жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңжҖҺд№ҲдҪҝз”Ёjavaжҗһе®ҡзҪ‘з«ҷзҷ»еҪ•йӘҢиҜҒз ҒвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңжҖҺд№ҲдҪҝз”Ёjavaжҗһе®ҡзҪ‘з«ҷзҷ»еҪ•йӘҢиҜҒз ҒвҖқеҗ§пјҒ
жң¬ж•ҲжһңжҳҜеҲ©з”Ёeasy-captchaе·Ҙе…·еҢ…е®һзҺ°пјҢйҰ–е…ҲйңҖиҰҒж·»еҠ зӣёе…ідҫқиө–еҲ°pom.xmlдёӯпјҢд»Јз ҒеҰӮдёӢпјҡ
<dependency> <groupId>com.github.whvcse</groupId> <artifactId>easy-captcha</artifactId> <version>1.6.2</version> </dependency>
easy-captchaйӘҢиҜҒз Ғе·Ҙе…·ж”ҜжҢҒGIFгҖҒдёӯж–ҮгҖҒз®—жңҜзӯүзұ»еһӢпјҢеҲҶеҲ«йҖҡиҝҮдёӢйқўеҮ дёӘе®һдҫӢеҜ№иұЎе®һзҺ°пјҡ
SpecCaptchaпјҲPNGзұ»еһӢзҡ„йқҷжҖҒеӣҫзүҮйӘҢиҜҒз Ғпјү
GifCaptchaпјҲGifзұ»еһӢзҡ„еӣҫзүҮйӘҢиҜҒз Ғпјү
ChineseCaptchaпјҲGIFзұ»еһӢдёӯж–ҮеӣҫзүҮйӘҢиҜҒз Ғпјү
ArithmeticCaptchaпјҲз®—жңҜзұ»еһӢзҡ„еӣҫзүҮйӘҢиҜҒз Ғпјү
еӯ—з¬Ұзұ»еһӢеҲҶдёәд»ҘдёӢеҮ з§Қпјҡ
TYPE_DEFAULTпјҡж•°еӯ—е’Ңеӯ—жҜҚж··еҗҲ
TYPEONLYNUMBERпјҡзәҜж•°еӯ—
TYPEONLYCHARпјҡзәҜеӯ—жҜҚ
TYPEONLYUPPERпјҡзәҜеӨ§еҶҷеӯ—жҜҚ
TYPEONLYLOWERпјҡзәҜе°ҸеҶҷеӯ—жҜҚ
TYPENUMAND_UPPERпјҡж•°еӯ—е’ҢеӨ§еҶҷеӯ—жҜҚж··еҗҲ
package com.yanx.controller;
import com.wf.captcha.SpecCaptcha;
import com.wf.captcha.base.Captcha;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Controller
public class KapchaController {
@GetMapping("/kaptcha")
public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws IOException {
httpServletResponse.setHeader("Cache-Control","no-store");
httpServletResponse.setHeader("Pragma","no-cache");
httpServletResponse.setDateHeader("Expires",0);
httpServletResponse.setContentType("image/gif");
//дёүдёӘеҸӮж•°еҲҶеҲ«дёәе®ҪгҖҒй«ҳгҖҒдҪҚж•°
SpecCaptcha captcha=new SpecCaptcha(75,30,4);
//и®ҫзҪ®зұ»еһӢдёәж•°еӯ—е’Ңеӯ—жҜҚж··еҗҲ
captcha.setCharType(Captcha.TYPE_DEFAULT);
//и®ҫзҪ®еӯ—дҪ“
captcha.setCharType(Captcha.FONT_9);
//йӘҢиҜҒз Ғеӯҳе…Ҙsession
httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase());
//иҫ“еҮәеӣҫзүҮжөҒ
captcha.out(httpServletResponse.getOutputStream());
}
}иҝҷйҮҢжҺ§еҲ¶еҷЁж–°еўһдәҶdefaultKaptcha()ж–№жі•пјҢиҜҘж–№жі•жүҖжӢҰжҲӘеӨ„зҗҶзҡ„и·Ҝеҫ„дёә/kaptcha
еңЁstaticзӣ®еҪ•дёӯж–°е»әkaptcha.htmlйЎөйқў,д»Јз ҒеҰӮдёӢпјҡ
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>йӘҢиҜҒз Ғ</title> </head> <body> <img src="/kaptcha" onclick="this.src='/kaptcha?t=new Date()'"> </body> </html>
и®ҝй—®еҗҺз«ҜйӘҢиҜҒз Ғи·Ҝеҫ„/kaptcha,йӘҢиҜҒз ҒдёәеӣҫзүҮеҪўејҸгҖӮonclickж–№жі•дёәзӮ№еҮ»иҜҘж Үзӯҫж—¶еҸҜд»ҘеҠЁжҖҒеҲҮжҚўжҳҫзӨәйӘҢиҜҒз ҒгҖӮ
еҗҜеҠЁSpring BootйЎ№зӣ®пјҢжү“ејҖжөҸи§ҲеҷЁиҫ“е…Ҙең°еқҖпјҡ
http://localhost:8080/kaptcha.html
ж•ҲжһңеҰӮдёӢпјҡ

package com.yanx.controller;
import com.wf.captcha.SpecCaptcha;
import com.wf.captcha.base.Captcha;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
@Controller
public class KapchaController {
@GetMapping("/kaptcha")
public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws IOException {
httpServletResponse.setHeader("Cache-Control","no-store");
httpServletResponse.setHeader("Pragma","no-cache");
httpServletResponse.setDateHeader("Expires",0);
httpServletResponse.setContentType("image/gif");
//дёүдёӘеҸӮж•°еҲҶеҲ«дёәе®ҪгҖҒй«ҳгҖҒдҪҚж•°
SpecCaptcha captcha=new SpecCaptcha(75,30,4);
//и®ҫзҪ®зұ»еһӢдёәж•°еӯ—е’Ңеӯ—жҜҚж··еҗҲ
captcha.setCharType(Captcha.TYPE_DEFAULT);
//и®ҫзҪ®еӯ—дҪ“
captcha.setCharType(Captcha.FONT_9);
//йӘҢиҜҒз Ғеӯҳе…Ҙsession
httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase());
//иҫ“еҮәеӣҫзүҮжөҒ
captcha.out(httpServletResponse.getOutputStream());
}
@GetMapping("/verify")
@ResponseBody
public String verify(@RequestParam("code") String code, HttpSession session){
if(StringUtils.isEmpty(code)){
return "йӘҢиҜҒз ҒдёҚиғҪдёәз©ә";
}
String kapchaCode = session.getAttribute("verifyCode")+"";
if(StringUtils.isEmpty(kapchaCode)||!code.toLowerCase().equals(kapchaCode)){
return "йӘҢиҜҒз Ғиҫ“е…Ҙй”ҷиҜҜ";
}
return "йӘҢиҜҒжҲҗеҠҹ";
}
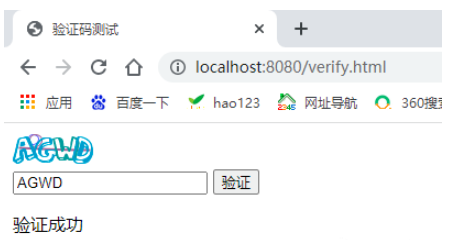
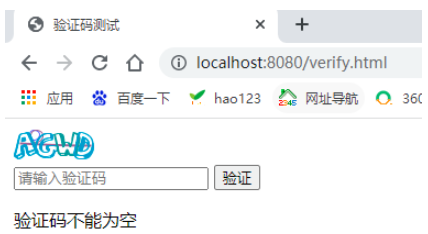
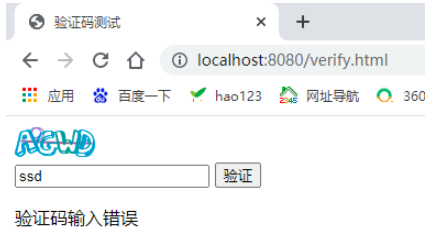
}<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>йӘҢиҜҒз ҒйӘҢиҜҒ</title> </head> <body> <img src="/kaptcha" onclick="this.src='/kaptcha?d=new Date()'"> <input type="text" maxlength="5" id="code" placeholder="иҜ·иҫ“е…ҘйӘҢиҜҒз Ғ"/> <button id="verify">йӘҢиҜҒ</button> <p id="verifyResult"></p> </body> <script src="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"></script> <script type="text/javascript" > $(function(){ //йӘҢиҜҒжҢүй’®зӮ№еҮ»дәӢ件 $('#verify').click(function(){ var code=$('#code').val(); $.ajax({ type:'GET',//ж–№жі•зұ»еһӢ url:'/verify?code='+code, success:function(result){ $('#verifyResult').html(result); }, error:function(){ alert('иҜ·жұӮеӨұиҙҘ'); }, }); }); }); </script> </html>



ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңжҖҺд№ҲдҪҝз”Ёjavaжҗһе®ҡзҪ‘з«ҷзҷ»еҪ•йӘҢиҜҒз ҒвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№жҖҺд№ҲдҪҝз”Ёjavaжҗһе®ҡзҪ‘з«ҷзҷ»еҪ•йӘҢиҜҒз ҒиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ