一、中间件
中间件的特点是:
中间件接口
在Redux框架中,中间件处理的是action对象,而派发action对象的就是Store上的dispatch函数,action对象在进入reducer之前,会经历中间件的管道。在这个中间件管道中,每个中间件都会接收到action对象,在处理完毕之后,就会把action对象交给下一个中间件来处理,只有所有的中间件都处理完action对象之后,才轮到reducer来处理action对象,但是如果某个中间件觉得没有必要继续处理这个action对象了,就不会把action对象交给下一个中间件,对这个action对象的处理就此为止,也就轮不到reducer上场了。
以action为参数的函数对传入的action对象进行处理,因为JavaScript支持闭包,在这个函数里可以访问上面两层函数的参数,所以可以根据需要做很多事情,包括以下功能:
使用中间件
使用中间件有两种方法,两种方法都离不开Redux提供的applyMiddleware函数。
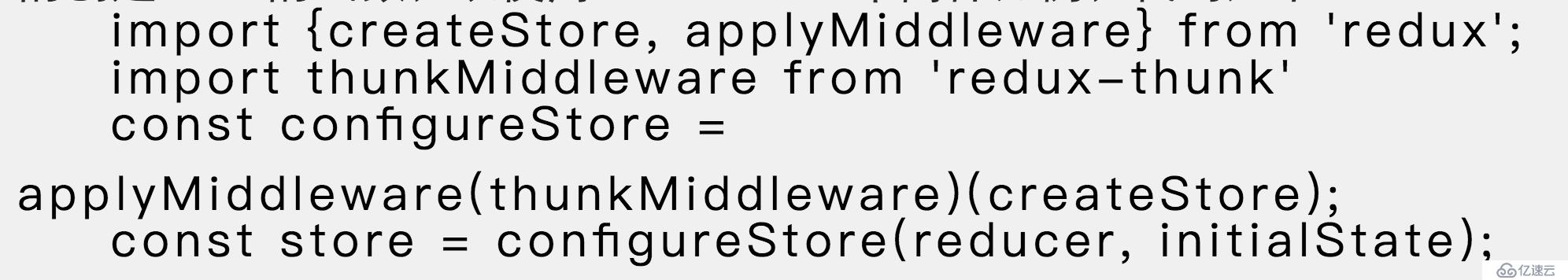
(1)用Redux提供的applyMiddleware来包装createStore产生一个新的创建Store的函数,以使用redux-chunk中间件为例,代码如下:
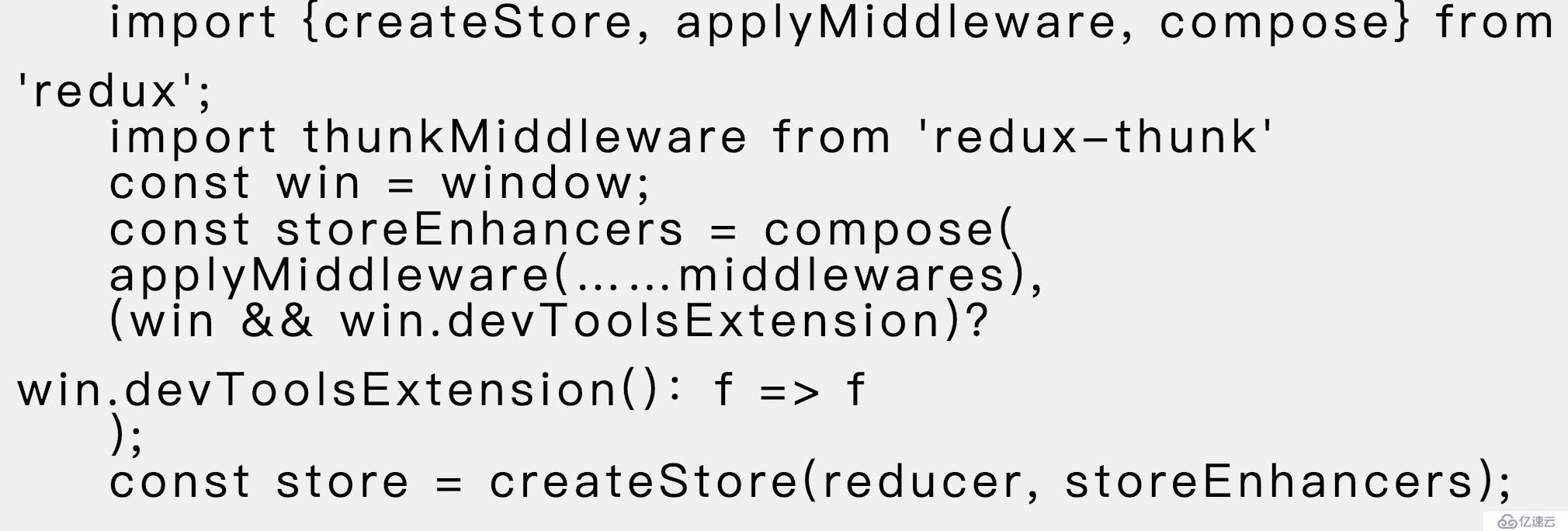
(2)把applyMiddleware的结果当做Store Enhancer,和其他Enhancer混合之后作为createStore参数传入。以同时使用redux-thunk和Redux Devtools增强器为例,代码如下:
Promise中间件
实现异步action对象还有一个方法是利用promise,promise更加适用于输入输出操作,而且fetch函数返回的结果就是一个promise对象。对比redux-chunk和promise可以发现,如果应用redux-chunk,实际发起异步操作的语句是在中间件中调用的,而如果应用promise中间件,异步操作是在中间件之外引发的,因为只有异步操作发生了才会有promise对象,而promise中间件只是处理这个对象而已。
二、Store Enhancer
中间件可以用来增强Redux store的dispatch方法,但也仅限于dispatch方法,也就是从dispatch函数调用到action对象被reducer处理的这个过程中的操作,如果想要对redux store进行更深层次的增强定制,就需要使用Store Enhancer。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。