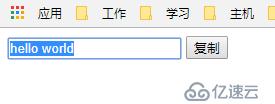
<input type="text">
<button>复制</button>
<script>
var input = document.getElementsByTagName('input')[0]
var button = document.getElementsByTagName('button')[0]
button.onclick = function(){
input.value = "hello world"
input.select()
document.execCommand("copy")
}
</script>

cut
delete
copy免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。