жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢжҖҺд№ҲеңЁеүҚз«ҜдҪҝз”ЁJSиҝӣиЎҢеҲҶзұ»зҡ„зӣёе…ізҹҘиҜҶзӮ№пјҢеҶ…е®№иҜҰз»ҶпјҢйҖ»иҫ‘жё…жҷ°пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳеӨӘдәҶи§Јиҝҷж–№йқўзҡ„зҹҘиҜҶпјҢжүҖд»ҘеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘдәҶи§ЈдёҖдёӢеҗ§гҖӮ
дёҚжүҜиҝңдәҶпјҢе…ҲжқҘзңӢй—®йўҳгҖӮж №жҚ®дёӢйқўзҡ„ж ·дҫӢж•°жҚ®пјҢиҰҒжұӮеҫ—еҲ°
е…ҲжҢүдёҡеҠЎпјҢеҶҚжҢүйғЁй—ЁеҲҶз»„зҡ„ж•°жҚ®пјӣ
дёҚжҢүйғЁй—ЁпјҢзӣҙжҺҘжҢүдёҡеҠЎеҲҶеҲ«з»ҹи®ЎжҜҸе№ҙзҡ„ж•°жҚ®
[
{
name: "йғЁй—Ё1",
businesses: [
{
name: "дә§е“Ғй”Җе”®",
years: [
{ name: "2021", value: 132 }, { name: "2022", value: 183 }, { name: "2023", value: 207 }
]
},
{
name: "еҺҹж–ҷйҮҮиҙӯ",
years: [
{ name: "2021", value: 143 }, { name: "2022", value: 121 }, { name: "2023", value: 120 }
]
}
]
},
{
name: "йғЁй—Ё2",
businesses: [
{
name: "дә§е“Ғй”Җе”®",
years: [
{ name: "2021", value: 230 }, { name: "2022", value: 112 }, { name: "2023", value: 288 }
]
},
{
name: "еҺҹж–ҷйҮҮиҙӯ",
years: [
{ name: "2021", value: 168 }, { name: "2022", value: 203 }, { name: "2023", value: 115 }
]
}
]
},
{
name: "йғЁй—Ё3",
businesses: [
{
name: "дә§е“Ғй”Җе”®",
years: [
{ name: "2021", value: 279 }, { name: "2022", value: 163 }, { name: "2023", value: 271 }
]
},
{
name: "еҺҹж–ҷйҮҮиҙӯ",
years: [
{ name: "2021", value: 129 }, { name: "2022", value: 121 }, { name: "2023", value: 226 }
]
}
]
}
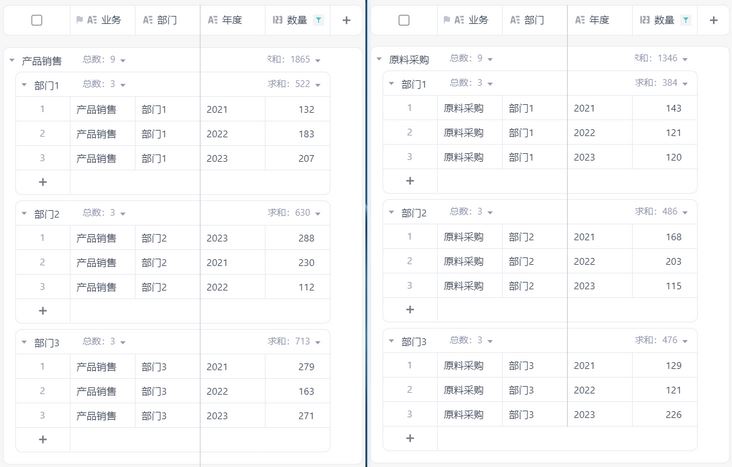
];иҝҷдёӘж•°жҚ®пјҢеҰӮжһңз”ЁйҮ‘еұұж–ҮжЎЈзҡ„иҪ»з»ҙиЎЁпјҲйЈһд№ҰеӨҡз»ҙиЎЁзұ»дјјпјүжқҘжҹҘзңӢпјҢдјҡжӣҙзӣҙи§Ӯ



еҺҹж•°жҚ®жҢүйғЁй—ЁеҶҚжҢүдёҡеҠЎиҝӣиЎҢдәҶдёӨзә§еҲҶзұ»пјҢжүҖд»Ҙе®ғдёҚжҳҜз®ҖеҚ•зҡ„дәҢз»ҙиЎЁпјҲиЎҢ/еҲ—пјүж•°жҚ®пјҢиҖҢжҳҜеңЁдәҢз»ҙиЎЁзҡ„еҹәзЎҖдёҠеўһеҠ дәҶдёӨдёӘз»ҙеәҰпјҲйғЁй—Ё/дёҡеҠЎпјүгҖӮд»ҺиҰҒжұӮжқҘзңӢпјҢжҲ‘们йңҖиҰҒзҡ„жҳҜд»ҺеҸҰеӨ–зҡ„з»ҙеәҰпјҲдёҡеҠЎ/йғЁй—ЁпјҢдёҡеҠЎ/е№ҙеәҰпјүжқҘиҝӣиЎҢеӨ„зҗҶгҖӮжүҖд»ҘйңҖиҰҒе…ҲжҠҠиҝҷдәӣж•°жҚ®йҷҚз»ҙеұ•ејҖжҲҗеҸҜд»ҘйҮҚж–°еҲ’еҲҶз»ҙеәҰзҡ„зЁӢеәҰпјҢд№ҹе°ұжҳҜдәҢз»ҙиЎЁгҖӮ
JS дёӯдәҢз»ҙиЎЁзҡ„иЎЁзӨәж–№жі•жҢәеӨҡпјҢиЎҢеҜ№иұЎйӣҶеҗҲжҳҜжңҖеёёи§Ғзҡ„дёҖз§ҚпјҢиҝҷйҮҢжҲ‘们д№ҹе°ұйҮҮз”Ёиҝҷз§ҚиЎЁзӨәж–№жі•гҖӮ
иҝҳжңүдёҖз§Қеёёи§Ғзҡ„ж–№ејҸжҳҜеҲ—йӣҶеҗҲ+иЎҢйӣҶеҗҲпјҢе…¶дёӯиЎҢйӣҶеҗҲеҸҜд»ҘжҳҜеҜ№иұЎиЎЁзӨәпјҲеӯ—ж®өеҗҚеҜ№еә”пјүд№ҹеҸҜд»ҘжҳҜж•°з»„иЎЁзӨәпјҲзҙўеј•еҸ·еҜ№еә”пјүгҖӮдёҚиҝҮиҝҷз§ҚиЎЁзӨәдёҖдјҡжҳҜз”ЁеңЁ UI дёӯгҖӮеҚ•зәҜж•°жҚ®еӨ„зҗҶз”ЁиЎҢеҜ№иұЎйӣҶеҗҲе°ұеӨҹдәҶпјҢдёҚйңҖиҰҒеҚ•зӢ¬зҡ„еҲ—дҝЎжҒҜгҖӮ
и§ӮеҜҹеҺҹж•°жҚ®зҡ„жҜҸдёҖзә§пјҢеҸ‘зҺ°еҗҚз§°йғҪе‘ҪеҗҚдёә nameпјҢдҪҶжҳҜеӯҗйӣҶе‘ҪеҗҚеҗ„дёҚзӣёеҗҢпјҢеұӮзә§жңүйҷҗгҖӮз”ұдәҺеҜ№жҜҸдёҖеұӮйңҖиҰҒеҺ»еӨ„зҗҶеҗҚз§°еҲ°еҲ—пјҲеҜ№иұЎеұһжҖ§еҗҚпјүзҡ„иҪ¬жҚўпјҢд№ҹйңҖиҰҒеҜ№дёҚеҗҢеҗҚз§°зҡ„еӯҗйӣҶиҝӣиЎҢиҝӣдёҖжӯҘеӨ„зҗҶпјҢеҗ„еұӮзә§д№Ӣй—ҙзјәд№ҸжҳҫиҖҢжҳ“и§Ғзҡ„е…ұжҖ§пјҢдёҚеӨӘйҖӮеҗҲйҖ’еҪ’зҡ„ж–№ејҸжқҘеӨ„зҗҶгҖӮжүҖд»ҘжҲ‘们е®ҡеҒҡдёҖдёӘеұ•ејҖеҮҪж•°гҖӮ
дёӢйқўжҳҜеҜ№еҺҹж•°жҚ®йҮҸиә«е®ҡеҒҡзҡ„еұ•ејҖеҮҪж•°пјҢеұ•ејҖеҗҺдјҡеҫ—еҲ°дёҖдёӘеҢ…еҗ«йғЁй—Ё (dept)гҖҒдёҡеҠЎ (business)гҖҒе№ҙд»Ҫ (year)гҖҒж•°еҖј (value) еӣӣдёӘеұһжҖ§зҡ„еҜ№иұЎйӣҶеҗҲгҖӮ
function flatBusinesses(list) {
return list.flatMap(({ name: dept, businesses }) => {
return businesses.flatMap(({ name: business, years }) => {
return years.map(({ name: year, value }) => ({
dept,
business,
year,
value
}));
});
});
}
жҷӢзә§пјҡеҰӮжһңжғіз”ЁйҖ’еҪ’иҜҘжҖҺд№ҲеӨ„зҗҶпјҹ
并дёҚжҳҜеӨҡзә§еұ•ејҖе°ұдёҖе®ҡдјҡз”ЁеҲ°йҖ’еҪ’гҖӮжҜ”еҰӮ规еҲҷзҡ„ж•°з»„з»“жһ„пјҢжҜ”еҰӮ规еҲҷзҡ„ж ‘з»“жһ„пјҢжҳҜеҸҜд»ҘдҪҝз”ЁйҖ’еҪ’йҒҚеҺҶеұ•ејҖзҡ„гҖӮдҪҶжҳҜеғҸиҝҷдёӘжЎҲдҫӢзҡ„ж•°жҚ®пјҢжҜҸдёҖеұӮзҡ„еӯҗзә§еұһжҖ§еҗҚз§°йғҪдёҚеҗҢпјҢеұӮзә§жңүйҷҗпјҢйңҖиҰҒйҖҗзә§еӨ„зҗҶгҖӮ
еҰӮжһңе®һеңЁжғіз”ЁйҖ’еҪ’зҡ„иҜқпјҢд№ҹеҸҜд»ҘйҖҡиҝҮдёҖдёӘеҸӮж•°жқҘе®ҡд№үжҜҸдёҖзә§зҡ„еӨ„зҗҶ规еҲҷгҖӮд»ҘиҝҷдёӘдҫӢеӯҗжқҘиҜҙпјҢжҜҸдёҖзә§иҰҒеӨ„зҗҶдёӨ件дәӢпјҡв‘ жүҫеҲ°еӯҗзә§иҠӮзӮ№еұһжҖ§еҗҚпјӣв‘Ў е°Ҷ
nameеӨ„зҗҶжҲҗйҖӮеҪ“зҡ„еҗҚз§°з”ЁеңЁеұ•ејҖзҡ„ж•°жҚ®дёӯгҖӮfunction flatMultiLevelList(list, rules) { return flatList(list, 0); function flatList(list, level) { const rule = rules[level]; if (!rule) { return [{}]; } // еҸ–еҫ— fieldпјҲеӯҗзә§еұһжҖ§еҗҚпјүе’Ң convertпјҲеұһжҖ§еӨ„зҗҶеҷЁпјү // еҰӮжһңжІЎжңү convert еҲҷжҢҮе®ҡдёҖдёӘй»ҳи®Өзҡ„ it => itпјҢеҚідёҚеҒҡиҪ¬жҚў const { field, convert = it => it } = rule; if (field) { // еҰӮжһңеӯҳеңЁеӯҗзә§пјҢеҲҷ继з»ӯ flatMapпјҢеұ•е№ігҖӮ // вқ¶ { fff, ...others } еҸҜд»Ҙе°Ҷ fff еұһжҖ§д»ҺеҺҹеҜ№иұЎдёӯеүҘзҰ»еҮәжқҘ // вқ· { [feild]: nodes } и§Јжһ„еҸҜд»Ҙе°Ҷ field зҡ„еҖјжүҖжҢҮеҗ‘зҡ„еұһжҖ§еҸ–еҮәжқҘиөӢдәҲдёҖдёӘеҸ« nodes зҡ„еҸҳйҮҸ return list.flatMap(({ [field]: nodes, ...props }) => { return flatList(nodes, level + 1).map(it => ({ ...convert(props), ...it })); }); } else { // еҰӮжһңдёҚеӯҳеңЁеӯҗзә§пјҢеҸӘйңҖиҰҒеҜ№еҪ“еүҚиҠӮзӮ№иҝӣиЎҢиҪ¬жҚўпјҢзӣҙжҺҘиҝ”еӣһеҚіеҸҜ return list.map(it => convert(it)); } } }
еұ•ејҖеҗҺдјҡжӢҝеҲ°иҝҷж ·зҡ„ж•°жҚ®пјҲеҒҮи®ҫиөӢеҖјеҸҳйҮҸ tableпјү
[
{ "dept": "йғЁй—Ё1", "business": "дә§е“Ғй”Җе”®", "year": 2021, "value": 132 },
{ "dept": "йғЁй—Ё1", "business": "дә§е“Ғй”Җе”®", "year": 2022, "value": 183 },
{ "dept": "йғЁй—Ё1", "business": "дә§е“Ғй”Җе”®", "year": 2023, "value": 207 },
{ "dept": "йғЁй—Ё1", "business": "еҺҹж–ҷйҮҮиҙӯ", "year": 2021, "value": 143 },
{ "dept": "йғЁй—Ё1", "business": "еҺҹж–ҷйҮҮиҙӯ", "year": 2022, "value": 121 },
{ "dept": "йғЁй—Ё1", "business": "еҺҹж–ҷйҮҮиҙӯ", "year": 2023, "value": 120 },
{ "dept": "йғЁй—Ё2", "business": "дә§е“Ғй”Җе”®", "year": 2021, "value": 230 },
{ "dept": "йғЁй—Ё2", "business": "дә§е“Ғй”Җе”®", "year": 2022, "value": 112 },
...
]жӢҝеҲ°дәҢз»ҙиЎЁд№ӢеҗҺпјҢжҹҗдәӣйңҖиҰҒзҡ„ж•°жҚ®жҲ–и§Ҷеӣҫе°ұеҸҜд»ҘйҖҡиҝҮз”өеӯҗиЎЁж јжқҘиҺ·еҫ—гҖӮжҜ”еҰӮй—®йўҳдёҖдёӯйңҖиҰҒзҡ„з»ҹи®Ўж•°жҚ®пјҢдҪҝз”Ёз”өеӯҗиЎЁж јзҡ„йҖҸи§ҶеӣҫеҠҹиғҪе°ұиғҪе®һзҺ°пјҢиҖҢйҮ‘еұұж–ҮжЎЈзҡ„иҪ»з»ҙиЎЁпјҢжҲ–иҖ…йЈһд№Ұзҡ„еӨҡз»ҙиЎЁеҸҜд»Ҙе®һзҺ°еҫ—жӣҙе®№жҳ“гҖӮдёҚиҝҮжҲ‘们зҺ°еңЁйңҖиҰҒз”Ёд»Јз ҒжқҘе®һзҺ°гҖӮ
第дёҖдёӘй—®йўҳзҡ„йңҖжұӮжҳҜеҲҶзұ»е’ҢеҲҶзұ»жұҮжҖ»гҖӮиҜҙеҲ°еҲҶзұ»пјҢйӮЈйҰ–е…ҲжғіеҲ°зҡ„иӮҜе®ҡжҳҜ group ж“ҚдҪңгҖӮеҫҲеҸҜжғңеҺҹз”ҹ JS дёҚж”ҜжҢҒ groupпјҢеҰӮжһңжғіз”ЁзҺ°жҲҗзҡ„пјҢеҸҜд»ҘиҖғиҷ‘ LodashпјҢиҰҒиҮӘе·ұеҶҷдёҖдёӘеҖ’д№ҹдёҚйҡҫгҖӮgroup ж“ҚдҪңеүҚйқўжҸҗеҲ°зҡ„еұ•ејҖж“ҚдҪңзҡ„йҖҶж“ҚдҪңгҖӮ
function groupBy(list, key) {
// иҝҷйҮҢз®ҖеҚ•ең°е…је®№дёҖдёӢдј е…Ҙ key еҖје’Ң keyGetter зҡ„жғ…еҶө
const getKey = typeof key === "function" ? key : it => it[key];
return list.reduce(
(groups, it) => {
(groups[getKey(it)] ??= []).push(it);
return groups;
},
{} // з©әеҜ№иұЎдҪңдёәеҲқе§Ӣ groups
);
}жңүдәҶ groupByпјҢеҸҜд»Ҙе…ҲжҢүдёҡеҠЎиҝӣиЎҢеҲҶз»„
// еүҚйқўеҒҮи®ҫеұ•е№ізҡ„ж•°жҚ®еӯҳж”ҫеңЁеҸҳйҮҸ table дёӯ const groups = groupBy(table, "dept");
зҺ°еңЁжҲ‘们жӢҝеҲ°зҡ„ byDept жҳҜдёҖдёӘ JS еҜ№иұЎпјҲжіЁж„ҸдёҚжҳҜж•°з»„е“ҰпјүпјҢе…¶й”®жҳҜйғЁй—ЁеҗҚз§°пјҢеҖјжҳҜдёҖдёӘж•°з»„пјҢеҢ…еҗ«иҜҘйғЁй—ЁдёӢзҡ„жүҖжңүж•°жҚ®гҖӮжҺҘдёӢжқҘиҝӣиЎҢ第дәҢеұӮеҲҶз»„пјҢжҳҜйңҖиҰҒеҜ№ byDept зҡ„жҜҸдёҖдёӘвҖңеҖјвҖқиҝӣиЎҢеҲҶз»„еӨ„зҗҶгҖӮ
for (const key in groups) {
const list = groups[key];
groups[key] = groupBy(list, "business");
}еӨ„зҗҶд№ӢеҗҺзҡ„ groups й•ҝеҫ—еғҸиҝҷж ·
{
"дә§е“Ғй”Җе”®": {
"йғЁй—Ё1": [
{ dept: "йғЁй—Ё1", business: "дә§е“Ғй”Җе”®", year: "2021", value: 132 },
...
],
"йғЁй—Ё2": [
{ dept: "йғЁй—Ё2", business: "дә§е“Ғй”Җе”®", year: "2021", value: 230 },
...
],
"йғЁй—Ё3": ...
},
"еҺҹж–ҷйҮҮиҙӯ": ...
}з»“жһңжҳҜжӢҝеҲ°дәҶпјҢдҪҶжҳҜе’Ңз¬ҰеҗҲеҺҹе§Ӣзҡ„ж•°жҚ®и§„иҢғпјҲеҺҹе§ӢеұӮзә§жҜҸеұӮжҳҜз”Ё name еұһжҖ§дҪңдёәеӯ—ж®өеҗҚпјҢеӯҗзә§е‘ҪеҗҚеҗ„дёҚзӣёеҗҢпјүжүҖд»ҘиҝҳйңҖиҰҒеҒҡдёҖж¬ЎиҪ¬жҚўгҖӮжҜ”еҰӮ第дёҖеұӮзҡ„иҪ¬жҚўжҳҜиҝҷж ·пјҡ
const converted = Object.entries(groups)
.map(([name, depts]) => ({ name, depts }));е®ғдјҡжҠҠ第дёҖеұӮпјҲеҜ№иұЎпјүеӨ„зҗҶжҲҗж•°з»„пјҢжҜҸдёӘе…ғзҙ еҢ…еҗ« name е’Ң depts дёӨдёӘеұһжҖ§пјҢname еұһжҖ§жҳҜеҗҚз§°пјҢdepts еҲҷжҳҜжҢүйғЁй—ЁеҲҶз»„зҡ„з»“жһңпјҲзӣ®еүҚиҝҳжҳҜеҜ№иұЎпјүгҖӮйӮЈд№Ҳ第дәҢгҖҒдёүеұӮиҪ¬жҚўд№ҹзұ»дјјгҖӮжҠҠеүҚйқўзҡ„еҲҶз»„е’ҢеҗҺйқўзҡ„иҪ¬жҚўеҗҲ并иө·жқҘпјҢжҳҜиҝҷж ·
const result1 = Object.entries(groupBy(table, "business"))
.map(([name, list]) => ({
name,
depts: Object.entries(groupBy(list, "dept"))
.map(([name, list]) => ({
name,
years: list.map(({ year: name, value }) => ({ name, value }))
}))
}));еҫ—еҲ°жңҖз»Ҳз»“жһң
[
{
name: "дә§е“Ғй”Җе”®",
depts: [
{
name: "йғЁй—Ё1",
years: [{ name: "2021", value: 132 }, { name: "2022", value: 183 }, { name: "2023", value: 207 }]
},
{
name: "йғЁй—Ё2",
years: [{ name: "2021", value: 230 }, { name: "2022", value: 112 }, { name: "2023", value: 288 }]
},
{
name: "йғЁй—Ё3",
years: [{ name: "2021", value: 279 }, { name: "2022", value: 163 }, { name: "2023", value: 271 }]
}
]
},
...
]еҜ№дәҺ第дёҖдёӘй—®йўҳзҡ„第дәҢдёӘйңҖжұӮпјҢиҰҒжҢүе№ҙз»ҹи®ЎдёҡеҠЎпјҲеҝҪз•ҘйғЁй—ЁпјүпјҢеӨ„зҗҶж–№жі•дёҺдёҠйқўзҡ„ж–№жі•зұ»еһӢгҖӮ第дәҢеұӮеҲҶз»„ж”№дёәжҢүе№ҙд»ҪпјҢиҖҢдёҚжҳҜжҢүйғЁй—ЁпјӣеҗҢ时第дәҢеұӮзҡ„ж•°з»„иҪ¬жҚўж—¶дёҚеҶҚиҪ¬жҚўз¬¬дёүеұӮзҡ„ж•°жҚ®пјҢиҖҢжҳҜеҜ№з¬¬дёүеұӮж•°жҚ®иҝӣиЎҢжұҮжҖ»гҖӮ
const result2 = Object.entries(groupBy(table, "business"))
.map(([name, list]) => ({
name,
years: Object.entries(groupBy(list, "year"))
// ^^^^^ ^^^^^^ жҢүе№ҙеҲҶз»„
.map(([name, list]) => ({
name,
value: list.reduce((sum, { value }) => sum + value, 0)
// ^^^^^ зӣҙжҺҘеҸ–еҖјпјҢдҪҝз”Ё reduce жұҮжҖ»
}))
}));з»“жһңпјҲз”ЁеүҚйқўеҒҡзҡ„иҪ»з»ҙиЎЁз»ҹи®ЎжқҘж ёеҜ№дёҖдёӢпјҢе®Ңе…ЁжӯЈзЎ®пјү
[
{
name: "дә§е“Ғй”Җе”®",
years: [{ name: "2021", value: 641 }, { name: "2022", value: 458 }, { name: "2023", value: 766 }]
},
{
name: "еҺҹж–ҷйҮҮиҙӯ",
years: [{ name: "2021", value: 440 }, { name: "2022", value: 445 }, { name: "2023", value: 461 }]
}
]з”Ё Lodash жқҘеӨ„зҗҶд»Јз Ғз»“жһ„зңӢиө·жқҘжӣҙжё…жҷ°дёҖдәӣпјҢдҪҶд»Јз ҒйҮҸдёҚи§Ғеҫ—е°‘гҖӮ
еұ•ејҖзҡ„йғЁеҲҶз”Ё Lodash е’ҢдҪҝз”ЁеҺҹз”ҹж–№жі•жІЎд»Җд№ҲеҢәеҲ«пјҢйғҪжҳҜдҪҝз”Ё flatMapгҖӮLodash жҸҗдҫӣзҡ„ flatMapDeep еҸҜд»Ҙз”ЁжқҘеұ•ејҖзәҜзІ№зҡ„еӨҡзә§ж•°з»„пјҢдҪҶеңЁиҝҷйҮҢдёҚйҖӮз”ЁпјҢеӣ дёәжҜҸдёҖзә§йғҪдёҚжҳҜеҚ•зәҜзҡ„еұ•ејҖпјҢиҖҢжҳҜиҰҒиҝӣиЎҢеҚ•зӢ¬зҡ„жҳ е°„еӨ„зҗҶгҖӮLodash зҡ„ flatMapDeep жӣҙеғҸжҳҜеҺҹз”ҹзҡ„ map().flat(Number.MAX_SAFE_INTEGER)гҖӮ
const result1 = _(table)
// groupBy зҡ„з»“жһңжҳҜдёҖдёӘеҜ№иұЎпјҢеұһжҖ§еҗҚжҳҜз»„еҗҚпјҢеұһжҖ§еҖјжҳҜз»„еҶ…ж•°жҚ®еҲ—иЎЁгҖӮ
.groupBy("business")
// 第дёҖз§ҚеӨ„зҗҶеҖјйӣҶзҡ„ж–№жі•пјҢе…ҲжҠҠеҖјеӨ„зҗҶдәҶ (mapValues)пјҢеҶҚжқҘеӨ„зҗҶй”®еҖјеҜ№ (map)
.mapValues(depts => _(depts)
.groupBy("dept")
// 第дәҢз§ҚеӨ„зҗҶеҖјйӣҶзҡ„ж–№жі•пјҢеӨ„зҗҶй”®еҖјеҜ№зҡ„ж—¶еҖҷпјҢеҗҢж—¶еӨ„зҗҶеҖјйӣҶеҗҲ
.map((values, name) => ({
name,
years: values.map(({ year: name, value }) => ({ name, value }))
}))
.value()
)
.map((depts, name) => ({ name, depts }))
.value();const result2 = _(table).groupBy("business")
.map((list, name) => ({
name,
years: _(list).groupBy("year")
.map((list, name) => ({
name,
value: _.sumBy(list, "value")
}))
.value()
}))
.value();еҰӮжһңйңҖиҰҒеҜ№жҹҗдёӘж•°жҚ®иҝӣиЎҢеҲҶзұ»жҲ–иҖ…еҲҶзұ»жұҮжҖ»пјҢйҰ–е…Ҳеҫ—жӢҝеҲ°иҝҷдёӘж•°жҚ®зҡ„дәҢз»ҙиЎЁпјҢд№ҹе°ұжҳҜе®Ңе…Ёеұ•ејҖзҡ„ж•°жҚ®еҲ—иЎЁгҖӮеӨҡж•°жғ…еҶөдёӢд»ҺеҗҺз«ҜжӢҝеҲ°зҡ„ж•°жҚ®йғҪжҳҜдәҢз»ҙиЎЁпјҢжҜ•з«ҹе…ізі»еһӢж•°жҚ®еә“йҖ»иҫ‘з»“жһ„жҳҜиЎЁеӯҳеӮЁгҖӮжҺҘдёӢжқҘжүҖи°“зҡ„вҖңеҲҶзұ»вҖқе…¶е®һе°ұжҳҜеҲҶз»„ж“ҚдҪңпјҢиҖҢвҖңжұҮжҖ»вҖқе°ұжҳҜжҠҠеҲҶзұ»еҗҺзҡ„еӯҗеҲ—иЎЁжӢҝжқҘиҝӣиЎҢиҒҡеҗҲи®Ўз®—пјҲи®Ўж•°гҖҒеҗҲи®ЎгҖҒе№іеқҮгҖҒжңҖеӨ§/е°ҸзӯүйғҪжҳҜиҒҡеҗҲи®Ўз®—пјүпјҢеҫ—еҲ°жңҖз»Ҳзҡ„з»“жһңгҖӮ
д»ҘдёҠе°ұжҳҜвҖңжҖҺд№ҲеңЁеүҚз«ҜдҪҝз”ЁJSиҝӣиЎҢеҲҶзұ»вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« йғҪжңүеҫҲеӨ§зҡ„收иҺ·пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҡ„зҹҘиҜҶпјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ