жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңAndroid TabLayoutйҖүйЎ№еҚЎеҰӮдҪ•дҪҝз”ЁвҖқж–Үз« зҡ„зҹҘиҜҶзӮ№еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢжүҖд»Ҙе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢе…·жңүдёҖе®ҡзҡ„еҖҹйүҙд»·еҖјпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« иғҪжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢиҝҷзҜҮвҖңAndroid TabLayoutйҖүйЎ№еҚЎеҰӮдҪ•дҪҝз”ЁвҖқж–Үз« еҗ§гҖӮ

TabLayout еңЁејҖеҸ‘дёӯдёҖиҲ¬дҪңдёәйҖүйЎ№еҚЎдҪҝз”ЁпјҢеёёдёҺ ViewPager2 е’ҢFragment з»“еҗҲиө·жқҘдҪҝз”ЁгҖӮ
еёёз”ЁеұһжҖ§пјҡ
 app:tabBackground и®ҫзҪ® TabLayout зҡ„иғҢжҷҜиүІпјҢж”№еҸҳж•ҙдёӘTabLayout зҡ„йўңиүІпјӣ
app:tabBackground и®ҫзҪ® TabLayout зҡ„иғҢжҷҜиүІпјҢж”№еҸҳж•ҙдёӘTabLayout зҡ„йўңиүІпјӣ
 app:tabTextColor и®ҫзҪ®жңӘиў«йҖүдёӯж—¶ж–Үеӯ—зҡ„йўңиүІпјӣ
app:tabTextColor и®ҫзҪ®жңӘиў«йҖүдёӯж—¶ж–Үеӯ—зҡ„йўңиүІпјӣ
 app:tabSelectorColor и®ҫзҪ®йҖүдёӯж—¶ж–Үеӯ—йўңиүІпјӣ
app:tabSelectorColor и®ҫзҪ®йҖүдёӯж—¶ж–Үеӯ—йўңиүІпјӣ
 app:tabTextAppearance="@android:style/TextAppearance.Large" и®ҫзҪ® TabLayout зҡ„ж–Үжң¬дё»йўҳпјҢж— жі•йҖҡиҝҮ textSize жқҘи®ҫзҪ®ж–Үеӯ—еӨ§е°ҸпјҢеҸӘиғҪйҖҡиҝҮдё»йўҳжқҘи®ҫе®ҡпјӣ
app:tabTextAppearance="@android:style/TextAppearance.Large" и®ҫзҪ® TabLayout зҡ„ж–Үжң¬дё»йўҳпјҢж— жі•йҖҡиҝҮ textSize жқҘи®ҫзҪ®ж–Үеӯ—еӨ§е°ҸпјҢеҸӘиғҪйҖҡиҝҮдё»йўҳжқҘи®ҫе®ҡпјӣ
 app:tabMode="scrollable"и®ҫзҪ® TabLayout еҸҜж»‘еҠЁпјҢеҪ“ tabItem дёӘж•°иҫғеӨҡж—¶пјҢдёҖдёӘз•Ңйқўж— жі•е‘ҲзҺ°жүҖжңүзҡ„еҜјиҲӘж ҮзӯҫпјҢжӯӨж—¶е°ұеҝ…йЎ»иҰҒз”Ёпјӣ
app:tabMode="scrollable"и®ҫзҪ® TabLayout еҸҜж»‘еҠЁпјҢеҪ“ tabItem дёӘж•°иҫғеӨҡж—¶пјҢдёҖдёӘз•Ңйқўж— жі•е‘ҲзҺ°жүҖжңүзҡ„еҜјиҲӘж ҮзӯҫпјҢжӯӨж—¶е°ұеҝ…йЎ»иҰҒз”Ёпјӣ
 app:tabIndicator и®ҫзҪ®жҢҮзӨәеҷЁпјӣ
app:tabIndicator и®ҫзҪ®жҢҮзӨәеҷЁпјӣ
 app:tabIndicatorColor и®ҫзҪ®жҢҮзӨәеҷЁйўңиүІпјӣ
app:tabIndicatorColor и®ҫзҪ®жҢҮзӨәеҷЁйўңиүІпјӣ
 app:tabIndecatorHeight и®ҫзҪ®жҢҮзӨәеҷЁй«ҳеәҰпјҢеҪ“app:tabIndecatorHeight="0dp"пјҢйҡҗи—Ҹ Indicator ж•Ҳжһңпјӣ
app:tabIndecatorHeight и®ҫзҪ®жҢҮзӨәеҷЁй«ҳеәҰпјҢеҪ“app:tabIndecatorHeight="0dp"пјҢйҡҗи—Ҹ Indicator ж•Ҳжһңпјӣ
 app:tabTextAppearance="@android:style/TextAppearance.Holo.Large" ж”№еҸҳ TabLayout йҮҢ TabItem ж–Үеӯ—зҡ„еӨ§е°Ҹпјӣ
app:tabTextAppearance="@android:style/TextAppearance.Holo.Large" ж”№еҸҳ TabLayout йҮҢ TabItem ж–Үеӯ—зҡ„еӨ§е°Ҹпјӣ
 app: tabPadding и®ҫзҪ® Tab еҶ…йғЁ item зҡ„ paddingгҖӮд№ҹеҸҜд»ҘеҚ•зӢ¬и®ҫзҪ®жҹҗдёӘж–№еҗ‘зҡ„padding, жҜ”еҰӮ app:tabPaddingStart и®ҫзҪ®е·Ұиҫ№и·қпјӣ
app: tabPadding и®ҫзҪ® Tab еҶ…йғЁ item зҡ„ paddingгҖӮд№ҹеҸҜд»ҘеҚ•зӢ¬и®ҫзҪ®жҹҗдёӘж–№еҗ‘зҡ„padding, жҜ”еҰӮ app:tabPaddingStart и®ҫзҪ®е·Ұиҫ№и·қпјӣ
 app:paddingEdng / app:paddingStart и®ҫзҪ®ж•ҙдёӘ TabLayout зҡ„ paddingпјӣ
app:paddingEdng / app:paddingStart и®ҫзҪ®ж•ҙдёӘ TabLayout зҡ„ paddingпјӣ
 app:tabGravity="center" еұ…дёӯпјҢеҰӮжһңжҳҜ fillпјҢеҲҷе……ж»Ўпјӣ
app:tabGravity="center" еұ…дёӯпјҢеҰӮжһңжҳҜ fillпјҢеҲҷе……ж»Ўпјӣ
 app:tabMaxWidth / app:tabMinWidth и®ҫзҪ®жңҖеӨ§/жңҖе°Ҹзҡ„ tab е®ҪеәҰпјҢеҜ№ Tab зҡ„е®ҪеәҰиҝӣиЎҢйҷҗеҲ¶гҖӮ
app:tabMaxWidth / app:tabMinWidth и®ҫзҪ®жңҖеӨ§/жңҖе°Ҹзҡ„ tab е®ҪеәҰпјҢеҜ№ Tab зҡ„е®ҪеәҰиҝӣиЎҢйҷҗеҲ¶гҖӮ
з»ҷTabLayout ж·»еҠ Item жңүдёӨз§Қж–№жі•пјҢе…¶дёӯдёҖз§Қе°ұжҳҜдҪҝз”Ё TabItem еңЁ xml йҮҢзӣҙжҺҘж·»еҠ гҖӮ
1. дҪҝз”ЁTabItem з»ҷ TabLayout ж·»еҠ еҚЎзүҮгҖӮ
<com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_add" android:text="ж·»еҠ "/>
 android:icon и®ҫзҪ®еӣҫж Үпјӣ
android:icon и®ҫзҪ®еӣҫж Үпјӣ
 Android:text и®ҫзҪ®ж–Үжң¬пјӣ
Android:text и®ҫзҪ®ж–Үжң¬пјӣ
2. йҖҡиҝҮд»Јз Ғж·»еҠ гҖӮдҪҝз”Ё TabLayoutMediator()
new TabLayoutMediator(binding.tab, binding.viewPager, new TabLayoutMediator.TabConfigurationStrategy() {
@Override
public void onConfigureTab(@NonNull TabLayout.Tab tab, int position) {
//TODO и®ҫзҪ®еҚЎзүҮзҡ„ж–Үжң¬/еӣҫж Ү
tab.setText(mTitles.get(position))
.setIcon(mIcons.get(position));
}
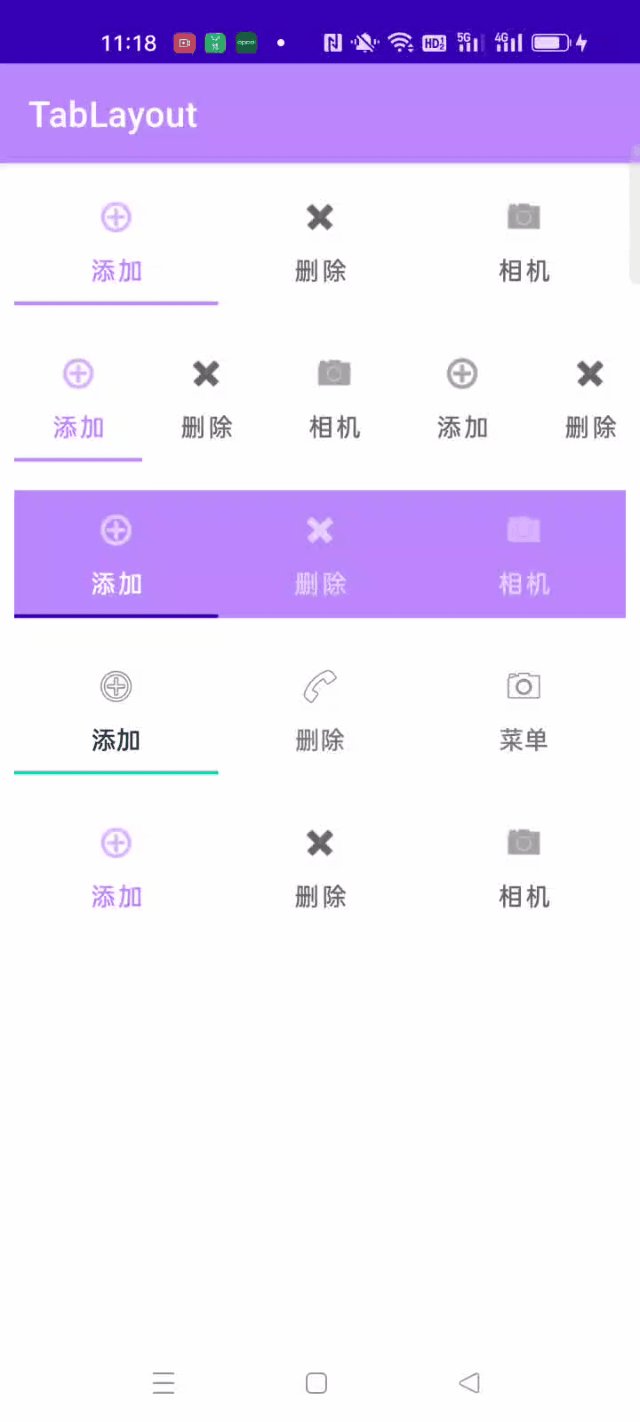
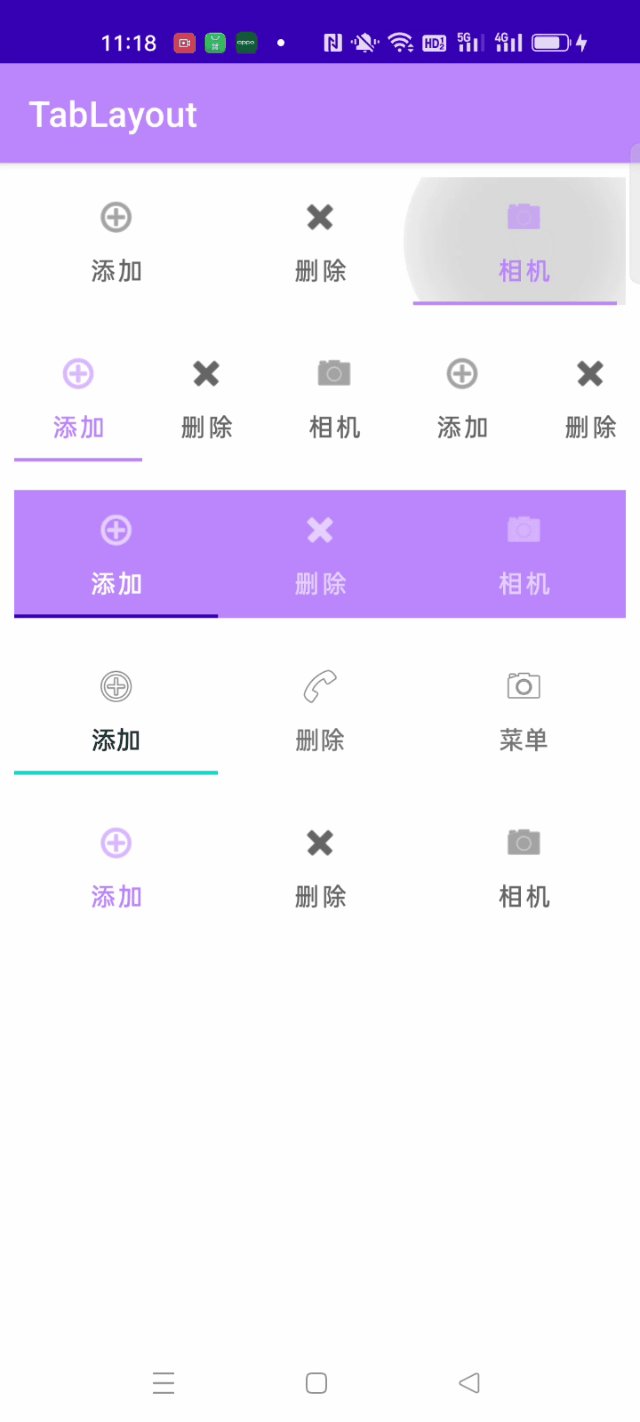
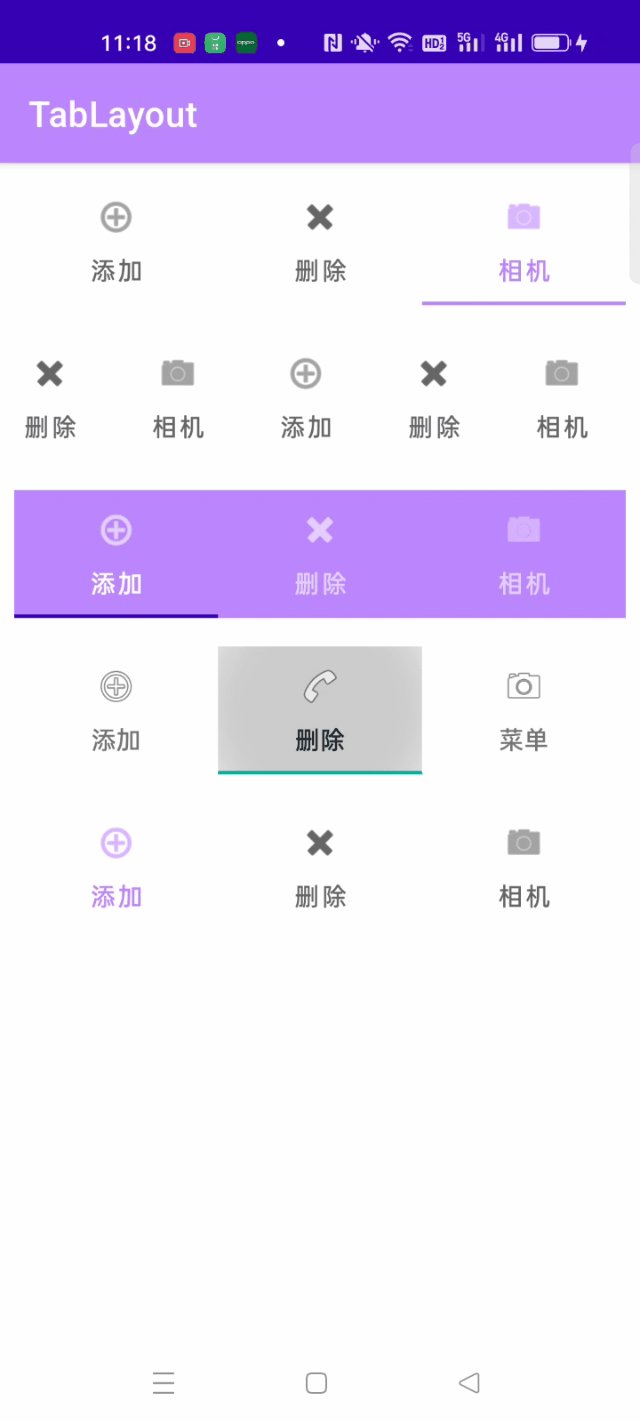
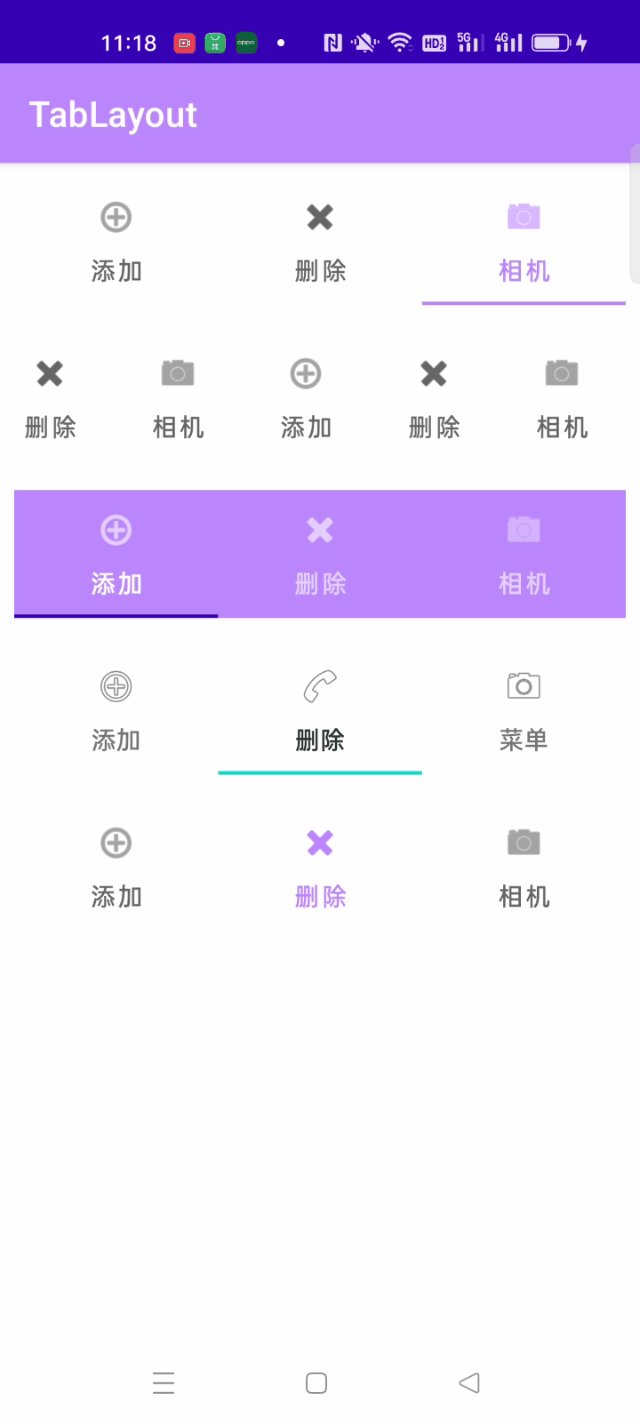
}).attach();е…¶дёӯ mTitles е’Ң mIcons жҳҜеӯҳж”ҫ text е’Ң Icon зҡ„listгҖӮж•ҲжһңеҰӮдёӢпјҡ

еҸҜд»ҘзңӢеҲ° text еңЁиӢұж–ҮзҠ¶жҖҒдёӢй»ҳи®ӨйғҪжҳҜеӨ§еҶҷпјҢиҝҷжҳҜеӣ дёәеңЁ TabLayout зҡ„жәҗз Ғдёӯй»ҳи®Өи®ҫзҪ®еұһжҖ§ textAllCaps=trueгҖӮжүҖд»ҘеҸҜд»ҘеңЁ TabLayout дёӯи®ҫзҪ®еҰӮдёӢеұһжҖ§жқҘж”№жҲҗе°ҸеҶҷгҖӮ
app:tabTextAppearance="@android:style/TextAppearance.Widget.TabWidget"

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <com.google.android.material.tabs.TabLayout android:id="@+id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="8dp"> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_add" android:text="ж·»еҠ "/> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_delete" android:text="еҲ йҷӨ"/> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_camera" android:text="зӣёжңә"/> </com.google.android.material.tabs.TabLayout> <com.google.android.material.tabs.TabLayout android:id="@+id/tabs1" android:layout_width="match_parent" android:layout_height="wrap_content" app:tabMode="scrollable" android:layout_margin="8dp"> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_add" android:text="ж·»еҠ "/> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_delete" android:text="еҲ йҷӨ"/> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_camera" android:text="зӣёжңә"/> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_add" android:text="ж·»еҠ "/> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_delete" android:text="еҲ йҷӨ"/> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_camera" android:text="зӣёжңә"/> </com.google.android.material.tabs.TabLayout> <com.google.android.material.tabs.TabLayout android:id="@+id/tabs2" android:layout_width="match_parent" android:layout_height="wrap_content" app:tabIndicatorColor="@color/purple_700" android:layout_margin="8dp"> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_add" android:text="ж·»еҠ "/> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_delete" android:text="еҲ йҷӨ"/> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_camera" android:text="зӣёжңә"/> </com.google.android.material.tabs.TabLayout> <com.google.android.material.tabs.TabLayout android:layout_margin="8dp" android:id="@+id/tabs3" android:layout_width="match_parent" android:layout_height="wrap_content"> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_add" android:text="ж·»еҠ " /> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_call" android:text="еҲ йҷӨ" /> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_camera" android:text="иҸңеҚ•" /> </com.google.android.material.tabs.TabLayout> <com.google.android.material.tabs.TabLayout android:id="@+id/tabs4" app:tabTextAppearance="@android:style/TextAppearance.Holo.Large" android:layout_width="match_parent" android:layout_height="wrap_content" app:tabIndicatorHeight="0dp" android:layout_margin="8dp"> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_add" android:text="add"/> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_delete" android:text="еҲ йҷӨ"/> <com.google.android.material.tabs.TabItem android:layout_width="wrap_content" android:layout_height="wrap_content" android:icon="@android:drawable/ic_menu_camera" android:text="зӣёжңә"/> </com.google.android.material.tabs.TabLayout> </LinearLayout>
д»ҘдёҠе°ұжҳҜе…ідәҺвҖңAndroid TabLayoutйҖүйЎ№еҚЎеҰӮдҪ•дҪҝз”ЁвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№пјҢзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢиӢҘжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҡ„зҹҘиҜҶеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ