例如:
使用回调函数的写法:

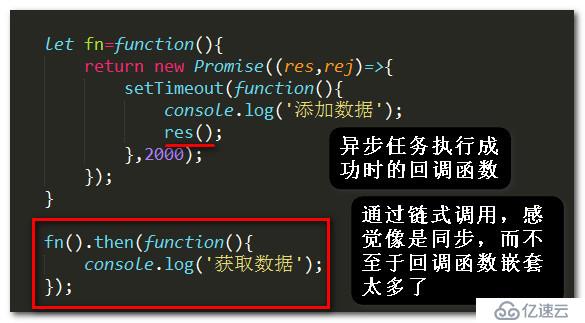
使用Promise对象之后的写法:

Promise的作用:把回调函数写法分离出来,在异步操作执行完后,用链式调用的方法执行回调函数,对于多层回调来说,非常的方便。
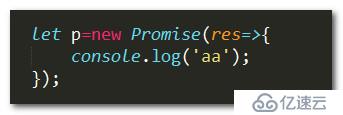
再看如下例子:

此时控制台会输出 'aa' 这个结果

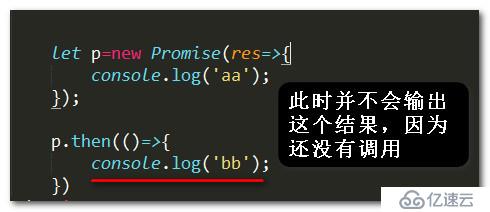
此时控制台还是只有 'aa' 这个结果

此时控制台就会有 'aa' 和 ‘bb’ 这两个结果。
也就是说把回到函数写在 then里面,进行链式调用,分离开来。代码看起来更加清晰。
未完,待总结。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。