жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңvue2жҖҺд№Ҳи®©ж•°з»„д№ҹеҸҳжҲҗе“Қеә”ејҸвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңvue2жҖҺд№Ҳи®©ж•°з»„д№ҹеҸҳжҲҗе“Қеә”ејҸвҖқеҗ§пјҒ
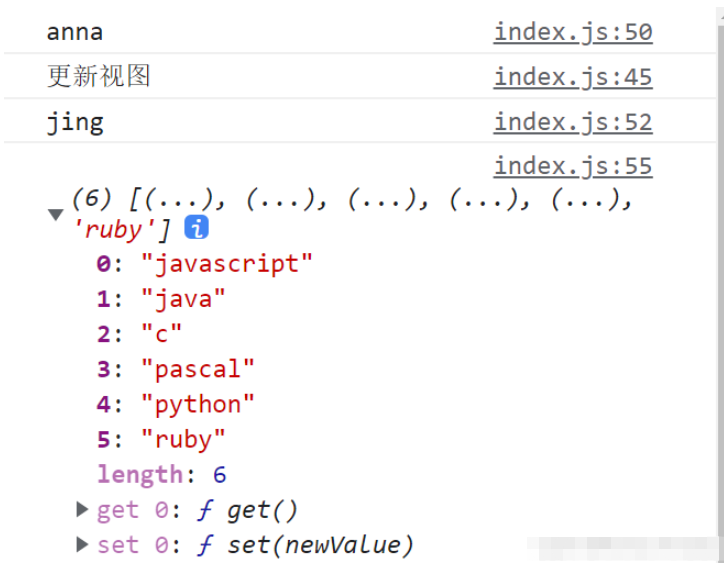
д№ӢеүҚзҡ„д»Јз ҒжңүдёӘй—®йўҳпјҢе°ұжҳҜж“ҚдҪңж•°з»„ж•°жҚ®зҡ„ж—¶еҖҷпјҢдёҚдјҡи§ҰеҸ‘set
let data = {
name: 'dean',
age: 30,
level1: {
level2: {
level3_1: {
level4: {
value: 'anna'
}
},
level3_2: {
level4: {
value: 'jing'
}
}
}
},
languages: ['javascript', 'java', 'c', 'pascal', 'python']
}
observe(data)
function observe(target) {
// еҰӮжһңдёҚжҳҜеҜ№иұЎжҲ–иҖ…ж•°з»„е°ұзӣҙжҺҘreturn иҝҷд№ҹжҳҜең°жҹңз»“жқҹзҡ„жқЎд»¶
if (typeof target !== 'object' || target === null) return
// йҒҚеҺҶеҜ№иұЎжҜҸдёӘеұһжҖ§ еҜ№жҜҸдёӘеұһжҖ§ж·»еҠ е“Қеә”ејҸ
for(let k in target) {
defineReactive(target, k, target[k])
}
}
function defineReactive(target, key, value) {
// valueеӯҗеұһжҖ§зҡ„еҖј еҜ№е…¶observeдёҖдёӢ йҖ’еҪ’
observe(value)
// еҶҚи®©иҝҷдёӘеӯҗеұһжҖ§ж·»еҠ е“Қеә”ејҸ
Object.defineProperty(target, key, {
get() {
return value
},
set(newValue) {
if (newValue === value) return
// и®ҫзҪ®ж–°еҖјд№ҹиҰҒobserveдёҖдёӢ
observe(newValue)
value = newValue
console.log('жӣҙж–°и§Ҷеӣҫ')
}
})
}
console.log(data.level1.level2.level3_1.level4.value)
data.level1.level2.level3_1.level4.value = 'jing'
console.log(data.level1.level2.level3_1.level4.value)
data.languages.push('ruby')
console.log(data.languages)
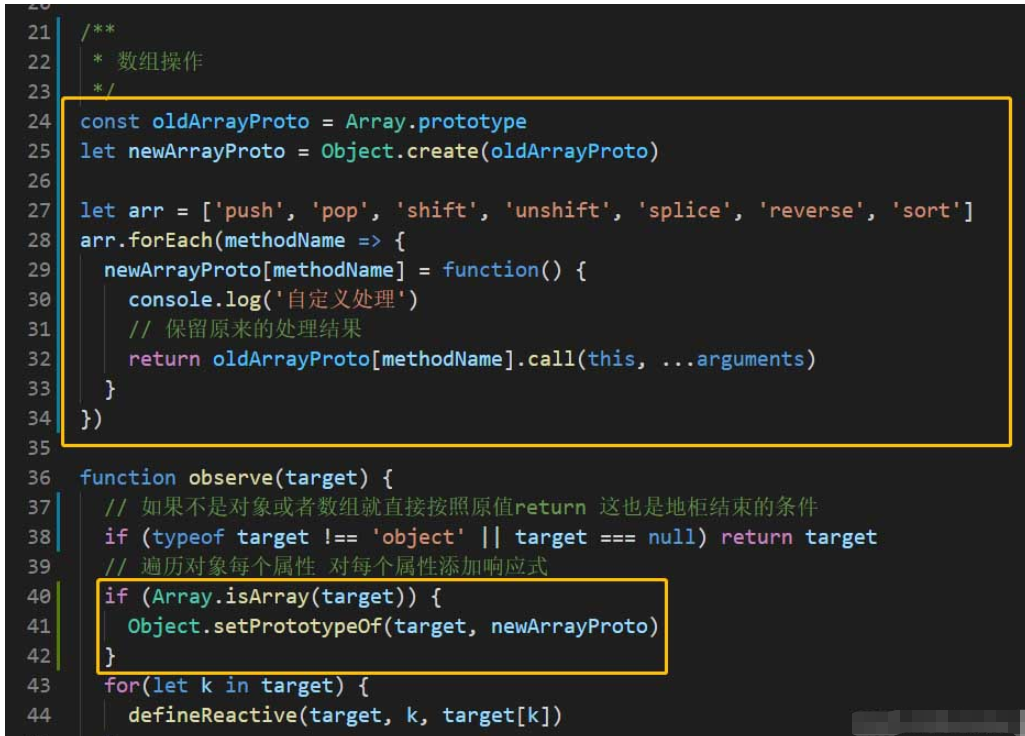
жҲ‘们еҸҜд»Ҙиҝҷж ·дҝ®ж”№жқҘж”ҜжҢҒж•°з»„е“Қеә”ејҸж“ҚдҪңпјҡ
let data = {
name: 'dean',
age: 30,
level1: {
level2: {
level3_1: {
level4: {
value: 'anna'
}
},
level3_2: {
level4: {
value: 'jing'
}
}
}
},
languages: ['javascript', 'java', 'c', 'pascal', 'python']
}
/**
* ж•°з»„ж“ҚдҪң
*/
const oldArrayProto = Array.prototype
let newArrayProto = Object.create(oldArrayProto)
let arr = ['push', 'pop', 'shift', 'unshift', 'splice', 'reverse', 'sort']
arr.forEach(methodName => {
newArrayProto[methodName] = function() {
console.log('иҮӘе®ҡд№үеӨ„зҗҶ')
// дҝқз•ҷеҺҹжқҘзҡ„еӨ„зҗҶз»“жһң
return oldArrayProto[methodName].call(this, ...arguments)
}
})
function observe(target) {
// еҰӮжһңдёҚжҳҜеҜ№иұЎжҲ–иҖ…ж•°з»„е°ұзӣҙжҺҘжҢүз…§еҺҹеҖјreturn иҝҷд№ҹжҳҜең°жҹңз»“жқҹзҡ„жқЎд»¶
if (typeof target !== 'object' || target === null) return target
// йҒҚеҺҶеҜ№иұЎжҜҸдёӘеұһжҖ§ еҜ№жҜҸдёӘеұһжҖ§ж·»еҠ е“Қеә”ејҸ
if (Array.isArray(target)) {
Object.setPrototypeOf(target, newArrayProto)
}
for(let k in target) {
defineReactive(target, k, target[k])
}
}
function defineReactive(target, key, value) {
// valueеӯҗеұһжҖ§зҡ„еҖј еҜ№е…¶observeдёҖдёӢ йҖ’еҪ’
observe(value)
// еҶҚи®©иҝҷдёӘеӯҗеұһжҖ§ж·»еҠ е“Қеә”ејҸ
Object.defineProperty(target, key, {
get() {
return value
},
set(newValue) {
if (newValue === value) return
// и®ҫзҪ®ж–°еҖјд№ҹиҰҒobserveдёҖдёӢ
observe(newValue)
value = newValue
console.log('жӣҙж–°и§Ҷеӣҫ')
}
})
}
observe(data)
// console.log(data.level1.level2.level3_1.level4.value)
// data.level1.level2.level3_1.level4.value = 'jing'
// console.log(data.level1.level2.level3_1.level4.value)
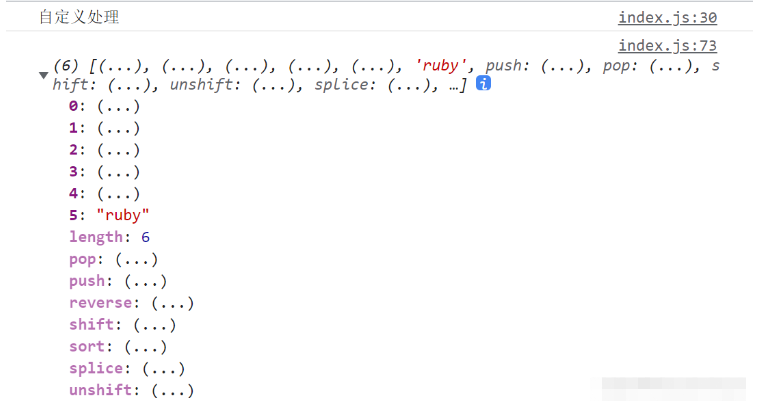
data.languages.push('ruby')
console.log(data.languages)

е“Қеә”ејҸеҺҹзҗҶдё»иҰҒе°ұжҳҜйҖҡиҝҮж•°жҚ®еҠ«жҢҒпјҢдҫқиө–收йӣҶпјҢжҙҫеҸ‘жӣҙж–°зҡ„ж–№ејҸжқҘе®һзҺ°зҡ„
1.ж•°жҚ®еҠ«жҢҒпјҢvue2жҳҜйҖҡиҝҮObjectгҖӮdefinePropertyжқҘе°ҶеҜ№иұЎзҡ„жҜҸдёҖдёӘеұһжҖ§иҪ¬еҢ–жҲҗsetпјҢgetгҖӮ
е…¶дёӯдҝ®ж”№еҜ№иұЎзҡ„еұһжҖ§ж—¶ е°ұдјҡи§ҰеҸ‘setпјҢ дҪҝз”ЁеҜ№иұЎзҡ„еұһжҖ§ж—¶е°ұдјҡи§ҰеҸ‘get
2.дҫқиө–收йӣҶгҖӮе°ұжҳҜеңЁжёІжҹ“и§Ҷеӣҫж—¶ е°Ҷwatcherе’Ңе…·дҪ“зҡ„еұһжҖ§пјҢйҖҡиҝҮеҸ‘еёғи®ўйҳ…иҖ…жЁЎејҸз®ЎзҗҶпјҢиҝҷж ·ж•°жҚ®ж”№еҸҳд№ӢеҗҺе°ұиғҪжӣҙзІҫеҮҶзҡ„жӣҙж–°и§Ҷеӣҫ
3.жҙҫеҸ‘жӣҙж–°пјҡе®ғе°ұжҳҜйҖҡиҝҮdepжқҘжү§иЎҢwatcherзҡ„notifyж–№жі•
дҪҝз”ЁObject.definePropertyеҒҡе“Қеә”ејҸзҡ„зјәзӮ№
1.ж·ұеәҰзӣ‘еҗ¬пјҢйңҖиҰҒдёҖж¬ЎжҖ§йҖ’еҪ’еҲ°еә•пјҢи®Ўз®—йҮҸжҜ”иҫғеӨ§
2.жҸҸиҝ°з¬ҰеҸӘжңүgetе’ҢsetпјҢж— жі•зӣ‘еҗ¬ж–°еўһеұһжҖ§е’ҢеҲ йҷӨеұһжҖ§зҡ„ж“ҚдҪң
3.ж— жі•еҺҹз”ҹзӣ‘еҗ¬ж•°з»„
иҝҷдёүдёӘзјәзӮ№дёӯпјҢ第дәҢзӮ№жҳҜdefinePropertyжң¬иә«APIзҡ„зјәйҷ·пјҢиҖҢ第дёҖзӮ№е’Ң第дёүзӮ№йғҪжҳҜеҮәдәҺжҖ§иғҪиҖғиҷ‘иҖҢеҒҡзҡ„еҸ–иҲҚ
еҪ“жҲ‘们йҖҡиҝҮж•°з»„зҡ„ж–№жі•еҺ»жӣҙж”№ж•°з»„ж—¶жҲ–жҳҜзӣҙжҺҘеҲ йҷӨdataж•°жҚ®пјҢж•°жҚ®е№¶дёҚиғҪе®һзҺ°е“Қеә”ејҸпјҢеӣ дёәObject.definePropertyжҳҜжІЎжңүеҠһжі•еӨ„зҗҶеұһжҖ§еҲ йҷӨе’Ңж–°еўһзҡ„
еӣ жӯӨvue2зҡ„е“Қеә”ејҸпјҢйҖҡиҝҮж•°з»„ж–№жі•пјҲpropпјҢpushпјүпјҢжҲ–жҳҜеҲ йҷӨпјҢvueжҳҜдёҚиғҪзӣ‘еҗ¬зҡ„
vue2дёӯйҖҡиҝҮvue2дёӯеҸҜд»ҘйҖҡиҝҮvue.dateleе’Ңvue.setиҝҷдәӣvueеҶ…зҪ®apiжқҘж”№еҸҳеұһжҖ§пјҢе®һзҺ°е“Қеә”ејҸгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңvue2жҖҺд№Ҳи®©ж•°з»„д№ҹеҸҳжҲҗе“Қеә”ејҸвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№vue2жҖҺд№Ҳи®©ж•°з»„д№ҹеҸҳжҲҗе“Қеә”ејҸиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ