这篇文章主要介绍了ElementUI组件Dialog弹窗再次打开表单仍显示上次数据怎么解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇ElementUI组件Dialog弹窗再次打开表单仍显示上次数据怎么解决文章都会有所收获,下面我们一起来看看吧。
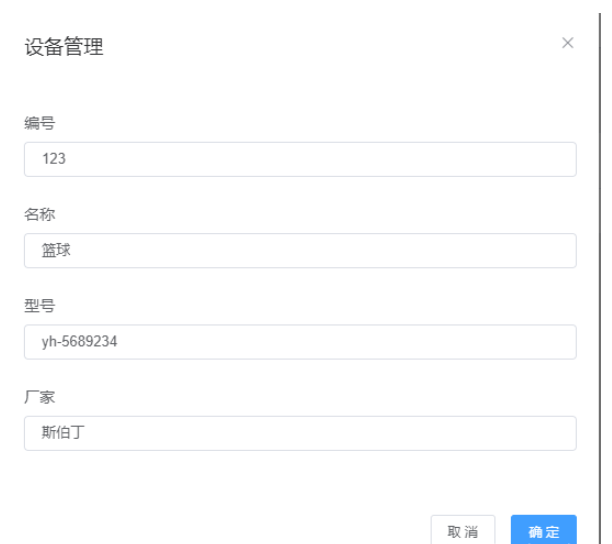
问题描述:在使用vue+element开发Dialog嵌套表单的时候,表单交数据关闭之后再次打开表单没有重置,仍显示上次输入的数据。

添加后,数据显示在页面中。当再次点击新增时出现以下界面:仍保留上次的数据,而且若修改表单中数据页面中的数据也会被修改。
根本原因是 form表单对象保留了上次的数据,应该将其置空。
嵌套表单的弹窗的代码:
<el-button type="text" @click="dialogFormVisible = true" @open="resetForm">弹窗</el-button> //@open事件绑定打开表格时重置 <el-dialog title="收货地址" :visible.sync="dialogFormVisible"> <el-form :model="form" ref="form" :rules="rules"> <el-form-item prop="id" label="编号" :label-width="formLabelWidth"> <el-input v-model="form.id" autocomplete="off"></el-input> </el-form-item> <el-form-item prop="name" label="名称" :label-width="formLabelWidth"> <el-input v-model="form.name" autocomplete="off"></el-input> </el-form-item> <el-form-item prop="type" label="型号" :label-width="formLabelWidth"> <el-input v-model="form.type" autocomplete="off"></el-input> </el-form-item> <el-form-item prop="company" label="厂家" :label-width="formLabelWidth"> <el-input v-model="form.company" autocomplete="off"></el-input> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button @click="dialogFormVisible = false">取 消</el-button> <el-button type="primary" @click="dialogFormVisible = false">确 定</el-button> </div> </el-dialog>
<script>
export default {
form:{
id:'',
name:'',
type:'',
company:''
}
methods:{
resetForm(){
this.form={}; //重置表格对象
}
}
}
};
</script>将Dialog弹窗的打开事件绑定方法,然后在方法中使用this.form={}进行重置。
this.form={}这个的意思是把表单初始化为一个空对象,后期可以往这个对象里赋值。
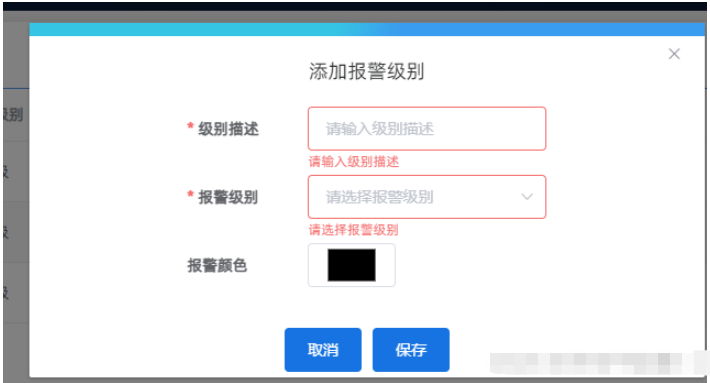
打开弹窗,没有填写任何信息,点击保存按钮,触发了表单的验证提示,没有进行任何操作,点击【关闭按钮】或者【取消按钮】关闭弹窗,再次打开弹窗,仍然显示表单的验证提示信息,

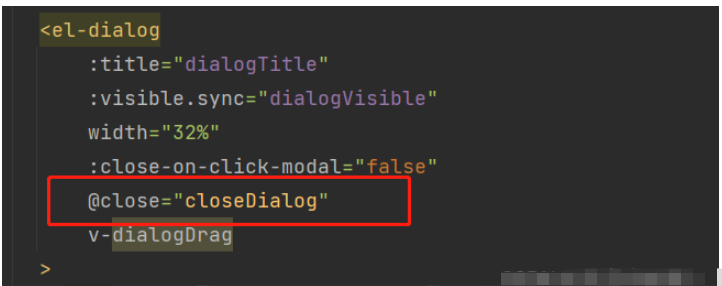
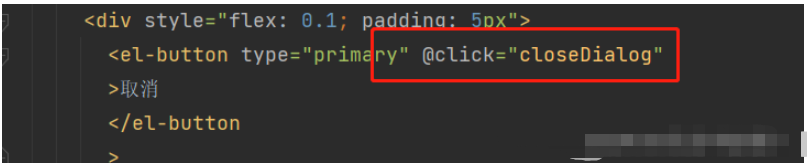
给el-dialog添加@close事件,给取消按钮添加点击事件,在事件中对表单进行重置操作,即可解决


重置表单
this.$refs.dialogForm.resetFields();

关于“ElementUI组件Dialog弹窗再次打开表单仍显示上次数据怎么解决”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“ElementUI组件Dialog弹窗再次打开表单仍显示上次数据怎么解决”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。