这篇文章主要介绍“vue中vite.config.js配置跨域及环境的方法是什么”,在日常操作中,相信很多人在vue中vite.config.js配置跨域及环境的方法是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue中vite.config.js配置跨域及环境的方法是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
server: {
port: 8516,
host: true,
open: true,
proxy: {
'/license-province': {
target: 'http://xxx.xxx.x.xxx:xxxx',
changeOrigin: true,//是否跨域
rewrite: (p) => p.replace(/^\/license-province/, 'license-province')//重写路径
}
}
},在根目录创建 .env[mode]文件,在项目执行 npm run dev 的时候vite会自动去读取 .env.development 文件里面的配置,执行 npm run build 进行打包之后也会自动将 .env.production 的内容打包进去.
注意:如果你想进入预发布模式的话需要在打包的时候进行mode配置: npm run build --mode staging
公共的: .env
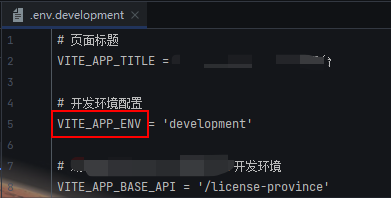
开发环境: .env.development
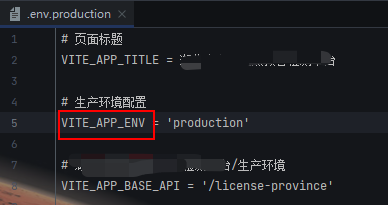
生产环境: .env.production
预发布环境: .env.staging

我们的 .env.development 和 .env.production 文件里面都会有 VITE_APP_ENV 配置:


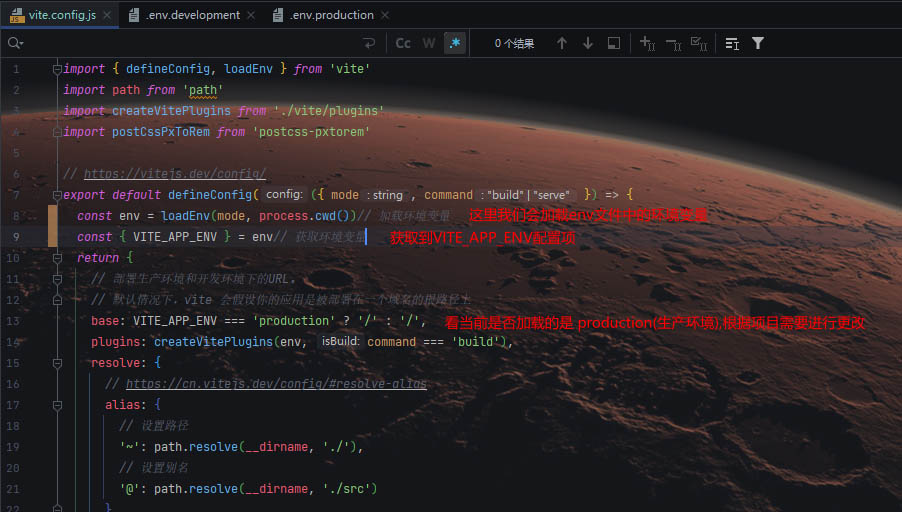
在我们的 vite.config.js文件中:

以上是 vite.config.js 的配置,上面展示了在不同环境下去请求对应环境的域名并且配置代理进行跨域.
1.在vue.config.js中设置一下代码:
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: { // 配置跨域
'/api':{
target:`http://xxx.xxx.xxx`, //请求后台接口
changeOrigin:true, // 允许跨域
pathRewrite:{
'^/api' : '' // 重写请求
}
}
},
}2. 创建axioss实例时,将baseUrl设置为 '/api'
const http = axios.create({
timeout: 1000 * 1000000,
withCredentials: true,
BASE_URL: '/api'
headers: {
'Content-Type': 'application/json; charset=utf-8'
}
})到此,关于“vue中vite.config.js配置跨域及环境的方法是什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。