一:
新建一个文件,例如:webpack-demo
1.命令行:cd webpack-demo,
npm init (一直回车,知道输入yes); 目录中出现package.json.
2.安装webpack
npm i -D webpack
教程中使用的是最新版本.
package.json出现webpack,说明安装成功了。node_modules中也出现了webpack文件夹

3.在根目录创建一个webpack.config.js文件
创建完成后,打开package.json
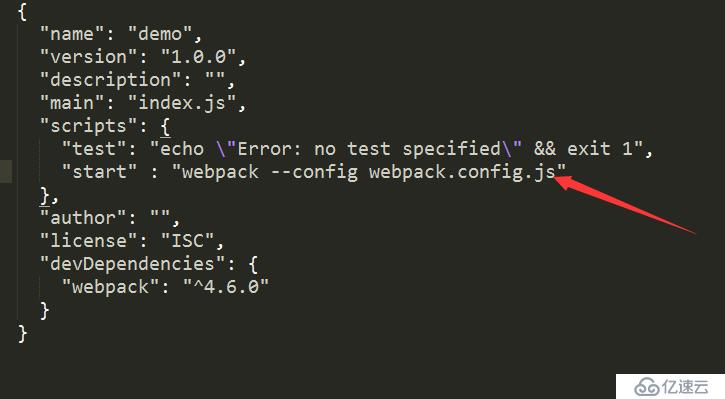
在scripts对象中添加一条命令 "名字":"执行命令" 执行命令---相当于在命名行输入......

4 .在根目录创建dist和src文件夹, 在src目录下创建app.js文件夹
在app.js文件中输入
console.log("Hello Webpack");
-dist
-src
在webpack.config.js添加如下代码
//当前路径
const path = require('path');
module.exports = {
//选择的模式告诉webpack使用其内置的优化
// "production" | "development" | "none"
mode : "development",
//入口文件
entry: "./src/app.js",
//webpakc如何输出的目标路径
output: {
// 所有输出文件的目标路径
// 必须是绝对路径(使用 Node.js 的 path 模块)
path : path.resolve(__dirname,"dist"),
//输出文件的名字
filename : 'bundle.js',
},
}
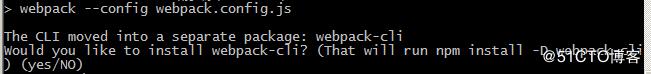
在命令行执行 npm run start

webpack4.0后需要安装webpack-cli.
选择yes。安装webpack-cli
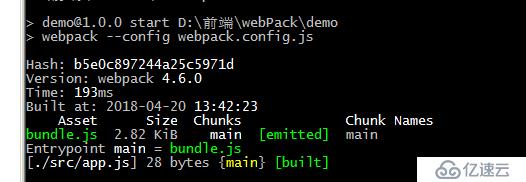
在执行命令
 打包成功。
打包成功。
在dist文件目录下出现了bundle.js文件.
在dist文件夹下创建index.html,引入bundle.js 浏览器打开index.html。打开控制台,出现了Hello Webpack。
你肯定不想每个项目都有去自己创建html,是不是在想有什么 插件可以把这个操作帮我自动生成。
有的:https://github.com/jantimon/html-webpack-plugin
这个插件时帮助我们简化html文件的创建。详细信息可以点上面链接进去浏览。
所以我们下一步来使用这个插件.
安装: npm i -D html-webpack-plugin
webpack有一个plugins属性: 专门用了引入插件的。plugins :[]
在webpack.config.js中 添加如下代码
//当前路径
const path = require('path');
//简化了HTML文件的创建
++ const htmlWebpackPlugin= require('html-webpack-plugin');
module.exports = {
//选择的模式告诉webpack使用其内置的优化
// "production" | "development" | "none"
mode : "development",
//入口文件
entry: "./src/app.js",
//webpakc如何输出的目标路径
output: {
// 所有输出文件的目标路径
// 必须是绝对路径(使用 Node.js 的 path 模块)
path : path.resolve(__dirname,"dist"),
//输出文件的名字
filename : 'bundle.js',
},
//插件
++plugins: [
new htmlWebpackPlugin()
]
}
在dist文件夹中出现了index.html和bundle.js
发现html文件创建好并且帮我们引入了bundle.js。 是不是很开心。不会手动创建html,引入js了。 不慌,还有一个问题,我想在html加入一些东西
比如 :
<div id="root"></div>
这种该怎么做了?
html-webpack-plugin有一个属性
template解决了这个问题.
在webpack.config.js中 添加如下代码
new htmlWebpackPlugin({
//html文件路径
++ template : './src/index.html',
})
发现html跟你写的模版文件一样,但多了一个引入js的代码.
二: 模块规则(后面我们会使用到react的一些语法)
安装
npm i -D react react-dom
改写app.js
import React,{Component} from "react";
import reactDom from "react-dom";
class App extends Component{
render(){
return (
<div>Hello React</div>
)
}
}
reactDom.render(
<App></App>,
document.getElementById("root")
)
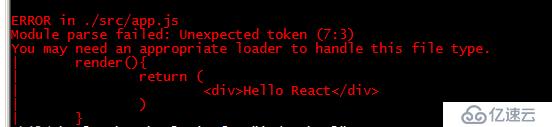
执行npm run start,发现报错了。

提示我么需要用合适的loader来解析,因为webpack不认识js中的react代码,所有我们得需要使用一个合适的loader来让webpack认识react代码.
安装:
babel-loader : https://github.com/babel/babel-loader
npm i - D babel-loader
还需安装:
npmi i -D babel-preset-react
打开webpack.config.js
添加如下代码:
//当前路径
const path = require('path');
//简化了HTML文件的创建
const htmlWebpackPlugin= require('html-webpack-plugin');
module.exports = {
//选择的模式告诉webpack使用其内置的优化
// "production" | "development" | "none"
mode : "development",
//入口文件
entry: "./src/app.js",
//webpakc如何输出的目标路径
output: {
// 所有输出文件的目标路径
// 必须是绝对路径(使用 Node.js 的 path 模块)
path : path.resolve(__dirname,"dist"),
//输出文件的名字
filename : 'bundle.js',
},
//模块配置
++ module:{
//模块规则(配置 loader、解析器等选项)
rules:[
{
//匹配规则
test :/\.js$/,
use : {
//需要的加载器
loader : "babel-loader",
//loader 的可选项
options :{
//预先设置,参考babel的预先设置
presets : ['react']
}
}
}
]
},
//插件
plugins: [
new htmlWebpackPlugin({
//html文件路径
template : './src/index.html',
})
]
}
执行: npm run start
打开index.html 出现了hello React 解析react并且打包成功。
现在需要解决一个问题:
在app.js中添加如下代码:
class App extends Component{
++click = ()=>{
alert("ok");
}
render(){
return (
<div>
++<span onClick = {this.click.bind(this)}>kkkkkk</span>
Hello React
</div>
)
}
}
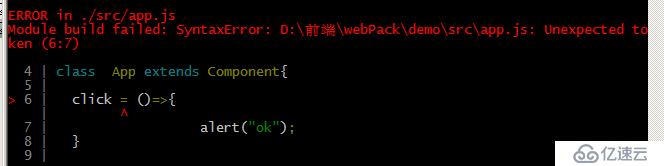
执行: npm run start,
出现了语法错误。

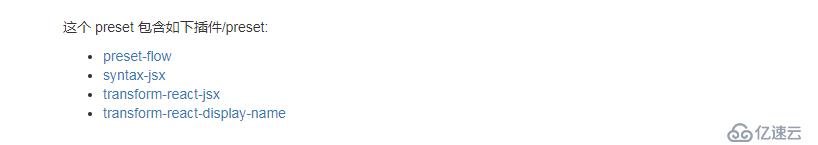
大家可能在想我们不是用了react的presets吗,怎么还会报错了。让我看看react的presets包含哪些东西。
 看到了吧。插件中没有解析类属性的。所以需要我们手动的去安装一个能解析这种语法的插件。
看到了吧。插件中没有解析类属性的。所以需要我们手动的去安装一个能解析这种语法的插件。
https://babeljs.cn/docs/plugins/syntax-class-properties/#top
在命令行使用: npm i -D babel-plugin-transform-class-properties
安装完以后,我们要在哪里使用这个插件。
在 use 中对象中有一个options对象的属性。options对象中又有一个plugins属性专门用了放入你需要的额外插件》
代码如下:
rules:[
{
//匹配规则
test :/\.js$/,
use : {
//需要的加载器
loader : "babel-loader",
//loader 的可选项
options :{
//预先设置
presets : ['env','react'],
//插件存放的地方(引入 babel-plugin-transform-class-properties 这种类似的,只需要填上babel-plugin后面的就可以了)
++plugins : ['transform-class-properties']
}
}
}
]
在执行: npm run start;
现在可以正常打包完成,并且打开html也没问题了。
我们可以把options对象中的属性放到一个叫.babelrc的文件中,babel-loader会根据.babelrc里的配置去解析代码。
这个文件需要跟webpack.config.js同级
在根目录创建.babelrc.添加如下代码,
{
"presets" : ["react","env"],
"plugins" : ["transform-class-properties"]
}
删除options对象;,如下
{
//匹配规则
test :/\.js$/,
use : {
//需要的加载器
loader : "babel-loader",
}
}
执行: npm run start.
现在有一个疑问, 引入的包需要我们去解析或者向下兼容吗? 比较成熟的包,毫无疑问,是不需要的,研发人员已经做到很好了。所以我们需要排除的引入的包和不需要要解析的包。
有一个exclude可以排除掉不需要使用当前规则中的加载器去解析的文件.
在webpack.config.js中添加如下代码:
{
//匹配规则
test :/\.js$/,
use : {
//需要的加载器
loader : "babel-loader",
//loader 的可选项
},
//排除掉不需要兼容的模块
++exclude :[
path.resolve(__dirname,'node_modules'),
]
}
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。