本篇内容主要讲解“vue3与webpack5安装element-plus样式webpack编译报错问题怎么解决”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue3与webpack5安装element-plus样式webpack编译报错问题怎么解决”吧!
import { createApp } from "vue"
import ElementPlus from 'element-plus'
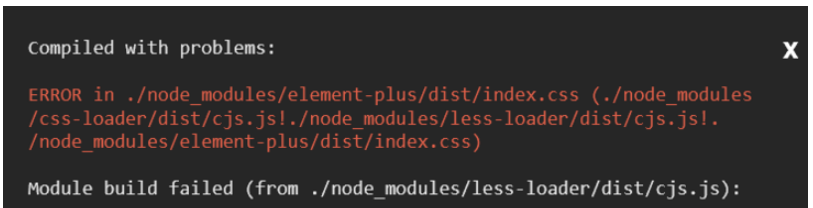
import 'element-plus/dist/index.css' //引入全局element-plus样式,报错
import App from "./App.vue"
import router from "./router"
const app=createApp(App)
app.use(router)
app.use(ElementPlus)
app.mount("#app")报错信息

{
test: /.css$/,
use: ["style-loader", "css-loader",],
},
{
test: /.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
{
test: /\.css|.less$/, // 将这里拆分
use: [
// MiniCssExtractPlugin.loader,
'style-loader',
'css-loader',
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [
PostcssPresetEnv({
stage: 4,
autoprefixer: { grid: true },
browsers: [
'> 1%',
'last 7 versions',
'not ie <= 8',
'ios >= 8',
'android >= 4.0',
],
}),
swtichSetting.usePxToViewport &&
PostcssPxToViewport({
unitToConvert: 'px', // 需要转换的单位,默认为"px"
viewportWidth: 1440, // 设计稿的视窗宽度
unitPrecision: 5, // 单位转换后保留的精度
propList: ['*', '!margin', '!padding', '!font-size'], // 能转化为 vw 的属性列表
viewportUnit: 'vw', // 希望使用的视窗单位
fontViewportUnit: 'vw', // 字体使用的视窗单位
selectorBlackList: [], // 需要忽略的 CSS 选择器,不会转为视窗单位,使用原有的 px 等单位
minPixelValue: 1, // 设置最小的转换数值,如果为 1 的话,只有大于 1 的值会被转换
mediaQuery: false, // 媒体查询里的单位是否需要转换单位
replace: true, // 是否直接更换属性值,而不添加备用属性
exclude: /\*.less/, // 忽略某些文件夹下的文件或特定文件,例如 'node_modules' 下的文件
include: /\/src\//, // 如果设置了include,那将只有匹配到的文件才会被转换
landscape: false, // 是否添加根据 landscapeWidth 生成的媒体查询条件
landscapeUnit: 'vw', // 横屏时使用的单位
landscapeWidth: 1125, // 横屏时使用的视窗宽度
}),
],
},
},
},
{
loader: 'less-loader',
options: {
lessOptions: {
javascriptEnabled: true,
},
},
},
],
},// 把 test:/\.(css|less)$/ 拆封分 css 和 less 两项就好了。不要合并在一起处理。
{
test: /.css$/,
use: ["style-loader", "css-loader"],
},
{
test: /.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},到此,相信大家对“vue3与webpack5安装element-plus样式webpack编译报错问题怎么解决”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。