本文小编为大家详细介绍“vue中怎么使用watch监听对象中某个属性”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue中怎么使用watch监听对象中某个属性”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
watch 的用法有个特点,就是当值第一次绑定的时候,不会执行监听函数,只有值发生改变才会执行。如果我们需要在最初绑定值得时候也执行函数,就需要用到 immediate 属性。
'currentParams.selOrgId': {
handler(newV, oldV) {
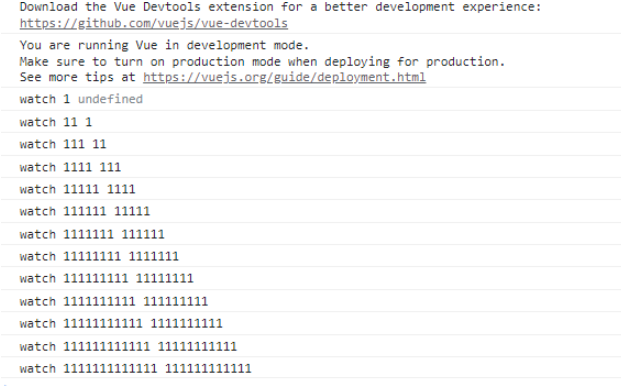
console.log("watch", newV, oldV)
},
immediate: true
}当需要监听复杂的数据类型(对象)的改变时,普通的 watch 方法无法坚挺到对象内部属性的改变,此时就需要使用 deep 属性对对象进行深度监听。
currentParams: {
handler (newV, oldV) {
console.log('watch深度监听:', newV, oldV);
},
deep: true
}watch深度监听 ,可以监听到对象中每个属性的变化,但是会给对象的所有属性都加上这个监听器,当对象属性较多时,每个属性值得变化都会执行 handler 。
data(){
return {
currentParams: {
selOrgId: '1'
},
}
}1.通过input输入框触发watch
<input v-model="currentParams.selOrgId" />
data(){
return {
currentParams: {
selOrgId: '1',//声明不声明都可以触发watch
},
}
},
watch: {
'currentParams.selOrgId': (newV, oldV) => {
console.log("watch", newV, oldV)
},
},
2.通过js动态修改对象中属性值触发watch
data(){
return {
currentParams: {
},
}
},
watch: {
'currentParams.selOrgId': (newV, oldV) => {
console.log("watch", newV, oldV)
},
},
methods: {
triggerWatch () {
方法一、要监听的属性值(currentParams.selOrgId)不需要事先声明
this.currentParams=Object.assign({}, this.currentParams, {selOrgId:
"改变后的值"});
方法二、要监听的属性值(currentParams.selOrgId)不需要事先声明
this.$set(this.currentParams,'selOrgId',"改变后的值")
方法三、要监听的属性值(currentParams.selOrgId)需要事先声明,否则监听不到
this.currentParams.selOrgId = "改变后的值";
}
}读到这里,这篇“vue中怎么使用watch监听对象中某个属性”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/qq_34458968/article/details/124167114