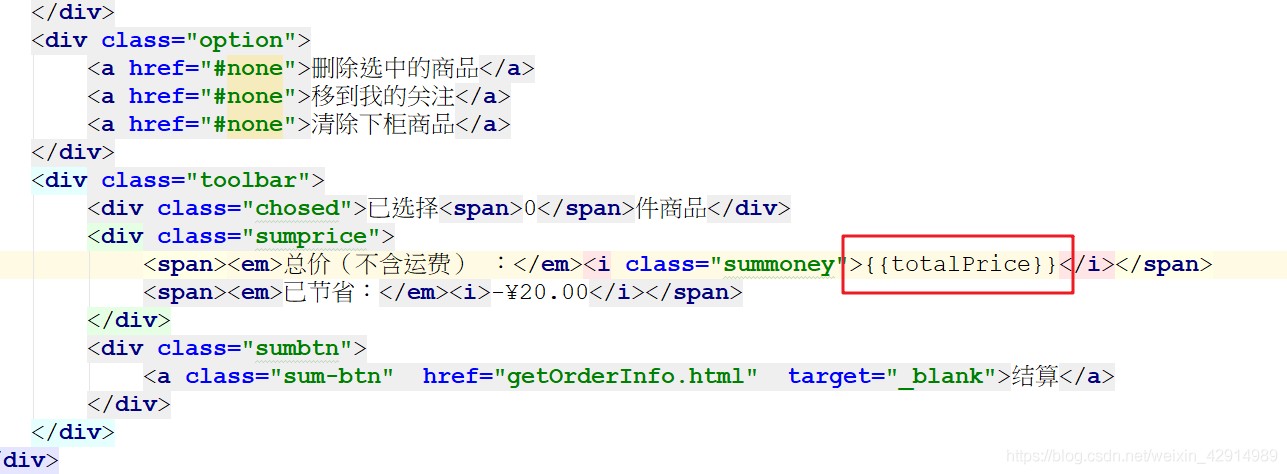
},在页面中展示总价格:

效果:

以上就是“怎么使用Vue计算属性中reduce方法实现遍历”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/weixin_42914989/article/details/115048187