今天小编给大家分享一下vue-cli3创建使用iview定制主题javascriptEnabled找不到该配置项怎么解决的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
vue.config.js 配置 javascriptEnabled 后依然报错
css: {
loaderOptions: {
less: {
javascriptEnabled: true
}
}
}ValidationError: Invalid options object. Less Loader has been initialized using an options object that does not match the API schema.
问题在于 less-loader 版本。 最新版为 6.1.0
查看 package.json 文件中的 less-loader
卸载 npm un less-loader
npm un less-loader
重新安装 npm i less-loader@4.1.0
npm i less-loader@4.1.0 -Dvue-cli3,iview使用定制主题时编译报错,如下:
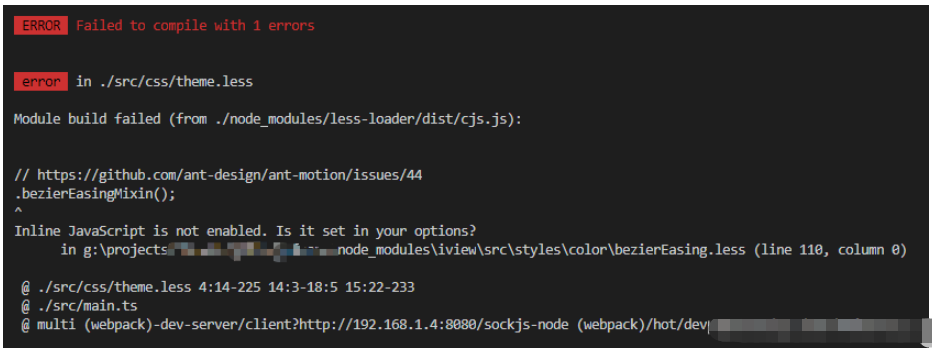
ERROR Failed to compile with 1 errors 00:12:26
error in ./src/css/theme.less
Module build failed (from ./node_modules/less-loader/dist/cjs.js):
// https://github.com/ant-design/ant-motion/issues/44
.bezierEasingMixin();
^
Inline JavaScript is not enabled. Is it set in your options?
in g:\******\node_modules\iview\src\styles\color\bezierEasing.less (line 110, column 0)@ ./src/css/theme.less 4:14-225 14:3-18:5 15:22-233
@ ./src/main.ts
@ multi (webpack)-dev-server/client?http://192.168.1.4:8080/sockjs-node (webpack)/hot/dev-server.js ./src/main.ts

通过修改webpack配置解决该问题,vue-cli3中对webpack配置进行了抽象,默认不显示相关的配置文件,可在项目根目录下新建并修改vue.config.js文件,项目运行时自动合并这些选项至webpack。
1. 简单的配置方式
module.exports = {
css: {
loaderOptions: {
less: {
javascriptEnabled: true
}
}
},
}2. 链式操作(webpack-chain)
module.exports = {
chainWebpack: config => {
config.module.rule('less').oneOf('vue-modules').use('less-loader').tap(options => {
options.javascriptEnabled = true;
return options;
});
config.module.rule('less').oneOf('vue').use('less-loader').tap(options => {
options.javascriptEnabled = true;
return options;
});
config.module.rule('less').oneOf('normal-modules').use('less-loader').tap(options => {
options.javascriptEnabled = true;
return options;
});
config.module.rule('less').oneOf('normal').use('less-loader').tap(options => {
options.javascriptEnabled = true;
return options;
});
}
}修改保存后重启项目即可
关于webpack-chain的用法:
由于 vue-cli3 对 webpack 的抽象,我们不能直观地查看配置文件,理解起来会比较困难,修改配置一头雾水。所以 vue-cli-server 提供了一个方法可以将 webpack 配置完整的输出(但不是一个有效的配置文件),并通过注释提供了相关的使用方法。
审查命令(在项目根路径下用命令行执行):
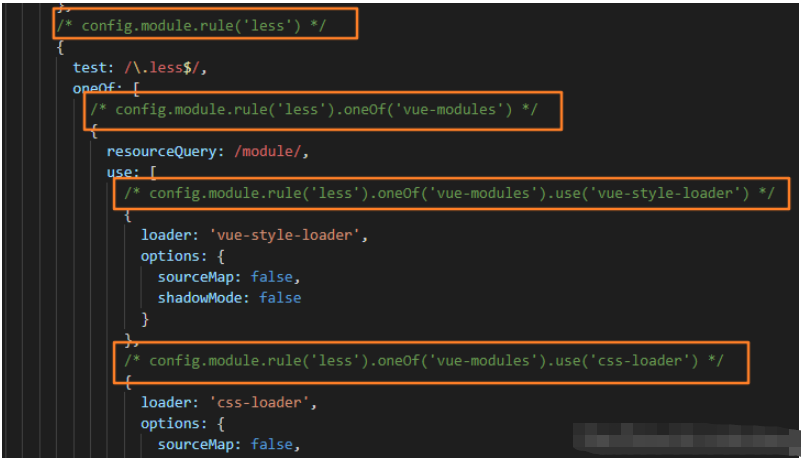
vue inspect > output.js得到完整的配置文件,并包含使用方法:

以上就是“vue-cli3创建使用iview定制主题javascriptEnabled找不到该配置项怎么解决”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/q515656712/article/details/106258324