这篇文章主要介绍“Vue3 ref构建响应式变量失效如何解决”,在日常操作中,相信很多人在Vue3 ref构建响应式变量失效如何解决问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Vue3 ref构建响应式变量失效如何解决”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在Vue3中使用ref声明响应式变量,同时用函数对值进行变化,但是无法响应式改变值
<template>
<p>{{userName}}</p>
<button @click='change()'>change</button>
</template>
<script>
//引入定义响应式数据的函数
import {reactive} from 'vue';
import {ref} from "@vue/reactivity"; //!!!!!注意,这里有个坑,ref必须是引用自vue,而非@vue/reactivity
export default {
name: 'App',
//为Vue3的新特性提供统一入口,代码都会在这个函数中添加
//在beforecreated之前进行,因此无法访问this,亦即无法访问data和method
setup(){
//定义响应式数据:数据变化,模板中渲染会自动刷新
// const obj=reactive({
// userName:'jack',
// });
//只定义一个变量,可以使用ref将变量定义为响应式
let userName=ref('jack')
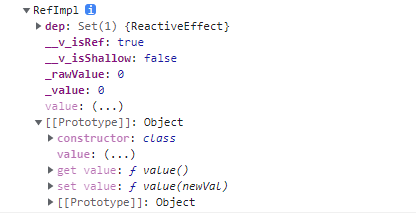
console.log(userName);
const change=()=> {
userName.value='rose' //注意修改的是ref对象的value属性,但是在template中使用的时候不需要再加value
console.log(userName);
}
return {userName,change}
},
}
</script>不知道为什么,当引用为
import {ref} from "@vue/reactivity"时,就会出现不响应的情况,但是只需要改为
import {ref} from "vue"我们知道 ref 函数和 reactive 函数用于实现数据的响应性。但是开发中如何选择使用 ref 和 reactive 呢?来说说 ref 和 reactive 的区别。
在 Vue3 版本之前,响应数据在 data 函数中定义
<template>
<h2>{{ title }}</h2>
</template>
<script>
export default {
data() {
return {
title: "Hello, Vue!"
};
}
};
</script>Vue2 会遍历 data 中的所有属性,使用 Object.defineProperty 把每个 property 全部转为 getter/setter,getter 用来收集依赖,setter 用来执行 notify,发布更新事件。
Vue2 对每个属性创建一个 Dep 对象,作为订阅发布模式的中间机构来收集依赖。Vue 追踪这些依赖,在其被访问和修改时通知变更。
Vue3 中引入了 ref,reactive 来创建响应式数据:
<template>
<h2>{{ title }}</h2>
<h3>{{ data.author }}</h3>
<button @click=""changeTitle>修改title</button>
</template>
<script>
import { ref, reactive, toRefs } from "vue";
export default {
setup() {
const title = ref("Hello, Vue 3!");
// 修改
function changeTitle(){
title.value == "Hello, Vue3!"
}
const data = reactive({
author: "青年码农",
age: "18"
});
return { title, data, changeTitle };
}
};
</script>从上面的代码我们大概可以看出区别。ref 的作用就是将一个原始数据类型转换成一个响应式数据,原始数据类型共有 7 个,分别是:String、Number、BigInt、Boolean、Symbol、Undefined、Null。但是有个奇淫技巧,那就是 ref 也可以是对象。后面我们再说。reactive 的作用就是将一个对象转换成一个响应式对象。
ref:
ref 的作用就是将一个原始数据类型转换成一个带有响应式特性的数据类型。
const title = ref("Hello, Vue 3!");ref 接收参数并将其包裹在一个带有 value 属性的对象中返回,然后可以使用该属性访问或更改响应式变量的值,比如上面的代码我们使用 count.value 去修改值,如下:
title.value = "Hello, Vue3!"上面提到了 ref 也是可以接受对象类型
const data = ref({
author: "青年码农",
age: "18"
});这种也是可以的,赋值的时候就会有点别扭了。
data.value.author = "nmgwap";ref 响应式原理是依赖于 Object.defineProperty(),因此如果是对象,还是建议用 reactive。

reactive:
reactive 返回对象的响应式副本, 它将解包所有深层的 refs,同时维持 ref 的响应性。一般我们用来实现对象或者数组的响应性。
const data = reactive({
author: "青年码农",
age: "18"
});修改和普通对象没区别,视图会实时更新
data.author = "nmgwap"注意:
ref 是针对原始数据类型 和 reactive 是用于对象 这两个 API 都是为了给 JavaScript 普通的数据类型赋予响应式特性(reactivity)。
到此,关于“Vue3 ref构建响应式变量失效如何解决”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/zhouflyfly/article/details/123534218