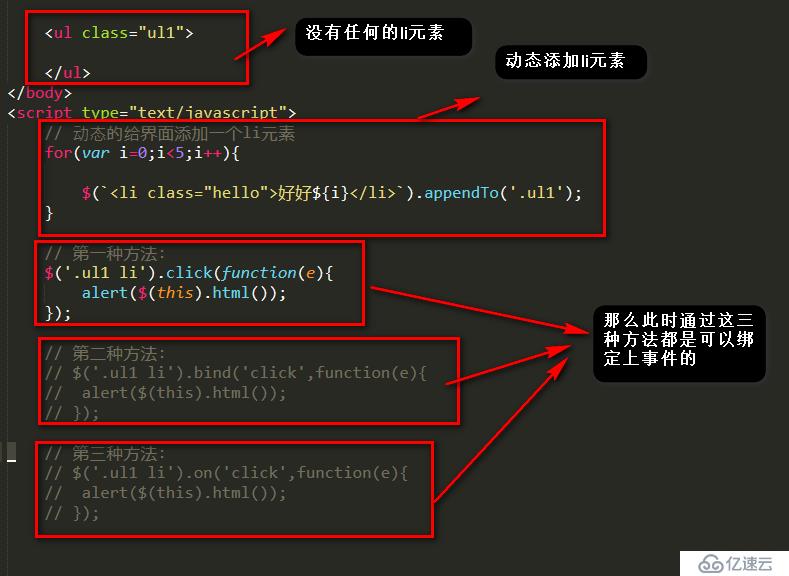
界面:

第一种方法:

第二种方法:

第三种方法:

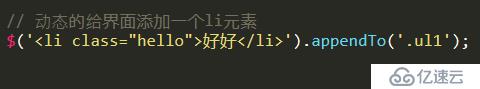
如果此时动态的给界面添加一个li元素,如下:

通过上面三种方法绑定的事件,此动态添加的li身上是不具有事件的,那怎么办了?
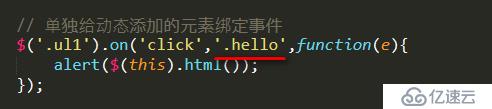
单独给动态添加的元素绑定事件

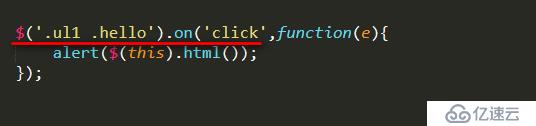
测试 了一下 这样写也是可以的

后面动态添加的元素,只能通过on来进行绑定了,bind是不行的。
总结:
a 如果界面一开始就有元素,我们就可以通过bind、on或者事件方法(eg:click)进行绑定了,
绑定完了以后,后面又动态的给界面添加了元素,那么此时就只能通过on再单独给添加的这个元素绑定事件
b 那如果一开始,界面上的元素就是通过动态的方法添加上去的,那么还是可以直接通过on bind 事件方法(click)进行绑定
例如:

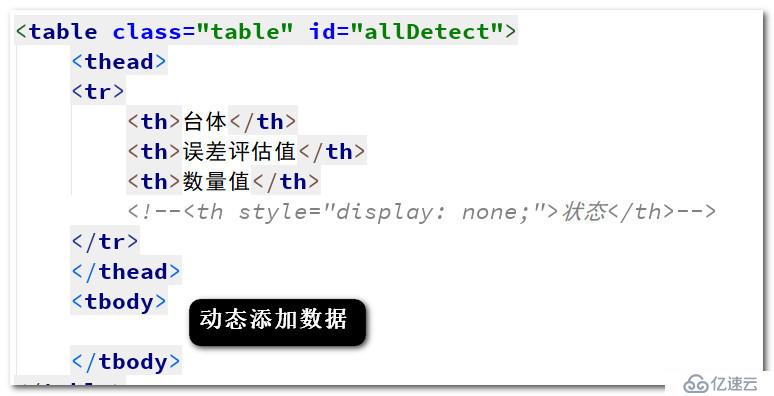
例子:
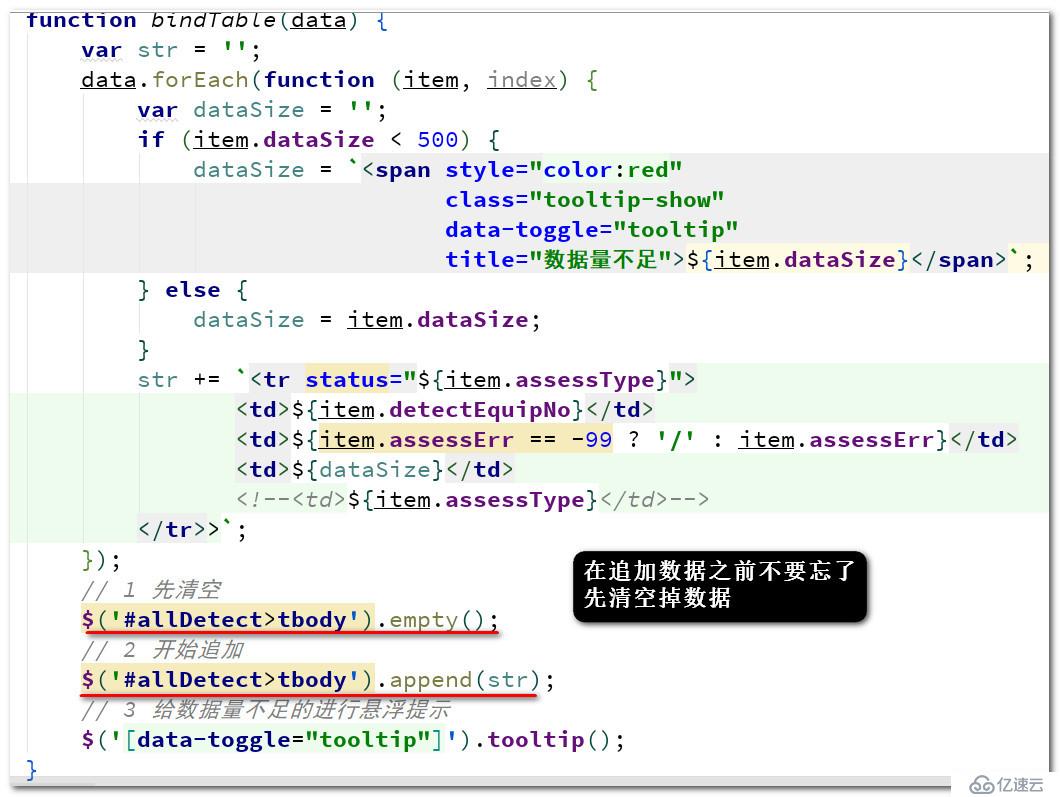
给表格动态添加数据


给tr添加单击事件:

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。