这篇文章主要介绍“GoJs分组绘图模板go.Group如何使用”,在日常操作中,相信很多人在GoJs分组绘图模板go.Group如何使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”GoJs分组绘图模板go.Group如何使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在可视化图形中,很多的节点和连线都有某一个特征或者属于某些分类,为了在使用可视化图形的时候更加直观的看出相同类型节点的集合,我们就会用到分组的绘图模板。
//data
nodes: [
{
key: "1",
text: "三国人物志",
isGroup: true
},
{
key: "1-1",
text: "魏",
group: "1",
isGroup: true
},
{
key: "1-1-1",
text: "曹丕",
group: "1-1",
},
{
key: "1-2",
text: "蜀",
group: "1",
isGroup: true
},
{
key: "1-2-1",
text: "刘备",
group: "1-2",
},
{
key: "1-3",
text: "吴",
group: "1",
isGroup: true
},
{
key: "1-3-1",
text: "孙权",
group: "1-3",
},
],
links: [
],
//methods
this.myDiagram = $$(go.Diagram, "myDiagramDiv", {
});
this.myDiagram.nodeTemplate = $$(
go.Node,
"Horizontal",
$$(go.TextBlock,{background:"#67B73C"},new go.Binding("text", "text")),
);
this.myDiagram.model = new go.GraphLinksModel(this.nodes, this.links);
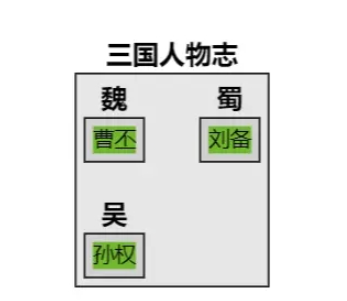
可以看出通过group字段来判断自己这个节点属于哪个组,然后用isGroup来判断该对象是一个组,而不是一个普通节点。这些组成员之间的关系又构成了一个树形结构,这让我们很方便的分析这些成员之间的关系。
handlesDragDropForMembers//是否可以监听子组的拖拽
isSubGraphExpanded//是否显示组内的其他节点
ungroupable//是否可以解除对应组的的分类
wasSubGraphExpanded//是否可以折叠展开组handlesDragDropForMembers属性是设置是够允许组内的节点的拖拽的事件冒泡到组中,如果设置为true。则需要对组内的节点设置mouseDragEnter、mouseDragleave、mouseDrop来分别处理拖拽过程中对应的拖拽事件。这些放到后面事件的方法中详细解析。
isSubGraphExpanded属性是设置是否显示组内的其他节点,默认为true,显示组内的其他节点。可以使用myDiagram上的groupTemplate做一些简单的配置看一下对应的效果。
this.myDiagram.groupTemplate = $$(
go.Group,
"Auto",
{
isSubGraphExpanded: false,
},
$$(go.Shape, "Rectangle", { fill: null, stroke: "#67B73c" }),
$$(
go.Panel,
"Table",
$$(
go.TextBlock,
{
row: 0,
column: 1,
stroke: "#FF9900",
textAlign: "center",
stretch: go.GraphObject.Horizontal,
},
new go.Binding("text")
)
)
);
由此可以看出设置isSubGraphExpanded为false会把所有的组进行折叠。
ungroupable属性是设置是否可以解除对应的组,默认为false。可以根据自己的需求去设置不同的属性。wasSubGraphExpanded属性设置是否可以展开和折叠组,我们可以对上面的组进行一些拓展,就是下面这个样子
this.myDiagram.groupTemplate = $$(
go.Group,
"Auto",
{
wasSubGraphExpanded:true,
},
$$(go.Shape, "Rectangle", { fill: null, stroke: "#67B73c" }),
$$(
go.Panel,
"Table",
$$("SubGraphExpanderButton", { row: 0, column: 0, margin: 3 }),
$$(
go.TextBlock,
{
row: 0,
column: 1,
stroke: "#FF9900",
textAlign: "center",
stretch: go.GraphObject.Horizontal,
},
new go.Binding("text")
),
$$(
go.Placeholder,
{ row: 1, columnSpan: 2, padding: 10, alignment: go.Spot.TopLeft },
new go.Binding("padding", "isSubGraphExpanded", function (exp) {
return exp ? 10 : 0;
})
)
)
);
然后图形就变成了这样,通过SubGraphExpanderButton按钮可以控制不同的组的折叠和显示。
到此,关于“GoJs分组绘图模板go.Group如何使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://juejin.cn/post/7221868323104915493