本文是上一篇的简短补充——再细致总结一下在redux-form项目中使用Flow的步骤。
注:我使用的React开发工具是WebStorm,所以有些细节是有关于它的。
内容如下:
一种方法是在你的项目根目录的用命令列工具输入下面的指令:
flow init
这将会创建一个.flowconfig文档,如果这个配置文件已经存在就不需要再进行初始化,这个配置文档可以加入自定义的设置值的,请参考官方文档中的“Advanced Configuration”里的说明,目前有很多项目里面都已经内附这个设置档,例如一些React的项目。
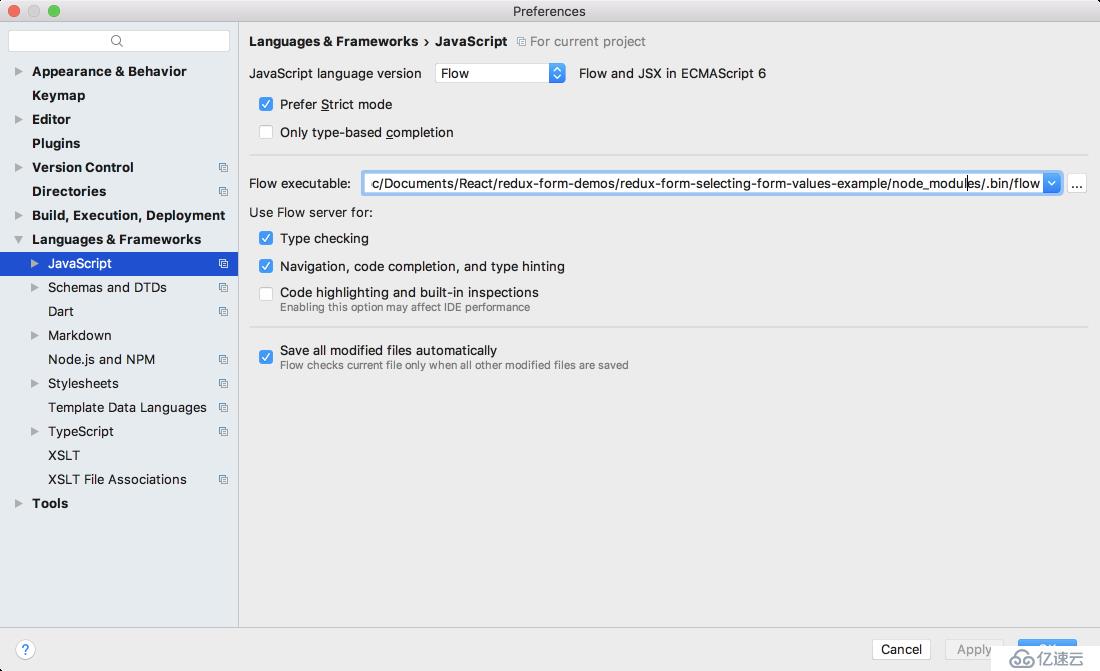
另一种方法是不需要使用上面的命令行方式——只需要在WebStorm的配置界面下配置一下即可让系统自动在项目根目录下生成上面的配置文件。界面如下:

【前提】已经顺利安装了Flow。
经过上面操作后,配置文件自动生成,我的内容如下:
[ignore]
[include]
[libs]
[lints]
[options]
[strict]
内容为空,不错,简单情况下,让它为空即可。
一般都在代码档案的最上面一行加入,不添加如下标志行,则Flow工具是不会进行检查的。有两种格式都可以:
// @flow
或
/ @flow /
目前支持Flow工具插件的代码编辑工具很多,常见的Atom, Visual Studio Code(VSC), Sublime与WebStorm都有,当有安装搭配代码编辑工具的插件时,编辑工具会辅助显示检查的讯息。不过有时候会有点卡顿的要等一下,因为检查速度还不是那么快。
或是直接用下面的命令列指令来进行检查亦可:
flow check
最后,给出我在redux-form官方给出的示例文件中使用Flow的简单方式(尚未作细致使用;当然,官方网站给出的主要是在普通JS项目中使用Flow的更为全面的示例展示):
// @flow
import React from 'react';
import { connect } from 'react-redux';
import { Field, reduxForm, formValueSelector } from 'redux-form';
import type { FormProps } from 'redux-form';
type Props = {
someCustomThing: string
} & FormProps
// ^^^^^^^^^^
let SelectingFormValuesForm = (props:Props) => {
const {
favoriteColorValue,
fullName,
handleSubmit,
hasEmailValue,
pristine,
reset,
submitting,
} = props;
return (
<form onSubmit={handleSubmit}>
<div>
<label>First Name</label>
<div>
<Field
name="firstName"
component="input"
type="text"
placeholder="First Name"
/>
</div>
</div>
<div>
<label>Last Name</label>
<div>
<Field
name="lastName"
component="input"
type="text"
placeholder="Last Name"
/>
</div>
</div>
<div>
<label htmlFor="hasEmail">Has Email?</label>
<div>
<Field
name="hasEmail"
id="hasEmail"
component="input"
type="checkbox"
/>
</div>
</div>
{hasEmailValue &&
<div>
<label>Email</label>
<div>
<Field
name="email"
component="input"
type="email"
placeholder="Email"
/>
</div>
</div>}
<div>
<label>Favorite Color</label>
<div>
<Field name="favoriteColor" component="select">
<option />
<option value="#ff0000">Red</option>
<option value="#00ff00">Green</option>
<option value="#0000ff">Blue</option>
</Field>
</div>
</div>
{favoriteColorValue &&
<div
style={{
height: 80,
width: 200,
margin: '10px auto',
backgroundColor: favoriteColorValue,
}}
/>}
<div>
<button type="submit" disabled={pristine || submitting}>
Submit {fullName}
</button>
<button type="button" disabled={pristine || submitting} onClick={reset}>
Clear Values
</button>
</div>
</form>
);
};
// The order of the decoration does not matter.
// Decorate with redux-form
SelectingFormValuesForm = reduxForm({
form: 'selectingFormValues', // a unique identifier for this form
})(SelectingFormValuesForm);
// Decorate with connect to read form values
const selector = formValueSelector('selectingFormValues'); // <-- same as form name
SelectingFormValuesForm = connect(state => {
// can select values individually
const hasEmailValue = selector(state, 'hasEmail');
const favoriteColorValue = selector(state, 'favoriteColor');
// or together as a group
const { firstName, lastName } = selector(state, 'firstName', 'lastName');
return {
hasEmailValue,
favoriteColorValue,
fullName: `${firstName || ''} ${lastName || ''}`,
};
})(SelectingFormValuesForm);
export default SelectingFormValuesForm;免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。