今天小编给大家分享一下vue带参数跳转打开新页面、新窗口怎么实现的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
this.$router.push
跳转到指定URL,向history栈添加一个新的记录,点击后退会返回至上一个页面
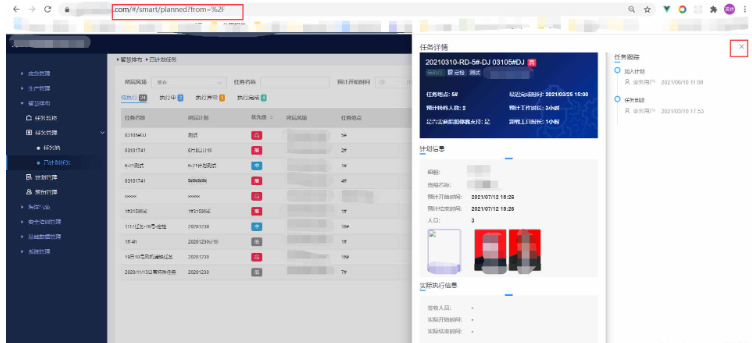
场景如下:点击首页的某一条任务的详情按钮,在当前页面打开任务详情页面,关闭详情弹框后返回首页



代码如下
<span @click="watchDetail(scope.row)">详情</span>
// 本页面跳转到详情
watchDetail(item) {
this.$router.push({
path: '/smart/planned',
query: {
from: '/'
}
});
}
// 点击关闭回到首页
handleDetailClose() {
if (this.$route.query.from) {
this.$router.push({
path: this.$route.query.from
});
} else {
....
}
},注意:想要实现上述场景,还要配置vuex
this.$router.resolve
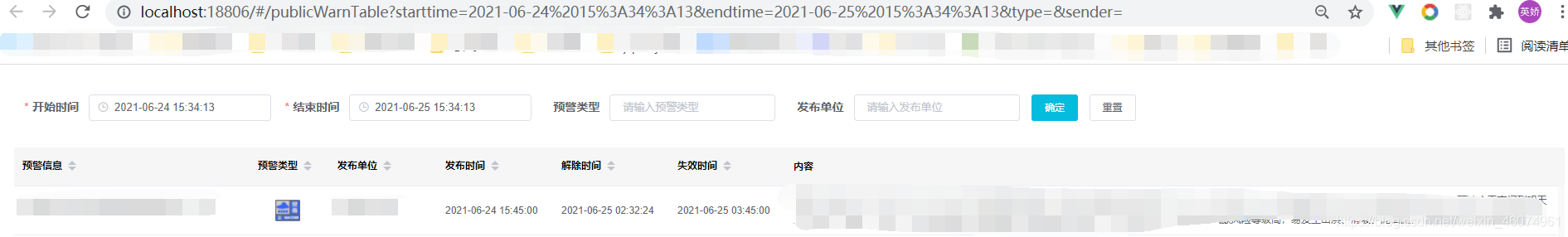
跳转到指定URL,并打开一个新的窗口
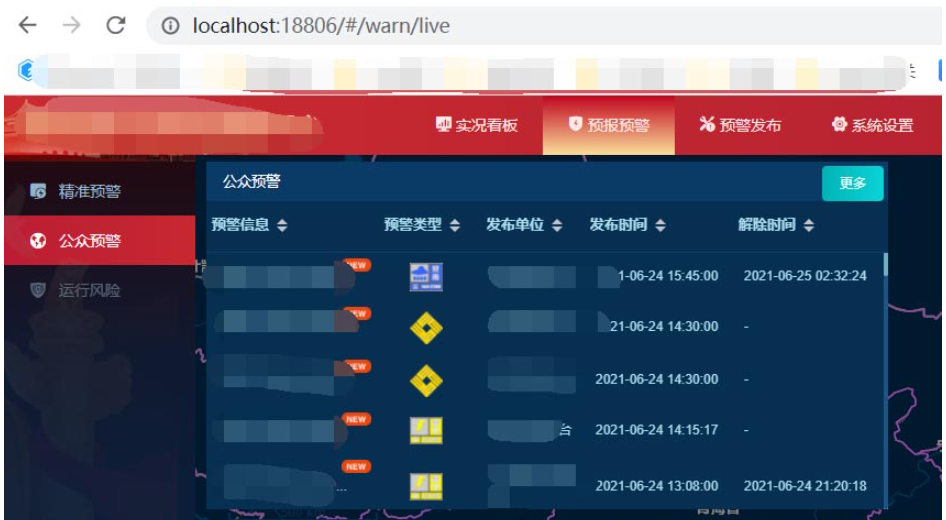
场景:点击更多,打开一个新窗口


代码如下:
<el-button @click="showMoreWarn()">更多</el-button>
showMoreWarn() {
const { href } = this.$router.resolve({
path: '/publicWarnTable',
query: {
starttime: ...,
endtime: ...,
type: ...,
sender: ...
}
});
window.open(href, '_blank');
},路径
{
path: '/publicWarnTable',
component: () => import('@/views/warn/publicWarnTable'),
// component: resolve => require(['@/views/warn/publicWarnTable'], resolve),
name: 'xxx平台',
hidden: true
},1. 携带query参数
<router-link to="/detail?id=001&title=消息001"> 消息001</router-link>
<router-link :to="{
name: 'detail',
path: '/detail',
query: {
id: '001',
title: '消息001'
}
}"注:此种方式不需要动路由配置,to属性对象形式中name和path二选一即可 。
此时浏览器地址栏地址为:http://localhost:8080/detail?id=001&title=消息001
接收参数为:
$route.query.xxx
2. 携带params参数
<router-link :to="`/detail/${id}/${title}`"> {{ title }} </router-link>
<router-link :to="{
name: 'detail',
path: '/detail',
params: {
id: '001',
title: '消息001'
}
}"注意:此种方式需要修改路由配置,且to的对象形式中只能用name匹配路由
{
name: 'detail',
path: '/detail/:id/:title'
component: Detail
}此时浏览器地址栏地址为:http://localhost:8080/detail/001/消息001
接收参数为:
$route.params.xxx
3.将参数转换为props属性
我们可以通过配置路由时的props属性,将params/query携带的参数,在组件中用props属性来接收,这样用时可以直接使用,就不需要$route.params.xxx/$route.query.xxx的形式了
配置方式:
{
name:'detail',
path:'/detail',
component: Detail,
/**
方式一,值为对象,对象中的key-value会以props的形式传递给Detail组件,
但是传递的值都是一样的,不推荐
props: {
id: '123',
title: '消息001',
},
**/
/**
方式二,值为布尔值,若布尔值为真,就会把该组件收到的所有params参数,以props的形式传式传递给Detail组件, 但之这种方式只适用于params参数
props: true,
**/
/**
方式三,值为函数,内置传参$route,可以使用结构赋值形式
**/
props({query}){
return {id: query.id, title: query.title}
},还学到了一种结构再结构的形式
props({ query: { id, title } }) {
return { id, title }通过编写代码的方式使路由发生跳转,跳转方式有两种,一种是push,一种是replace,他们都是$router上的函数(存在于VueRouter原型上)。此时携带参数方式为:
this.$router.push({
name: 'detail',
params: {
id: xxx,
title: xxx
},
/**
query: {
id: xxx,
title: xxx
}
**/
})
this.$router.replace({
name: 'detail',
params: {
id: xxx,
title: xxx
},
/**
query: {
id: xxx,
title: xxx
}
**/
})注意:不论何种方式跳转,想要在标签中接收到不同的params就需要在路由配置时用/:占位,不然只能接收到第一次打开时带过来的参数。
以上就是“vue带参数跳转打开新页面、新窗口怎么实现”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。