这篇文章主要介绍了Android Jetpack组件中LiveData的优劣是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Android Jetpack组件中LiveData的优劣是什么文章都会有所收获,下面我们一起来看看吧。
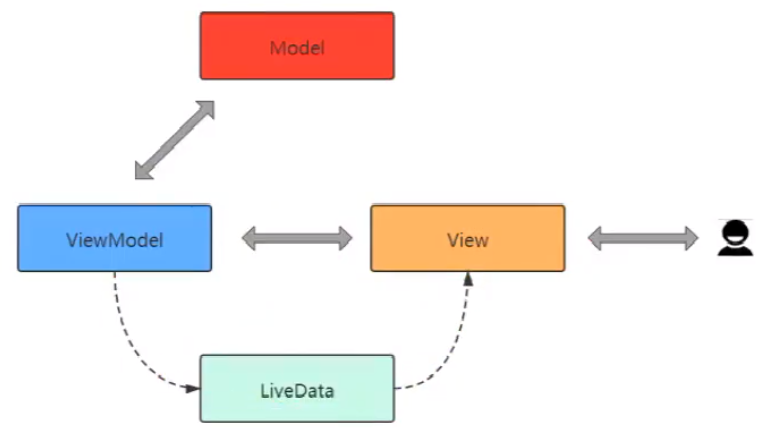
在 ViewModel 中的数据发生变化时,LiveData通知页面。LiveData 是要和 ViewModel 一起使用的。

 确保界面符合数据状态
确保界面符合数据状态
 不会发生内存泄漏
不会发生内存泄漏
 不会因 Activity 停止而导致崩溃
不会因 Activity 停止而导致崩溃
 不再需要手动处理生命周期
不再需要手动处理生命周期
 数据始终保持最新状态
数据始终保持最新状态
 适当的配置更改
适当的配置更改
 共享资源
共享资源

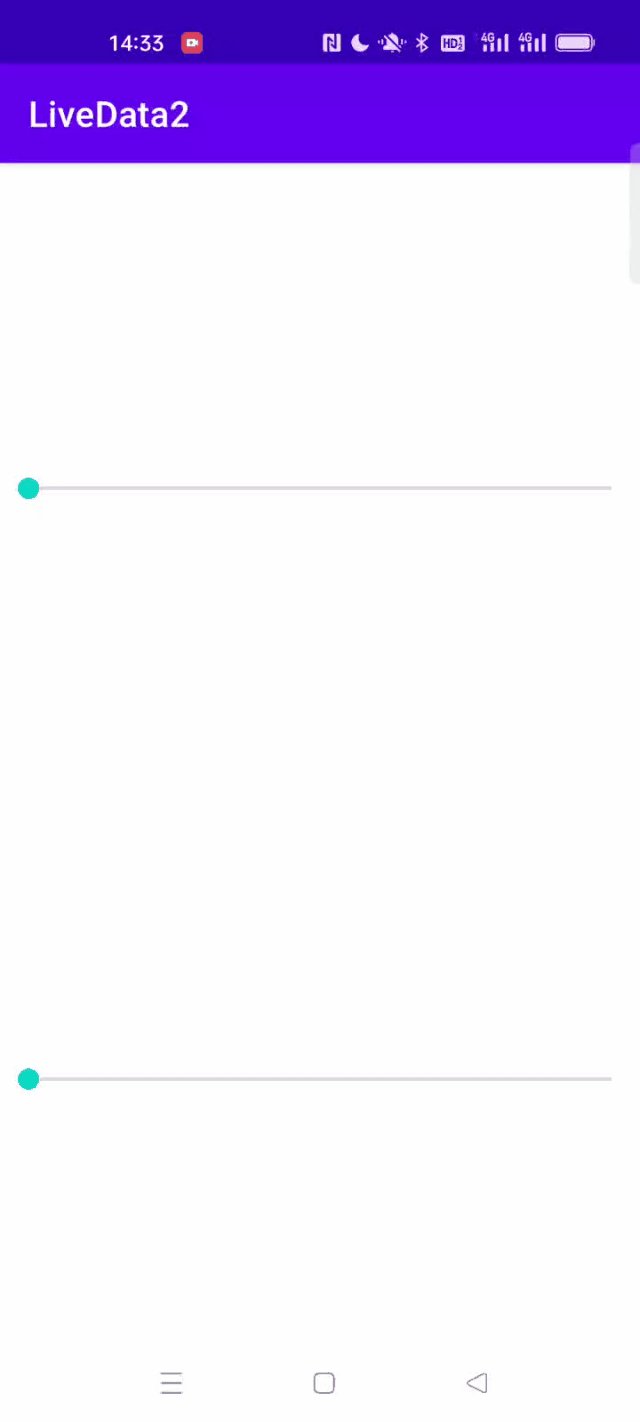
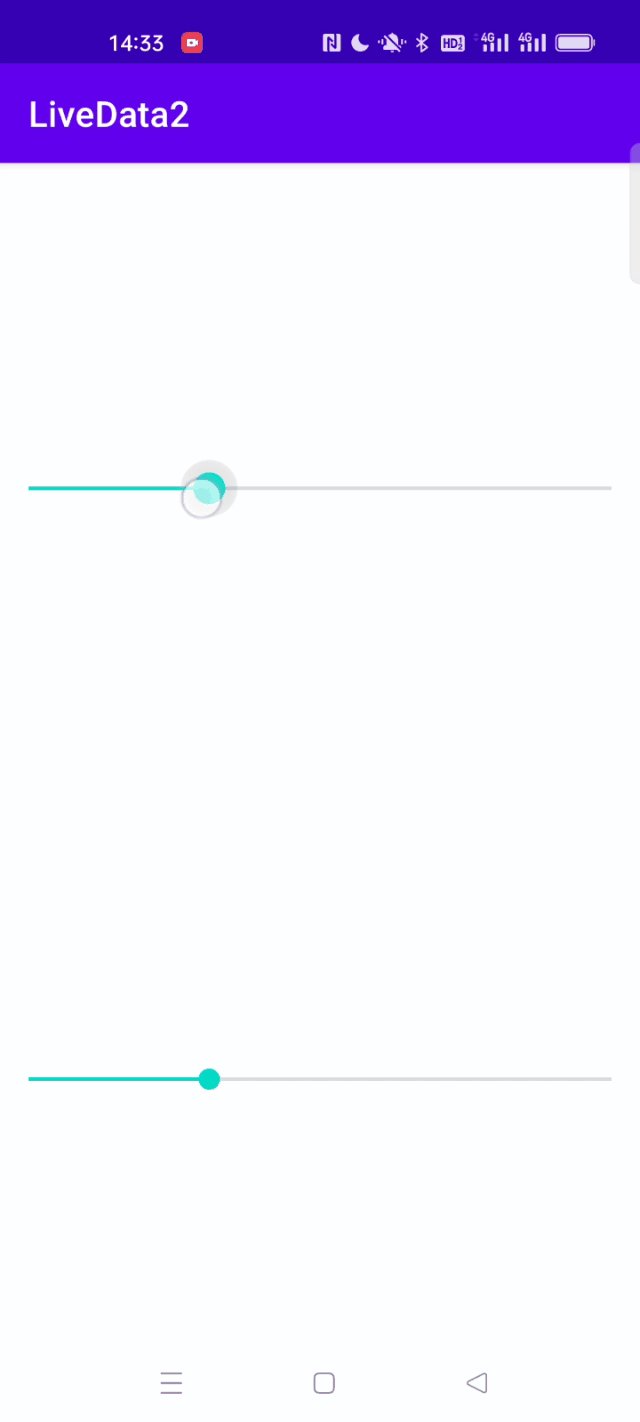
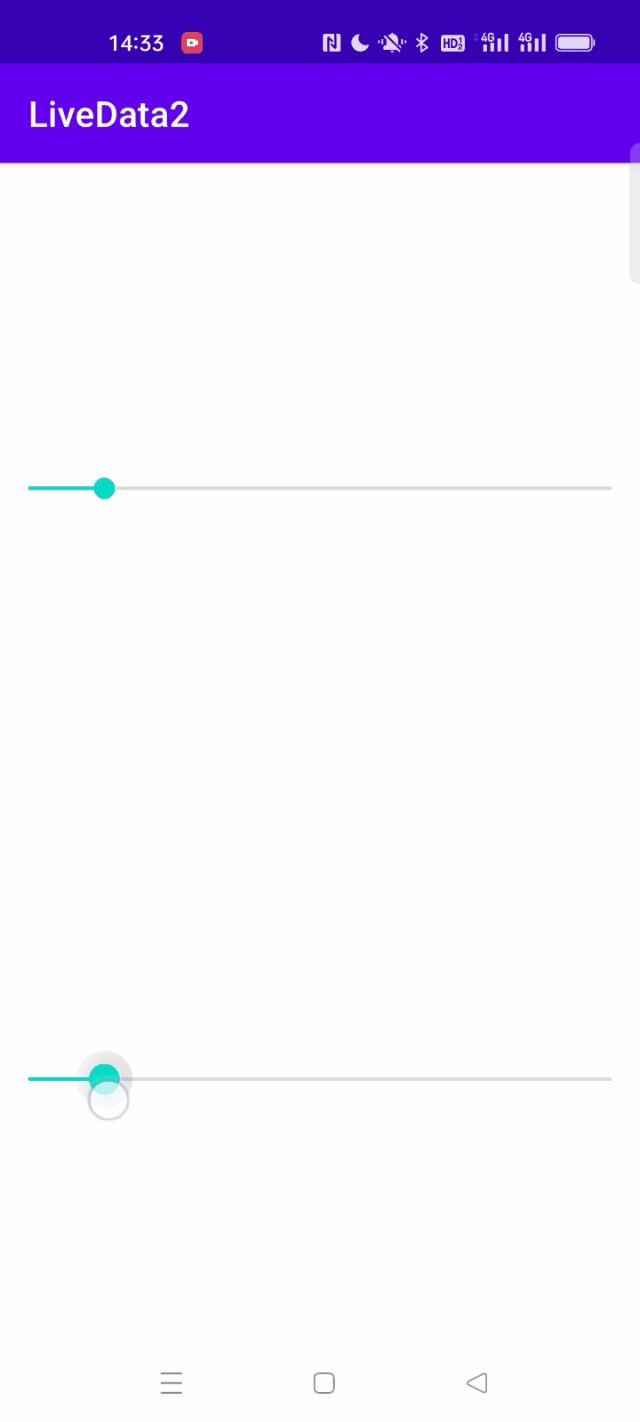
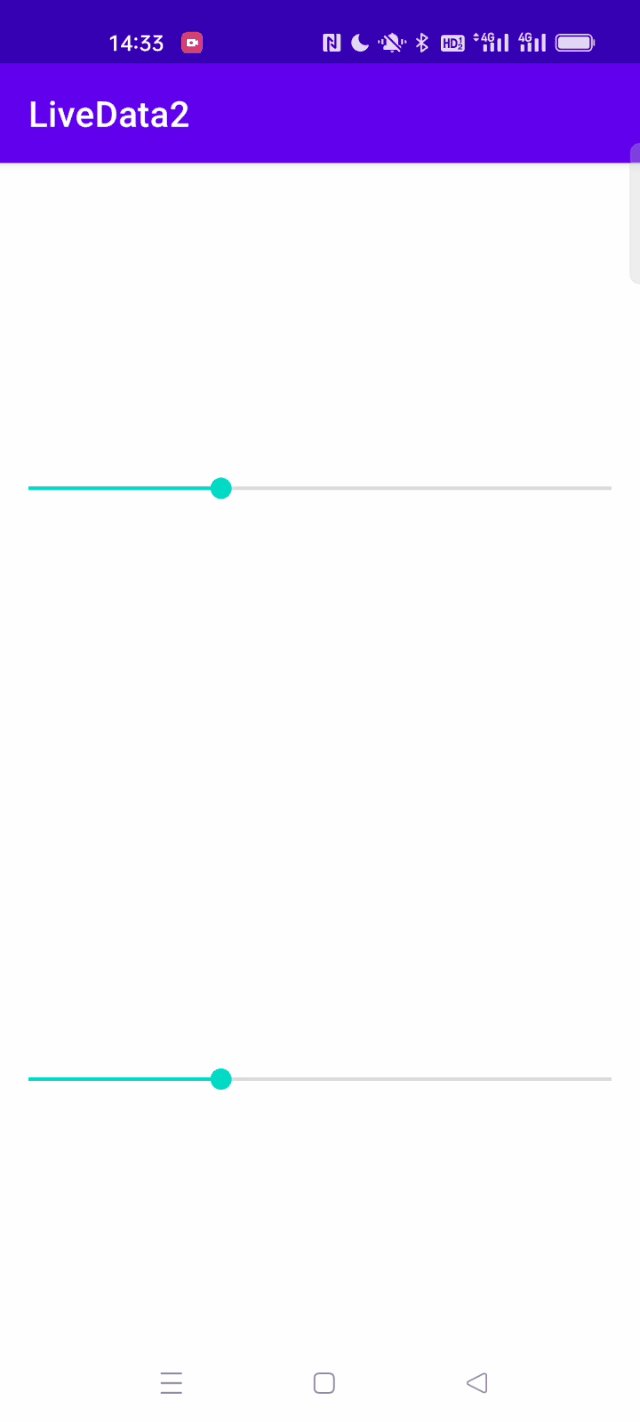
使用 ViewModel + LiveData, 实现 Fragment 的通信。上面演示界面的两个seekBar,分别位于两个 Fragment 中(FirstFragment/SecondFragment, 都在 MainActivity 中),我们要实现拖动其中任何一个seekBar,另外一个seekBar 的值也会随之改变。即要实现两个 Fragment 之间的通信。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment
android:id="@+id/first_fragment"
android:name="com.example.livedata2.FirstFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="366dp" />
<fragment
android:id="@+id/second_fragment"
android:name="com.example.livedata2.SecondFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintTop_toBottomOf="@+id/guideline"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>fragment_first.xml / fragment_second.xml(它们两个布局一样)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SecondFragment">
<SeekBar
android:id="@+id/seekBar"
android:layout_width="0dp"
android:max="100"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>MyViewModel.java
LiveData 类型数据是写在 ViewModel 中的。MutableLiveData 继承自 LiveData,是它的子类,LiveData 是一个抽象类。
package com.example.livedata2;
import androidx.lifecycle.MutableLiveData;
import androidx.lifecycle.ViewModel;
public class MyViewModel extends ViewModel {
private MutableLiveData<Integer> progress;
public MutableLiveData<Integer> getProgress() {
if (progress == null) {
progress = new MutableLiveData<>();
progress.setValue(0);
}
return progress;
}
}上面代码定义了一个 LivaData 类型的 progress,通过监听它的值的改变,来动态改变 view 界面显示的内容。
FirstFragment.java
package com.example.livedata2;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import androidx.lifecycle.Observer;
import androidx.lifecycle.ViewModelProvider;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.SeekBar;
import java.util.Objects;
public class FirstFragment extends Fragment {
private SeekBar seekBar;
private MyViewModel viewModel;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View root = inflater.inflate(R.layout.fragment_f_irst, container, false);
seekBar = root.findViewById(R.id.seekBar);
// TODO 获取到 MyViewModel 对象
viewModel = new ViewModelProvider(requireActivity(),
new ViewModelProvider.AndroidViewModelFactory(requireActivity().getApplication())).get(MyViewModel.class);
// TODO 监听 (LiveData)progress 数据的改变
viewModel.getProgress().observe(requireActivity(), new Observer<Integer>() {
@Override
public void onChanged(Integer i) {
seekBar.setProgress(i);
}
});
// TODO 当拖动 seekBar 时,改变 (LiveData)progress 的值
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
viewModel.getProgress().setValue(progress);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
return root;
}
}当用户手动拖动 seekBar 时,SeekBar.setOnSeekBarChangeListener.onProgressChanged() 方法里将拖动的值赋给(LiveData)progress,然后 viewModel.getProgress().observe() 监听(LiveData)progress 值的改变,然后再显示在 view 上。
FirstFragment.java
SecondFragment 里的内容和 FirstFragment 里的内容一样,只是加载的布局不一样,如下:
View root = inflater.inflate(R.layout.fragment_second, container, false);因为FirstFragment 与SecondFragment 共用了MyViewModel里的(LiveData)progress,然后显示在 view 上。所以当我拖动任意一个 seekBar 而改变了(LiveData)progress 的值,另外一个 Fragment 的 seekBar 也会随着改变。从而实现了两个 Fragment 之间的通信。
MainActivity.java
package com.example.livedata2;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}关于“Android Jetpack组件中LiveData的优劣是什么”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Android Jetpack组件中LiveData的优劣是什么”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/qq_44950283/article/details/129805657