今天小编给大家分享一下iOS项目嵌入Flutter运行的方法是什么的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
命令行
flutter create --template module my_flutter创建完成后,该模块和普通的Flutter项目一直,可以通过Android Studio或VSCode打开、开发、运行;
和之前项目不同的iOS和Android项目是一个隐藏文件,并且我们通常不会单独打开它们再来运行;
它们的作用是将Flutter Module进行编译,之后继承到现有的项目中
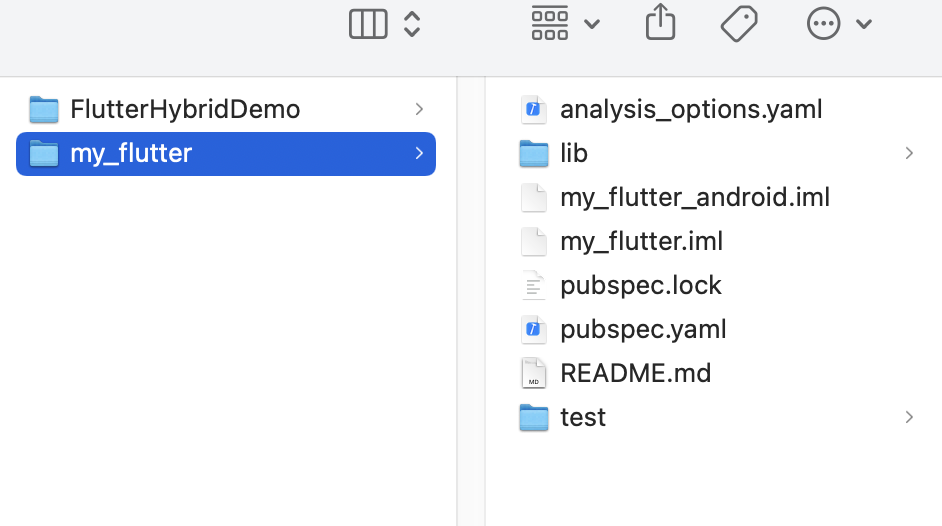
my_flutter/
├── .ios/
├── .android/
├── lib/
│ └── main.dart
├── test/
└── pubspec.yaml
主要是通过pod 进行设置,之后pod install
注意my_flutter 的路径对不对
platform :ios, '12.0'
# 添加模块所在路径
flutter_application_path = '../my_flutter'
load File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')
target 'FlutterHybridDemo' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# 安装Flutter模块
install_all_flutter_pods(flutter_application_path)
# Pods for FlutterHybridDemo
end
post_install do |installer|
flutter_post_install(installer) if defined?(flutter_post_install)
end为了在既有的iOS应用中展示Flutter页面,需要启动 Flutter Engine和 FlutterViewController
AppDelegate 中设置代码
import UIKit
import FlutterPluginRegistrant
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
// 1.创建一个FlutterEngine对象
lazy var flutterEngine = FlutterEngine(name:"my flutter engine")
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
// 2 启动
flutterEngine.run()
return true
}在ViewControlelr 设置的代码
import UIKit
import Flutter
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
let btn = UIButton(type: UIButton.ButtonType.custom)
btn.setTitle("加载flutter", for: UIControl.State.normal)
btn.frame = CGRect(x: 50, y: 50, width: 200, height: 50)
btn.backgroundColor = UIColor.blue
btn.addTarget(self, action: #selector(showFlutter), for: UIControl.Event.touchUpInside)
view.addSubview(btn)
}
@objc func showFlutter(){
let flutterEngine = (UIApplication.shared.delegate as! AppDelegate).flutterEngine
let flutterController = FlutterViewController(engine:flutterEngine, nibName: nil, bundle: nil)
present(flutterController, animated: true)
}
}显示的结果 顺利加载出flutter 的页面

以上就是“iOS项目嵌入Flutter运行的方法是什么”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/github_36850997/article/details/129784192