来来来代码先上
js/main.js
import * as aliasPerson from "./person.js";
import defaultPerson from "./person.js";
console.log("alias person is below ...");
console.log(aliasPerson);
console.log(aliasPerson.prototype);
console.log("default person is below ...");
console.log(defaultPerson);
console.log(defaultPerson.prototype);js/person.js
function Person(){}
Person.nickname = "this is a person";
Person.birthday = "1900-01-01";
Person.prototype.eat = function(){};
module.exports = Person;webpack.config.js
var entryFilePath = "./js/main.js";
var webpackConfig = {
entry: entryFilePath,
output: {
filename: "result.js"
},
module: {
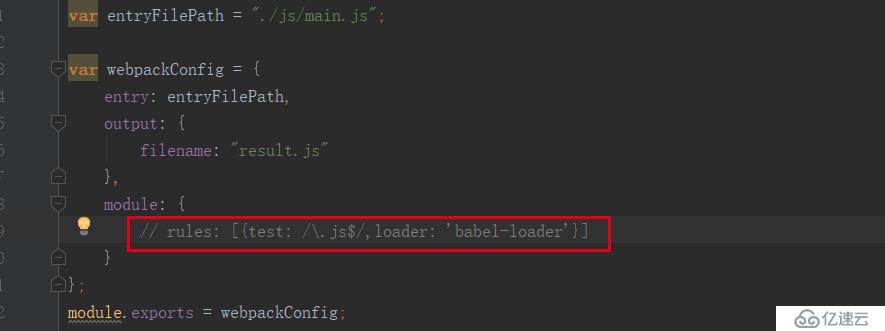
// rules: [{test: /\.js$/,loader: 'babel-loader'}]
}
};
module.exports = webpackConfig;.babelrc
{
"presets": [
"es2015",
"stage-3"
],
"plugins": [
["transform-runtime",
{
"helpers": false,
"polyfill": false,
"regenerator": true,
"moduleName": "babel-runtime"
}]
]
}package.json
{
"scripts": {
"build": "webpack"
},
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.4",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-stage-3": "^6.24.1",
"babel-runtime": "^6.26.0",
"webpack": "^3.10.0",
"webpack-dev-server": "^2.9.7"
}
}一 不使用babel做转义
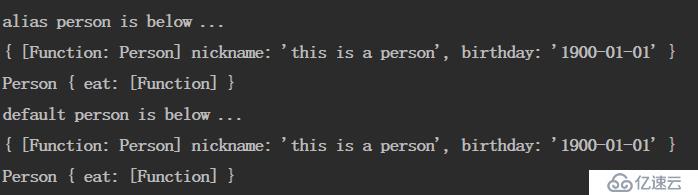
直接执行 npm run build 生成result.js
执行 node result.js

import * as aliasPerson from "./person.js";
import defaultPerson from "./person.js";
执行结构完全一样
二 使用babel做转义
取消如下注释.

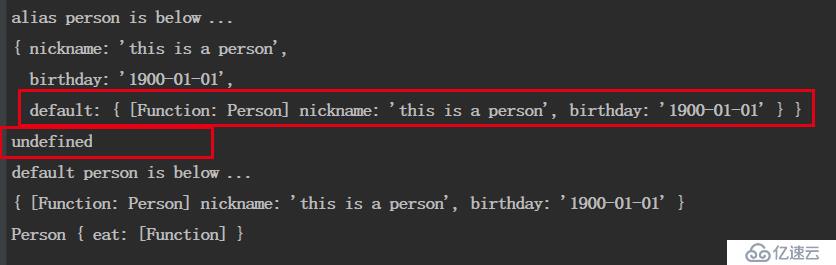
执行 npm run build 生成result.js
执行 node result.js

使用 import * as aliasPerson from "./person.js";
多了 一个default属性,并且 aliasPerson.prototype 为 undefined
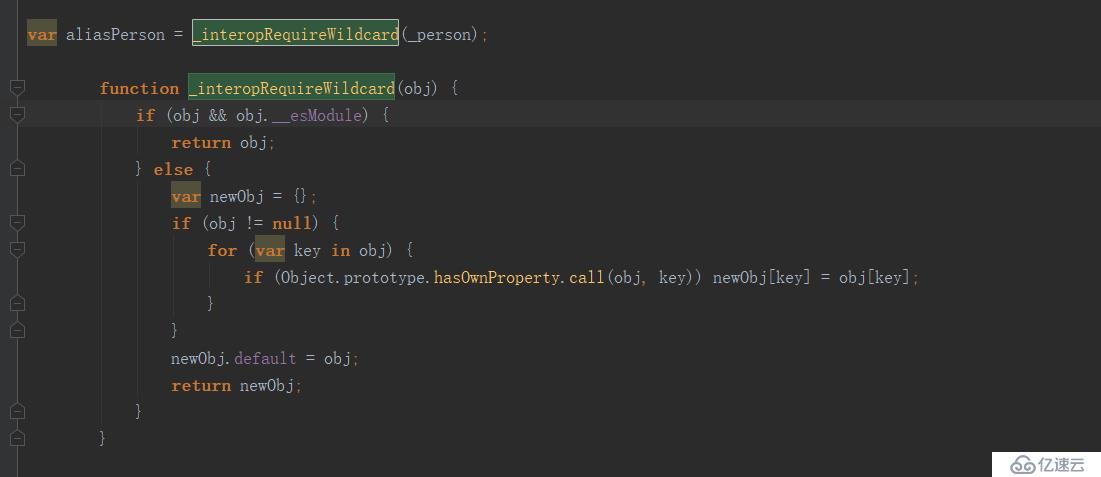
原因如下

import * as aliasPerson from "./person.js";
当引入的 ./person.js 模块不为es 模块的时候(obj.__esModule === false)
babel会将 module.exports 所指向的对象的非继承属性遍历并附加到 newObj对象中,
并且 newObj.default = module.exports
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。