这篇文章主要介绍“vue-cli4.0怎么配置CDN加速”,在日常操作中,相信很多人在vue-cli4.0怎么配置CDN加速问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue-cli4.0怎么配置CDN加速”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
vue.config.js出于对网站性能的要求,有时候我们不希望一些比较大的第三方库直接打包到最后的bundle中,而会选择在打包的时候忽略他们,并直接使用CDN上面的资源。
cdn.config.js
module.exports = assetsCDN = {
useCDN: false,
// webpack build externals
externals: {
vue: 'Vue',
'vue-router': 'VueRouter',
vuex: 'Vuex',
axios: 'axios',
'view-design': 'iview'
},
css: [
// '//cdn.jsdelivr.net/npm/view-design@4.3.2/dist/styles/iview.css'
],
// 国内免费(猫云)CDN https://www.bootcdn.cn/
// 国外免费(unpkg)CDN https://unpkg.com
// 国外免费(jsdelivr)CDN https://www.jsdelivr.com/
js: [
'//cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.min.js',
'//cdn.jsdelivr.net/npm/vue-router@3.1.6/dist/vue-router.min.js',
'//cdn.jsdelivr.net/npm/vuex@3.1.3/dist/vuex.min.js',
'//cdn.jsdelivr.net/npm/axios@0.19.0/dist/axios.min.js',
'//cdn.jsdelivr.net/npm/view-design@4.3.2/dist/iview.min.js',
]
}const assetsCDN = require('./config/cdn.config')
const isProd = process.env.NODE_ENV === 'production'
module.exports = {
...
// 对vue-cli内部的 webpack 配置进行更细粒度的修改
chainWebpack: config => {
if (isProd) {
...
// 添加自定义参数cdn
config.plugin('html').tap(args => {
args[0].cdn = assetsCDN.useCDN ? assetsCDN : {}
return args
})
}
},
configureWebpack: (config) => {
if (isProd) {
...
if(assetsCDN.useCDN){
// externals里的模块不打包
config.externals = assetsCDN.externals
}
}
}
}解释一下如何寻找第三方库或者插件,大家可以自己去源码找暴露出来的全局对象就可以
externals: {
vue: 'Vue',
'vue-router': 'VueRouter',
vuex: 'Vuex',
axios: 'axios',
'view-design': 'iview'
},
然后将自定义的cdn地址,通过模板渲染添加到html中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico" rel="external nofollow" >
<title><%= htmlWebpackPlugin.options.title %></title>
<!-- require cdn assets css 配置在vue.config.js下 -->
<% for (var i in htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.css) { %>
<link rel="stylesheet" href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="external nofollow" />
<% } %>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
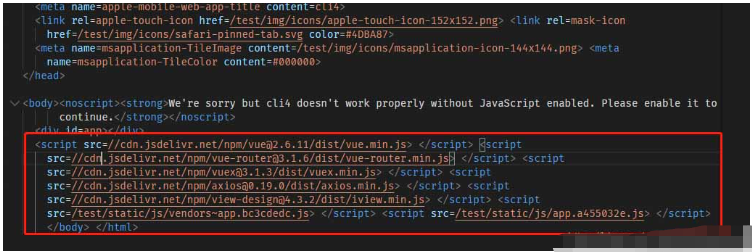
<!-- require cdn assets js 配置在vue.config.js下 -->
<% for (var i in htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.js) { %>
<script type="text/javascript" src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script>
<% } %>
<!-- built files will be auto injected -->
</body>
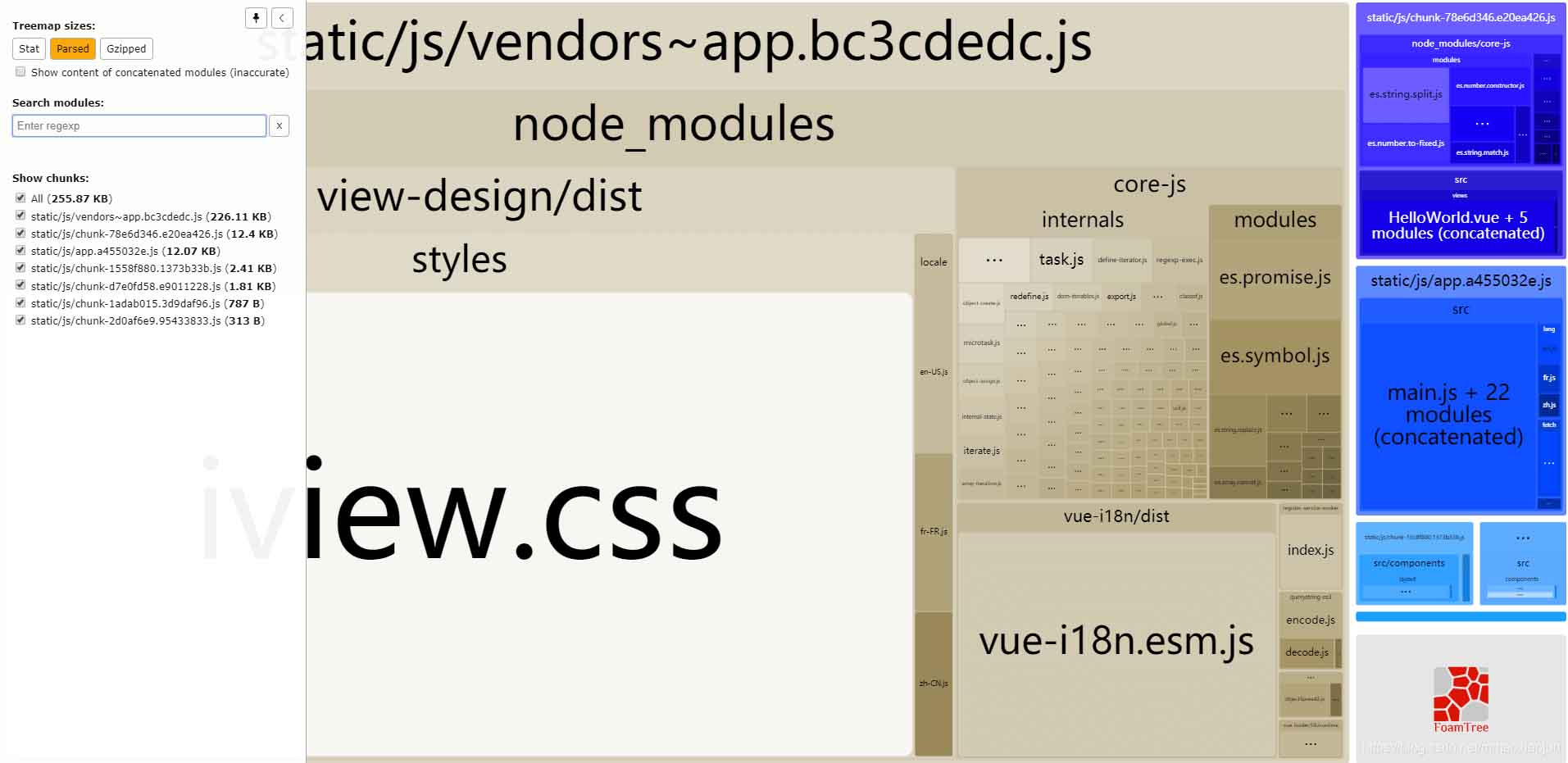
</html>到这里就配置结束了,可以看到修改前后的区别

这里是修改后的


到此,关于“vue-cli4.0怎么配置CDN加速”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。