
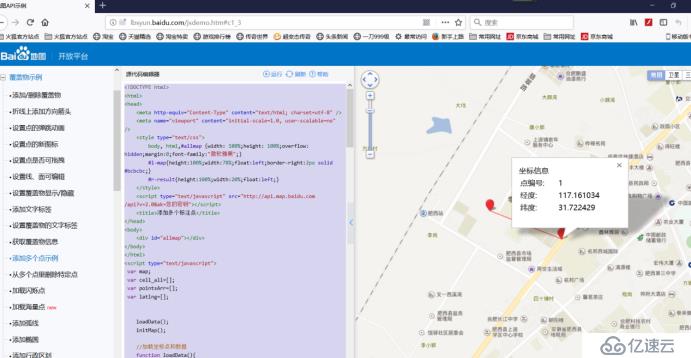
地址:http://lbsyun.baidu.com/jsdemo.htm#c1_3
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
#l-map{height:100%;width:78%;float:left;border-right:2px solid #bcbcbc;}
#r-result{height:100%;width:20%;float:left;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<title>添加多个标注点</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
var map;
var cell_all=[];
var pointsArr=[];
var latlng=[];
loadData();
initMap();map.panTo(pointsArr[pointsArr.length-1]);
//加载坐标点和数据
function loadData(){
//数据坐标点(按顺序输入,格式为 经度,维度|经度,纬度 经纬度用","分隔,没组经纬度数据用"|"分隔)
//百度地理坐标
var data="117.1554692,31.72431008|117.161034,31.722429|117.1610267,31.72337429";
//拆分字符串换格式存储
var latlng=data.split("|");
for(var i=0;i<latlng.length;i++){
var obj=new Object();
var point = new BMap.Point(parseFloat(latlng[i].split(",")[0]),parseFloat(latlng[i].split(",")[1]));
pointsArr.push(point);
obj.longitude=latlng[i].split(",")[0];
obj.latitude=latlng[i].split(",")[1];
cell_all.push(obj);
}
//高德地图数据处理转换为百度/ var latlng=data.split("|");
for(var i=0;i<latlng.length;i++){
var obj=new Object();
var parseBaidu=bd_encrypt( parseFloat(latlng[i].split(",")[0]),parseFloat(latlng[i].split(",")[1]));
console.log(parseBaidu);
var point = new BMap.Point(parseBaidu.split(",")[0],parseBaidu.split(",")[1]);
pointsArr.push(point);
obj.longitude=parseBaidu.split(",")[0];
obj.latitude=parseBaidu.split(",")[1];
cell_all.push(obj);
}/
}
//高德坐标转换为百度坐标
function bd_encrypt(gg_lon, gg_lat){
var X_PI = Math.PI 3000.0 / 180.0;
var x = gg_lon, y = gg_lat;
var z = Math.sqrt(x x + y y) + 0.00002 Math.sin(y X_PI);
var theta = Math.atan2(y, x) + 0.000003 Math.cos(x X_PI);
var bd_lon = z Math.cos(theta) + 0.0065;
var bd_lat = z * Math.sin(theta) + 0.006;
return bd_lon +","+bd_lat;
};
//创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
addMapOverlay();//向地图添加覆盖物
}
//设置中心区域和地图层级
function createMap(){
map = new BMap.Map("allmap");
// map.centerAndZoom("合肥",14);
map.centerAndZoom(new BMap.Point(117.17,31.52),16);
}
function setMapEvent(){
map.enableScrollWheelZoom();
map.enableKeyboard();
map.enableDragging();
map.enableDoubleClickZoom()
}
function addClickHandler(target,window){
target.addEventListener("click",function(){
target.openInfoWindow(window);
});
}
//按顺序展示连线的方法
function showline(list){
var polyline = new BMap.Polyline(list, {strokeColor:"red", strokeWeight:2, strokeOpacity:0.5}); //创建折线
map.addOverlay(polyline); //增加折线
}
function addMapOverlay(){
//按顺序展示连线的方法,不需要注释掉即可
showline(pointsArr);
var opts = {
width : 200, // 信息窗口宽度
height: 120, // 信息窗口高度
title : "坐标信息" , // 信息窗口标题
enableMessage:true//设置允许信息窗发送短息
};
for(var l=cell_all.length,i=0;i<l;i++){
var obj=cell_all[i];
var marker = new BMap.Marker(pointsArr[i]); // 创建标注
map.addOverlay(marker);
var content='<table ><tr> <td>点编号:</td><td>'
+i+'</td></tr>'
+'<tr><td>经度:</td><td>'+obj.longitude+'</td></tr>'
+'<tr><td>纬度:</td><td>'+obj.latitude+'</td></tr>'
+'</table>'
;
addClickHandler(content,marker);
}
function addClickHandler(content,marker){
marker.addEventListener("onmouseover",function(e){
openInfo(content,e)}
);
}
function openInfo(content,e){
var p = e.target;
var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
var infoWindow = new BMap.InfoWindow(content,opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
}
}
//向地图添加控件
function addMapControl(){
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.MapTypeControl());
map.addControl(new BMap.NavigationControl());
}</script>
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。