这篇文章给大家分享的是有关webpack构建工具常见问题有哪些的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
在运用webpack开发项目的时候经常会遇到各种各样的问题,我对实际开发项目中实际遇到的一些问题 进行总结,希望能帮助到大家。
Module not found:"xxx(例:react)" in "项目文件"
这种情况是由于"xxx(例:react)"未添加依赖,解决办法如下:
npm install xxx(react) --save 或 yarn add xxx(react)
Failed to minify the bundle . Error : xxx from UglifyJs
这种情况一般出现在项目build过程中,解决办法如下:
删除项目中的node_modules文件夹,用npm或yarn重装后,重新build:
npm install 或 yarn install
依赖包之间版本不兼容,这需要回忆一下最近新添加的依赖包,对相对应的包进行升降版本(以yarn为例):
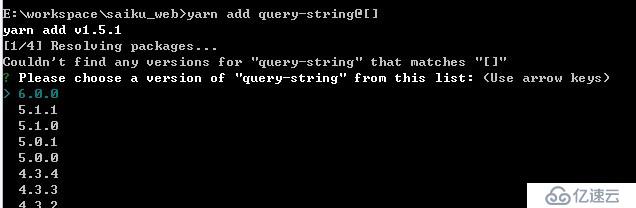
yarn add xxx@[]然后进行版本切换(以query-string为例):

最后重新build项目。
SynatxError:Unexpected identifier出现这种错误,一般是因为js代码中书写不规范造成错误(例:符号缺失、格式不正确或手抖删除了些代码都是有可能的),仔细检查下代码是可以避免的。
感谢各位的阅读!关于“webpack构建工具常见问题有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。