本文小编为大家详细介绍“怎么自定义视图view使用Canvas实现手写板和涂鸦功能”,内容详细,步骤清晰,细节处理妥当,希望这篇“怎么自定义视图view使用Canvas实现手写板和涂鸦功能”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。

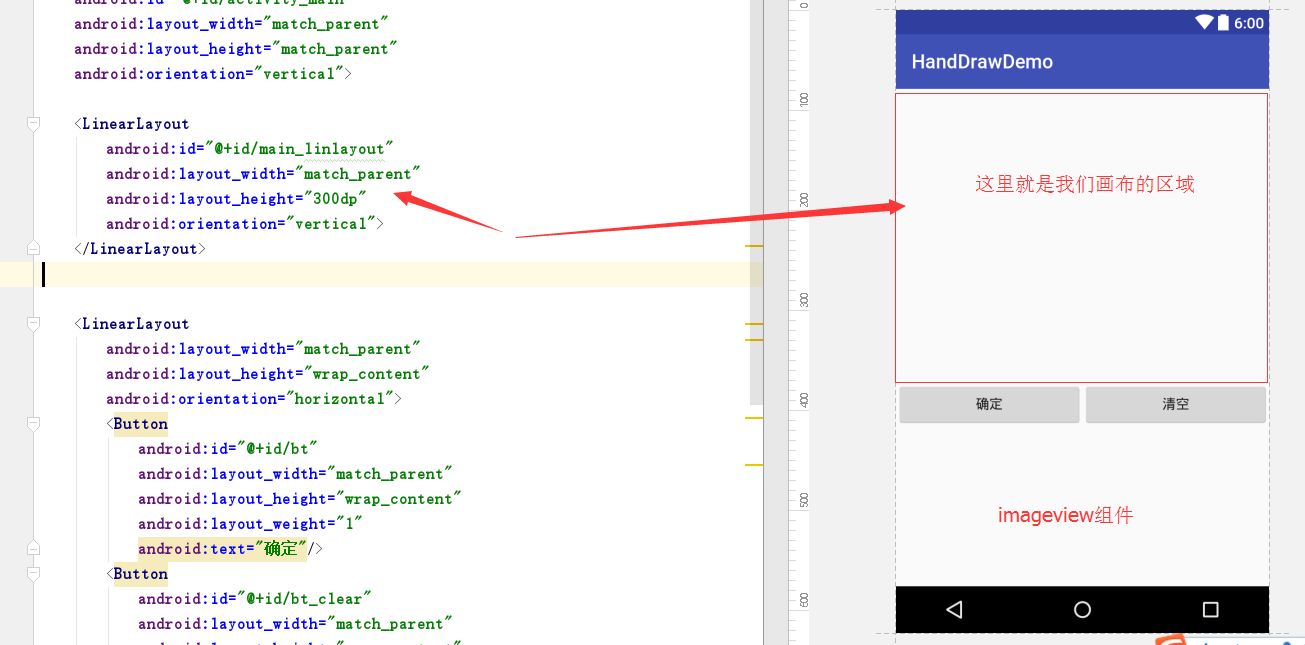
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout android:id="@+id/main_linlayout" android:layout_width="match_parent" android:layout_height="300dp" android:orientation="vertical"> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/bt" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="确定"/> <Button android:id="@+id/bt_clear" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="清空"/> </LinearLayout> <ImageView android:id="@+id/img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:layout_gravity="center"/> </LinearLayout>
布局预览图

package tester.ermu.com.handdrawdemo;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BlurMaskFilter;
import android.graphics.EmbossMaskFilter;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
public class MainActivity extends Activity implements View.OnClickListener{
EmbossMaskFilter emboss;
BlurMaskFilter blur;
DrawView drawView;
private LinearLayout main_linlayout;
private Button bt,bt_clear;
private ImageView img;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init(); //初始化组件
getWH();//获取我们xml布局中view的宽高
}
//获取我们xml布局中view的宽高
private void getWH() {
// 获取创建的宽度和高度
DisplayMetrics displayMetrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getRealMetrics(displayMetrics);
// 创建一个DrawView,该DrawView的宽度、高度与该Activity保持相同
main_linlayout = (LinearLayout)findViewById(R.id.main_linlayout);
drawView = new DrawView(this, displayMetrics.widthPixels, displayMetrics.heightPixels);
main_linlayout.addView(drawView);
drawView.requestFocus();
}
private void init() {
bt = (Button)findViewById(R.id.bt);
bt.setOnClickListener(this);
bt_clear = (Button)findViewById(R.id.bt_clear);
bt_clear.setOnClickListener(this);
img = (ImageView) findViewById(R.id.img);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.bt:
Bitmap bit = drawView.getPaintBitmap();
img .setImageBitmap(bit);
break;
case R.id.bt_clear:
drawView.clear();
break;
}
}
}package tester.ermu.com.handdrawdemo;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PorterDuff;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
public class DrawView extends View {
// 定义记录前一个拖动事件发生点的坐标
float preX;
float preY;
private Path path;
public Paint paint = null;
// 定义一个内存中的图片,该图片将作为缓冲区
Bitmap cacheBitmap = null;
// 定义cacheBitmap上的Canvas对象
Canvas cacheCanvas = null;
public DrawView(Context context) {
super(context);
}
public DrawView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public DrawView(Context context, int width , int height) {
super(context);
// 创建一个与该View相同大小的缓存区
cacheBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
cacheCanvas = new Canvas();
path = new Path();
// 设置cacheCanvas将会绘制到内存中的cacheBitmap上
cacheCanvas.setBitmap(cacheBitmap);
// 设置画笔的颜色
paint = new Paint(Paint.DITHER_FLAG);
paint.setColor(Color.RED);
// 设置画笔风格
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(3);
// 反锯齿
paint.setAntiAlias(true);
paint.setDither(true);
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
// 获取拖动事件的发生位置
float x = event.getX();
float y = event.getY();
switch (event.getAction())
{
case MotionEvent.ACTION_DOWN:
// 从前一个点绘制到当前点之后,把当前点定义成下次绘制的前一个点
path.moveTo(x, y);
preX = x;
preY = y;
break;
case MotionEvent.ACTION_MOVE:
// 从前一个点绘制到当前点之后,把当前点定义成下次绘制的前一个点
path.quadTo(preX, preY, x, y);
preX = x;
preY = y;
break;
case MotionEvent.ACTION_UP:
cacheCanvas.drawPath(path, paint); // ①
path.reset();
break;
}
invalidate();
// 返回true表明处理方法已经处理该事件
return true;
}
@Override
public void onDraw(Canvas canvas)
{
Paint bmpPaint = new Paint();
// 将cacheBitmap绘制到该View组件上
canvas.drawBitmap(cacheBitmap, 0, 0, bmpPaint); // ②
// 沿着path绘制
canvas.drawPath(path, paint);
}
//获取我们绘制成功后的图片
public Bitmap getPaintBitmap() {
return resizeImage(cacheBitmap, 620, 780);
}
// 缩放
public static Bitmap resizeImage(Bitmap bitmap, int width, int height) {
//获取图片的宽高
int originWidth = bitmap.getWidth();
int originHeight = bitmap.getHeight();
//这里缩放我们的尺寸,缩放多少自己去定义
float scaleWidth = ((float) width) / originWidth;
float scaleHeight = ((float) height) / originHeight;
//进行缩放
Matrix matrix = new Matrix();
matrix.postScale(scaleWidth, scaleHeight);
Bitmap resizedBitmap = Bitmap.createBitmap(bitmap, 0, 0, originWidth,
originHeight, matrix, true);
return resizedBitmap;
}
//清除画板
public void clear() {
if (cacheBitmap != null) {
path.reset();
cacheCanvas.drawColor(Color.TRANSPARENT, PorterDuff.Mode.CLEAR);
invalidate();
}
}
}读到这里,这篇“怎么自定义视图view使用Canvas实现手写板和涂鸦功能”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。