
效果:

代码:
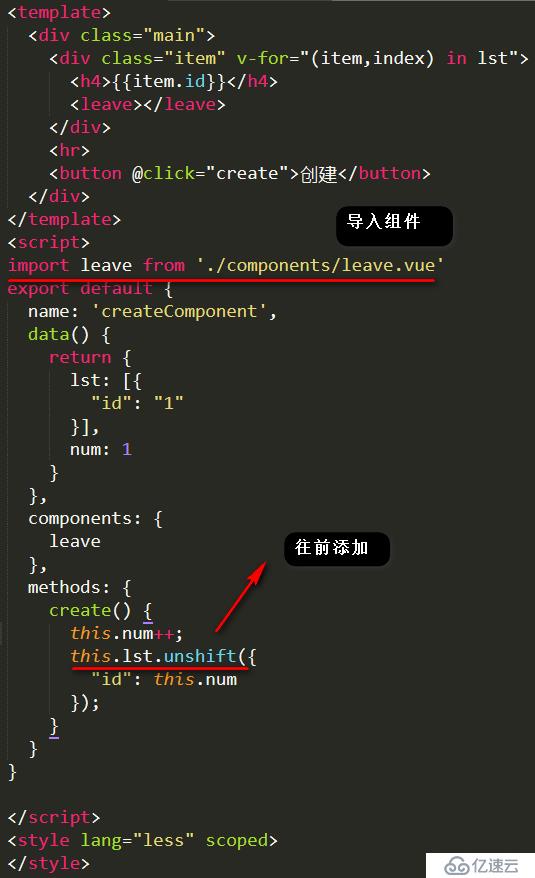
<template>
<div>
<div v-for="(item,index) in lst">
<h5>{{item.id}}</h5>
<leave></leave>
</div>
<hr>
<button @click="create">创建</button>
</div>
</template>
<script>
import leave from './components/leave.vue'
export default {
name: 'createComponent',
data() {
return {
lst: [{
"id": "1"
}],
num: 1
}
},
components: {
leave
},
methods: {
create() {
this.num++;
this.lst.unshift({
"id": this.num
});
}
}
}
</script>
<style scoped>
</style>亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。