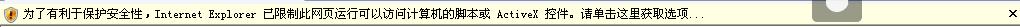
当HTML页面中嵌入javaScript代码时,本地运行时,在FireFox或Chrome运行没有任何问题,但在IE中运行时,在页面的顶部会会弹出一个×××的警告条(取决于IE的版本)如下:

如果不单击那个黄条上的“允许阻止的内容(A)”那么javaScript代码便不会执行。只有单击允许之后,javaScript代码才会执行,效果如下:

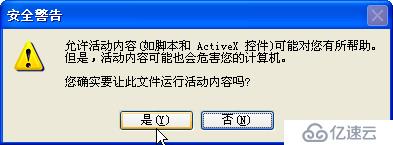
我的IE浏览器还会弹出下面的警告框:

接着才会弹出JavaScript写的弹出框,如下:

HTML和JavaScript的代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>处理IE的“怪癖”</title> <script src="alert.js"></script> </head> <body> 这是页面的主题部分 </body> </html> alert("因为IE的版本问题,会弹出这个警告框"); 当然这些情况只有在本地运行时才会出现,当发布到网上时是不会发生这种状况的。
但是如果你在IE中要花费大量的时间测试包含JavaScript的页面,这个警告框就很讨厌。每次都的明确的告诉浏览器允许页面运行JavaScript,未免也太麻烦了。为了解决这个问题,可以“欺骗”IE,让其认为是从Web服务器下载这个页面。那么就要在页面头部加一条所谓的“Web标志”,如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-- saved form url=(0014)about:internet --> <!--以上是Web标志处理本地运行弹出的警告框--> <title>处理IE的“怪癖”</title> <script src="alert.js"></script> </head> <body> 这是页面的主题部分 </body> </html> <!-- saved form url=(0014)about:internet --> 要放在指定字符编码的标签后面。
IE看到这个注释后,就会像页面来自Web服务器一样处理它,不会再显示那个安全警告,直接执行JavaScript代码。而对于其他浏览器来说,这条注释跟普通的HTML注释没有区别,因此会被浏览器忽略。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。