这篇文章主要介绍“vue怎么用v-model双向绑定Form表单”,在日常操作中,相信很多人在vue怎么用v-model双向绑定Form表单问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue怎么用v-model双向绑定Form表单”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
第一次用vue使用ant designUI框架,还没从elementUI中转换过来…
于是在不能用Modal模态框,需要在页面传值接收的时候
handleEdit (record) {
this.$router.push({ path: '/form/base-form', query: { id: record, title: 'Edit' } })
}form页面接收:
init () {
// 接收传递数据
const { id, title } = this.$route.query
this.param = id
this.title = title
this.temp = Object.assign({}, this.param)
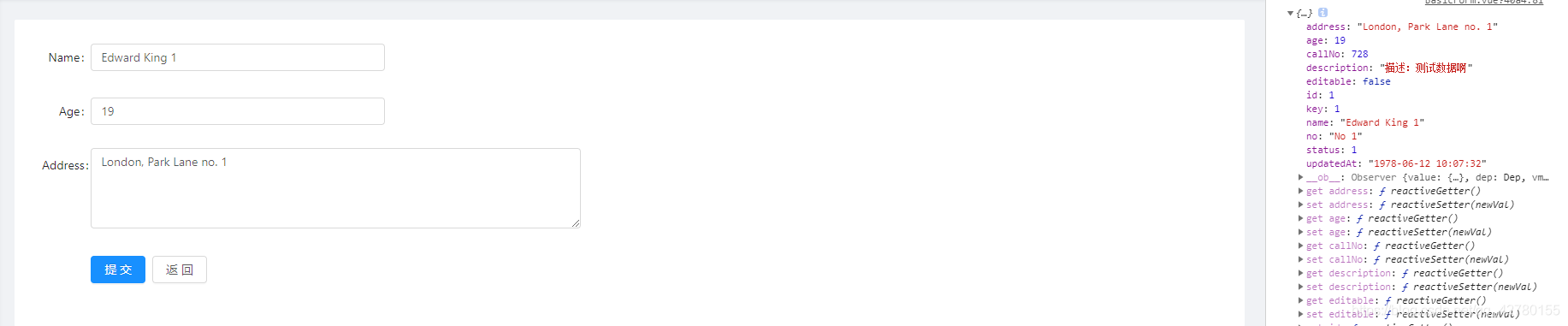
},仍是用的v-model去绑定表单的值:
<a-form-item
label="Name"
:labelCol="{lg: {span: 1}, sm: {span: 7}}"
:wrapperCol="{lg: {span: 6}, sm: {span: 17} }">
<a-input
v-model="temp.name"
v-decorator="[
'name',
{rules: [{ required: true, message: '请输入你的昵称' }]}
]"
name="name"
placeholder="昵称" />
</a-form-item>发现这里根本绑不上去啊o(╥﹏╥)o
于是有了这个方法:
:autoFormCreate="(form)=>{this.form = form}"在data里面:
form: null
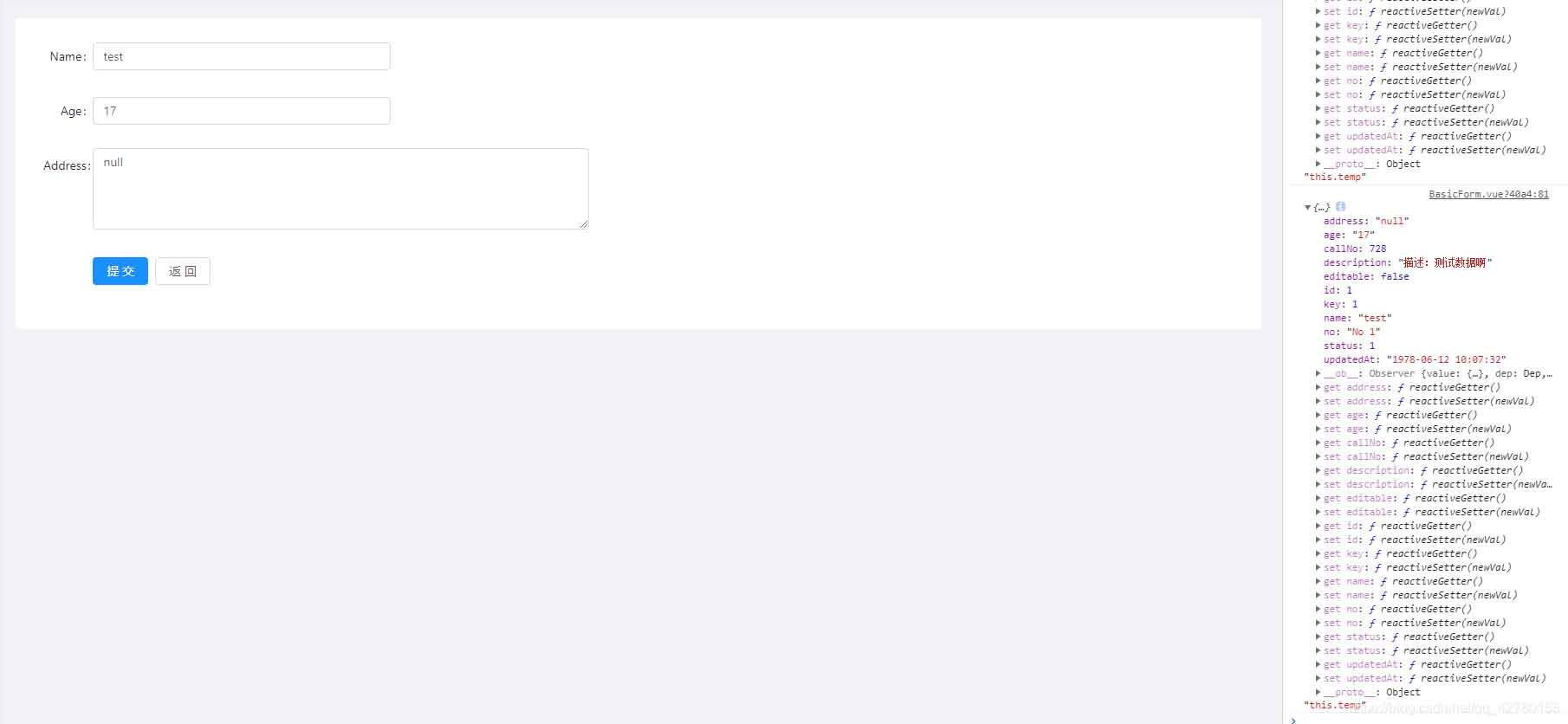
提交表单也是没有问题的:
handleSubmit (e) {
e.preventDefault()
console.log(this.temp, 'this.temp')
}

v-model是运用在表单的双向数据绑定,就是将vue实例中的data数据渲染到html的页面上来。
vue双向数据绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的。
我们已经知道实现数据的双向绑定,首先要对数据进行劫持监听,所以我们需要设置一个监听器Observer,用来监听所有属性。
如果属性发上变化了,就需要告诉订阅者Watcher看是否需要更新。因为订阅者是有很多个,所以我们需要有一个消息订阅器Dep来专门收集这些订阅者,然后在监听器Observer和订阅者Watcher之间进行统一管理的。
接着,我们还需要有一个指令解析器Compile,对每个节点元素进行扫描和解析,将相关指令对应初始化成一个订阅者Watcher,并替换模板数据或者绑定相应的函数,此时当订阅者Watcher接收到相应属性的变化,就会执行对应的更新函数,从而更新视图。
因此接下去我们执行以下3个步骤,实现数据的双向绑定:
1.实现一个监听器Observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
2.实现一个订阅者Watcher,可以收到属性的变化通知并执行相应的函数,从而更新视图。
3.实现一个解析器Compile,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器。
可以用于input表单的一切样式。
注意:创建vue时一定要引入vue.js
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<div id="app">
<input v-model="test">
</div>
<script>
//创建的vue
new Vue({
el: '#app',
data: {
test: 'this is v-model'
}
});
</script>经过v-model数据绑定,test里的内容可以直接渲染在input输入框里。

v-model也可以和.lazy、.trim和.number这些修饰符一起使用。
1).lazy:在每次input事件触发后将输入框的值与数据进行同步,添加.lazy修饰符,从而转变为使用change事件进行同步。
<input v-model.lazy="msg" >
2).trim:去除字符串首尾的空格
<input v-model.trim="msg">
3).number:将数据转化为数值类型
<input v-model.number="age" type="number">
到此,关于“vue怎么用v-model双向绑定Form表单”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。