这篇文章主要介绍了在uniapp中怎么获取可视区域的高度的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇在uniapp中怎么获取可视区域的高度文章都会有所收获,下面我们一起来看看吧。
使用到的:
uni-app提供了异步(uni.getSystemInfo)和同步(uni.getSystemInfoSync)的2个API获取系统信息
异步获取系统信息
OBJECT 参数说明:
参数名 | 类型 | 必填 | 说明 |
success | Function | 是 | 接口调用成功的回调 |
fail | Function | 否 | 接口调用失败的回调函数 |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明,目前需要使用到的:
参数 | 说明 |
windowHeight | 可使用窗口高度 |
statusBarHeight | 手机状态栏的高度 |
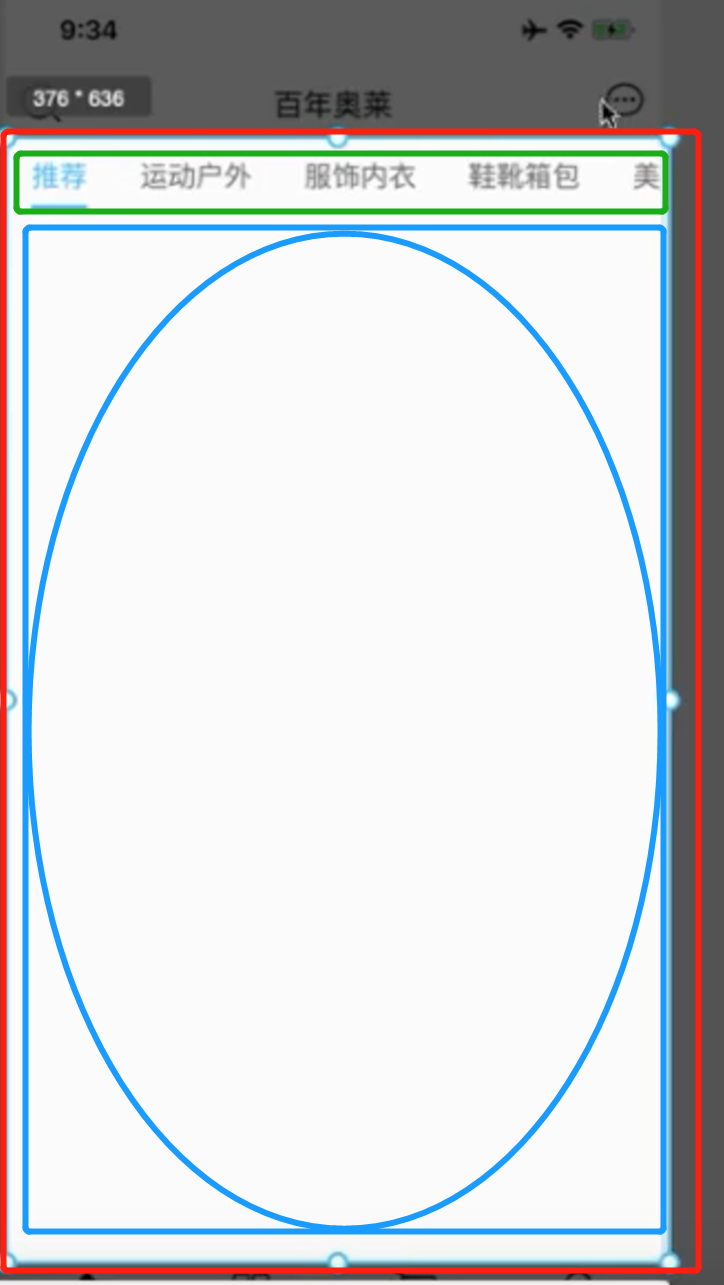
是哪块哪?其实和我们想的有些出入
其实就是蓝色区域=红色区域-绿色区域

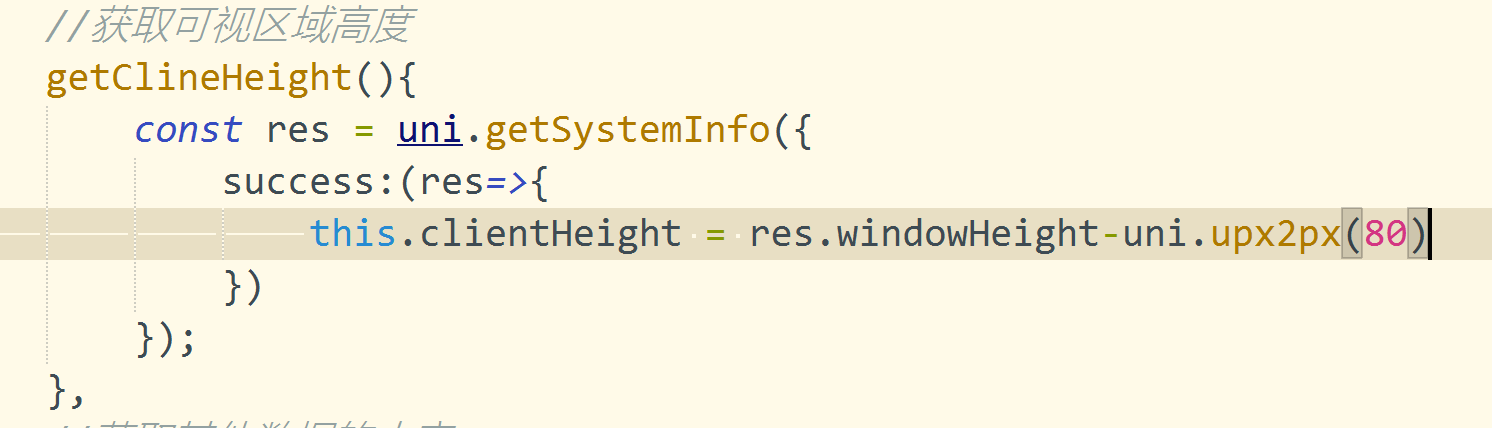
代码:
getClineHeight(){
const res = uni.getSystemInfo({
success:(res=>{
this.clientHeight = res.windowHeight-uni.upx2px(80)
})
});
},
tip:注意,在我们的微信小程序中是可以正确显示的,但是在ios中是有问题的
我们只需要获取系统信息中的platform信息,判断是ios或者android或者其他
tip注意点:
1.注意这里的单位是pxname我们需要将代码中导航栏写的css的80rpx转换为40px,使用upx2px直接可以进行转换
2.ios本身有44的高度,Android是48
代码:
getBarHeight(){
const res = uni.getSystemInfoSync()
if(res.platform==='ios'){
return 44+res.statusBarHeight
}else if(res.platform==='android'){
return 48+res.statusBarHeight
}else{
return 0;
}
},
//获取可视区域高度
getClineHeight(){
const res = uni.getSystemInfo({
success:(res=>{
this.clientHeight = res.windowHeight-uni.upx2px(80)-this.getBarHeight();
})
});
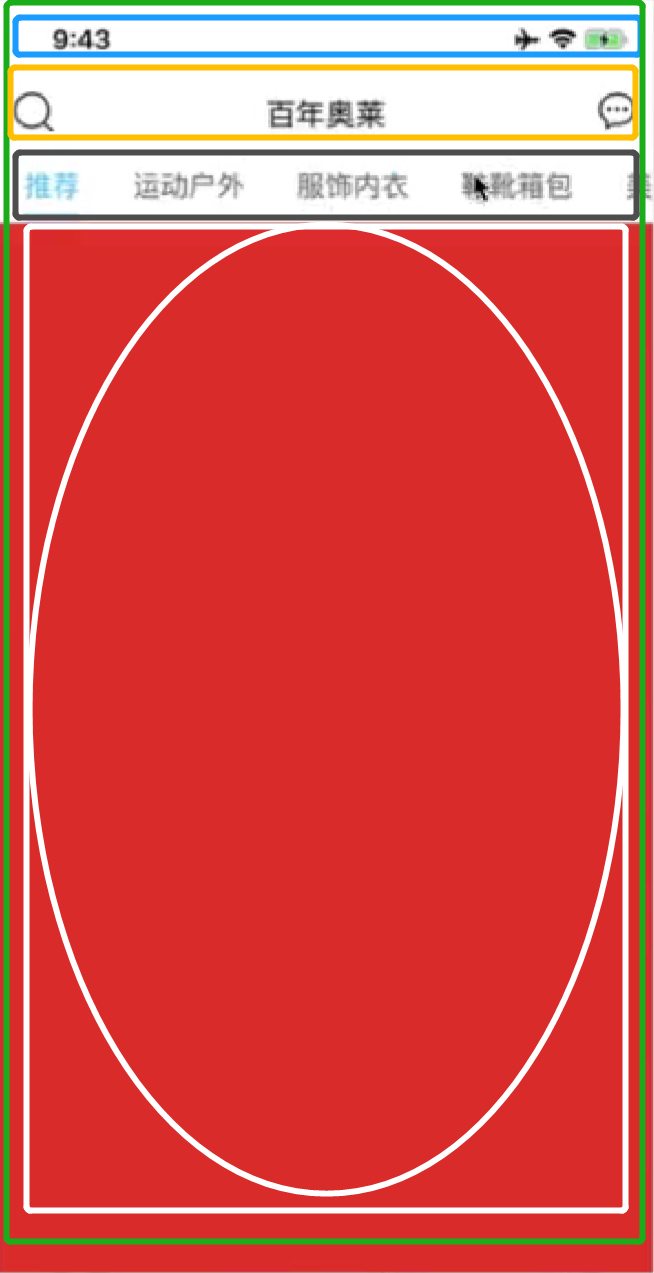
},白色部分=绿色部分(windowHeight)-蓝色部分(ios44,Android48)-橙色部分(getSystemInfoSync中的statusBarHeight)-黑色部分(你设置的高度或者使用组件的高度,注意单位是px)
windowHeight | 可使用窗口高度 |
windowHeight | 可使用窗口高度 |
减去

代码:
getBarHeight(){
const res = uni.getSystemInfoSync()
if(res.platform==='ios'){
return 44+res.statusBarHeight
}else if(res.platform==='android'){
return 48+res.statusBarHeight
}else{
return 0;
}
},
//获取可视区域高度
getClineHeight(){
const res = uni.getSystemInfo({
success:(res=>{
this.clientHeight = res.windowHeight-uni.upx2px(80)-this.getBarHeight();
})
});
},关于“在uniapp中怎么获取可视区域的高度”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“在uniapp中怎么获取可视区域的高度”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。