这篇文章主要介绍“vue函数input输入值请求时延迟1.5秒怎么解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue函数input输入值请求时延迟1.5秒怎么解决”文章能帮助大家解决问题。
做了一个input输入值后,延迟一段时间自动根据输入内容搜索功能
目的:避免当用户连续输入连续请求接口的问题,达到当用户输入完成之后再请求。
<el-form-item >
<el-input
v-model="formSearch.Num"
clearable
:placeholder="locale('dd.Num')"
/>
</el-form-item>export default {
components: {},
data() {
return {
formSearch: {
Num: '',
timer: null
}
};
},
watch: {
'formSearch.Num': {
handler(value) {
if (this.timer) {
clearTimeout(this.timer)
}
this.timer = setTimeout(() => {
this.handleFormSearch();
}, 1500)
},
deep: true
}
},
methods: {
locale,
handleFormSearch() {
//查询方法
}
}
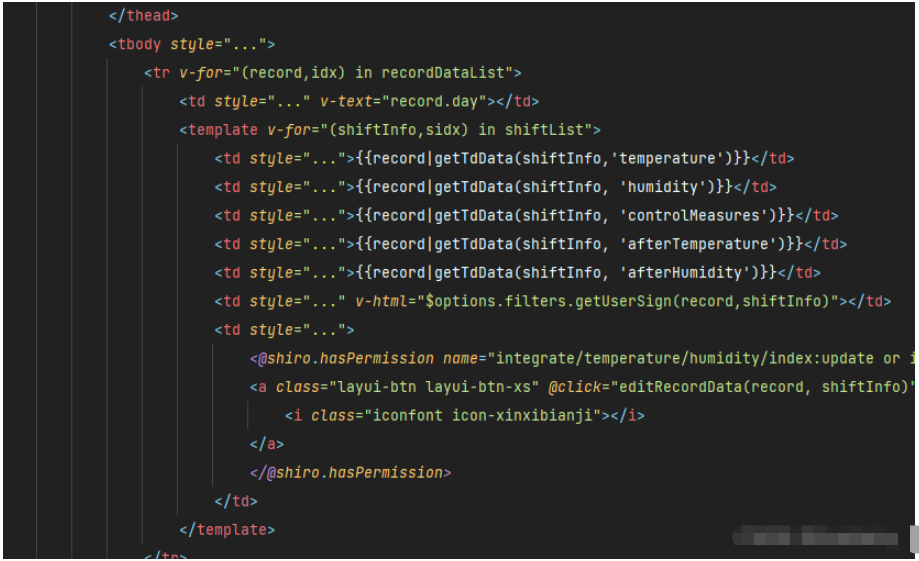
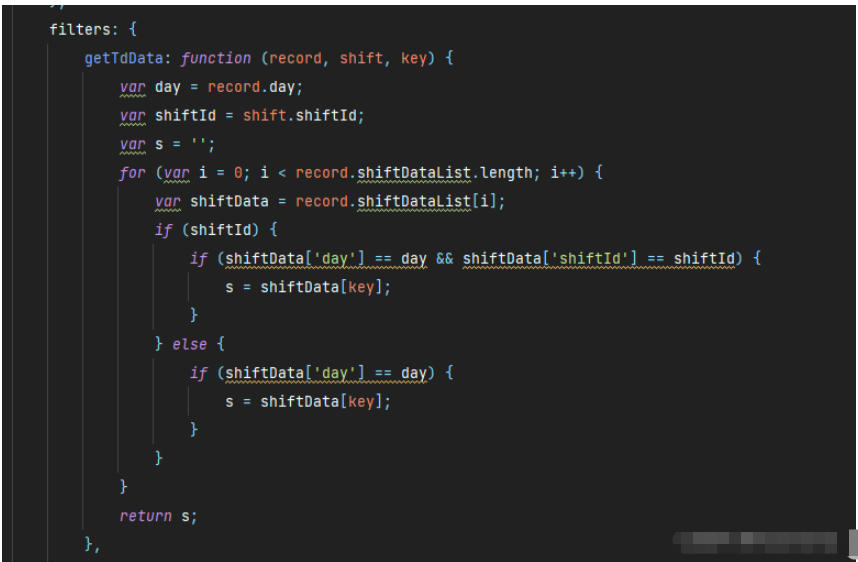
};做项目的时候第一次遇到这个问题(layui+vue),先来看我出现的问题,如图一我页面上有个双重for循环,且里面还使用到了过滤器见图二,这样下来我页面的数据量一旦非常大,对v-model是很不友好的,会造成v-model渲染会很慢


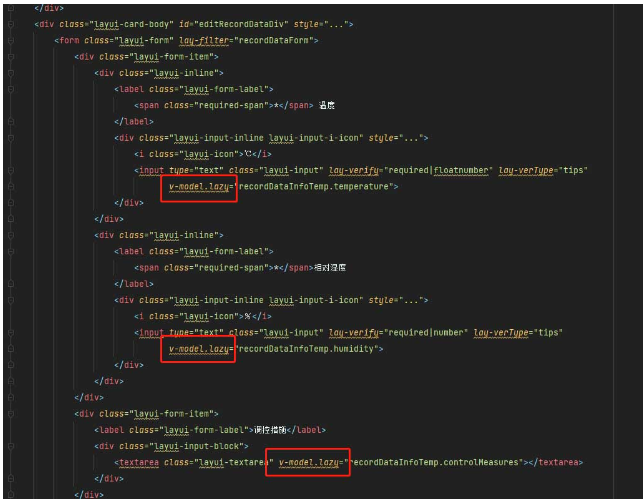
最好的解决方法要么是把这些for循环做的事去让后端处理,前端只做数据的展示,再要么就是在v-model上改成 v-model.lazy(我用的这个方法)让v-model延迟

关于“vue函数input输入值请求时延迟1.5秒怎么解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。