这篇文章主要介绍“js中怎么判断两个数组对象是否完全相等”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“js中怎么判断两个数组对象是否完全相等”文章能帮助大家解决问题。
如何判断两个数组是否完全相等,如何判断两个对象是否完全相等
也是sku库存配置中用到的
每次往数组里插入值时,都要判断之前选中的数组里面是否已经存在了这个数组对象
arrayEquals(array1, array2) {
// if array1 or array2 is a falsy value, return
if (!array1 || !array2)
return false;
// compare lengths - can save a lot of time
if (array1.length != array2.length)
return false;
for (var i = 0, l = array1.length; i < l; i++) {
// Check if we have nested arrays
if (array1[i] instanceof Array && array2[i] instanceof Array) {
// recurse into the nested arrays
if (!this.arrayEquals(array1[i], array2[i]))
return false;
} else if (array1[i] instanceof Object && array2[i] instanceof Object) {
// 比较含有的对象是否相等
if (!this.objectEquals(array1[i], array2[i]))
return false;
} else if (array1[i] != array[i]) {
// Warning - two different object instances will never be equal: {x:20} != {x:20}
return false;
}
}
return true;
},
objectEquals(object1, object2) {
//For the first loop, we only check for types
for (let propName in object1) {
//Check for inherited methods and properties - like .equals itself
//https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/hasOwnProperty
//Return false if the return value is different
if (object1.hasOwnProperty(propName) != object2.hasOwnProperty(propName)) {
return false;
}
//Check instance type
else if (typeof object1[propName] != typeof object2[propName]) {
//Different types => not equal
return false;
}
}
//Now a deeper check using other objects property names
for (let propName in object2) {
//We must check instances anyway, there may be a property that only exists in object2
//I wonder, if remembering the checked values from the first loop would be faster or not
if (object1.hasOwnProperty(propName) != object2.hasOwnProperty(propName)) {
return false;
} else if (typeof object1[propName] != typeof object2[propName]) {
return false;
}
//If the property is inherited, do not check any more (it must be equa if both objects inherit it)
if (!object1.hasOwnProperty(propName))
continue;
//Now the detail check and recursion
//This returns the script back to the array comparing
/**REQUIRES Array.equals**/
if (object1[propName] instanceof Array && object2[propName] instanceof Array) {
// recurse into the nested arrays
if (!this.arrayEquals(object1[propName], object2[propName]))
return false;
} else if (object1[propName] instanceof Object && object2[propName] instanceof Object) {
// recurse into another objects
if (!this.objectEquals(object1[propName], object2[propName]))
return false;
}
//Normal value comparison for strings and numbers
else if (object1[propName] != object2[propName]) {
return false;
}
}
//If everything passed, let's say YES
return true;
}在js中对象是引用类型,对象要相等除非是同一个引用,不然就不会相等,如下:
var obj1={0:'a',1:'b',2:'c'}
var obj2={0:'a',1:'b',2:'c'}
console.log(obj1==obj2)
console.log(obj1===obj2)打印都为false,虽然他们模样一样,当需要判断对象的形状和内容都一样的时候,就比如上面的obj1、obj2,怎么办呢?它来了
完整代码:
//判断两个对象是否相同(包含绝对相等和他们是否有相同的形状)
function looseEqual (a, b) {
if (a === b) { //如果是绝对相等就直接返回true
return true ;
}
//如果不是绝对相等就哦按的他们是否有相同的形状
var isObjectA = isObject(a);
var isObjectB = isObject(b);
if (isObjectA && isObjectB) {//两个均是对象
try {
var isArrayA = Array.isArray(a);
var isArrayB = Array.isArray(b);
if (isArrayA && isArrayB) {//如果都是数组
if(a.length === b.length){//如果长度相等
return a.every(function (e, i) {//用every和递归来比对a数组和b数组的每个元素,并返回
return looseEqual(e, b[i])
})
}
//长度都不等直接返回false
return false;
} else if (a instanceof Date && b instanceof Date) {//如果是Date 则直接getTime 比较
return a.getTime() === b.getTime()
} else if (!isArrayA && !isArrayB) {//对象的比较
//拿到两个对象的key
var keysA = Object.keys(a);
var keysB = Object.keys(b);
if(keysA.length === keysB.length){//如果keys相等
return keysA.every(function (key) {//用every和递归来比对a对象和b对象的每个元素值,并返回
return looseEqual(a[key], b[key]);
})
}
//长度都不等直接返回false
return false;
} else {
return false
}
} catch (e) {
return false
}
} else if (!isObjectA && !isObjectB) {//如果都不是对象则按String来处理
return String(a) === String(b)
} else {
return false
}
}
function isObject (obj) {
return obj !== null && typeof obj === 'object'
}测试一波:
//字符
var str1="abc";
var str2="abc";
console.log(looseEqual(str1,str2))
//数字
var num1=12222;
var num2=12222;
console.log(looseEqual(num1,num2))
//对象
var obj1={0:'a',1:'b',2:'c'}
var obj2={0:'a',1:'b',2:'c'}
console.log(looseEqual(obj1,obj2))
//对象嵌套数组
var obj1={0:'a',1:'b',2:[1,2,3]}
var obj2={0:'a',1:'b',2:[1,2,3]}
console.log(looseEqual(obj1,obj2))
//类数组
var a={0:'a',1:'b',2:'c','length':3}
var b={0:'a',1:'b',2:'c','length':3}
console.log(looseEqual(a,b))
//数组
var list=[1,2,3,4]
var list1=[1,2,3,4]
console.log(looseEqual(list,list1))
//数组嵌套
list=[1,2,3,[6,7]]
list1=[1,2,3,[6,7]]
console.log(looseEqual(list,list1))
//数组嵌套对象
list=[1,2,3,{a:'1',b:'7'}]
list1=[1,2,3,{a:'1',b:'7'}]
console.log(looseEqual(list,list1))
var d1 = new Date();
var d2 = new Date();
console.log(looseEqual(d1,d2))
var d3 = new Date();
var d4 ;
//使用延时来赋值d4
setTimeout(function(){
d4 = new Date();
console.log(looseEqual(d3,d4))
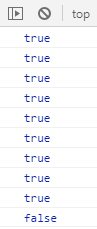
},1);输出结果:

关于“js中怎么判断两个数组对象是否完全相等”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。