这篇文章主要介绍“vue-router3.x和vue-router4.x相互影响问题怎么解决”,在日常操作中,相信很多人在vue-router3.x和vue-router4.x相互影响问题怎么解决问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue-router3.x和vue-router4.x相互影响问题怎么解决”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
项目中有一个系统使用的微前端,主站使用是vue2实现的,使用的是vue-router3.x。子应用有使用vue3实现的,使用的为vue-router4.x。
该子应用中的页面A有通过操作按钮触发跳转到其他子应用页面B的需求,此时使用的是vue-router4.x的编程式导航API。
当通过点击主站的Tab切换回B的时候,使用的是主站的vue-router.3.x,到目前为止,都很正常。
但再次通过A的按钮触发跳转到B时,就会出现 http://xxxxxundefined路径,导致页面空白。
通过一步步断点,追踪问题。
第一次触发跳转时

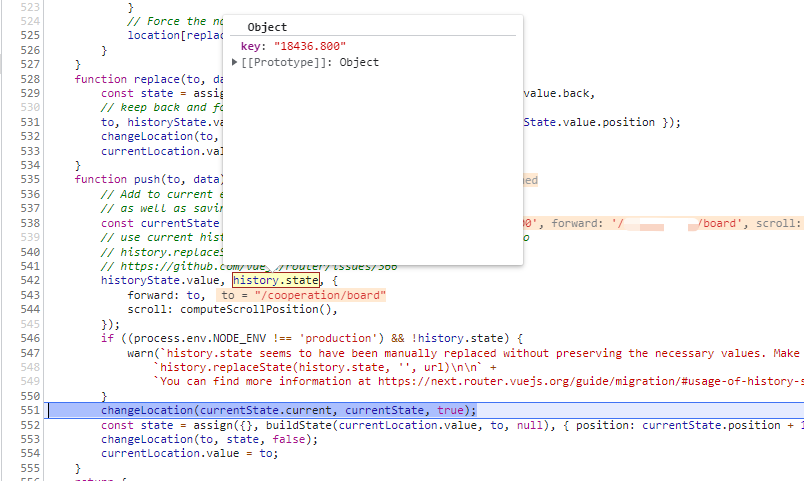
第二次触发跳转时

当vue-router4.x进行导航时,会先从history.state中获取一个current字段,而vue-router3.x切换时,导致该字段丢失了,所以最终push的路径为undefined。
在vue3的子应用中增加以下导航守卫,手动增加current字段。
router.beforeEach(() => {
// 修复通过菜单切换后(主站使用的为vue-router3.x)导致 history.state中丢失关键信息
// 再次通过vue-router4.x 的 router进行切换时,跳转到 xxxxundefined/路径的问题
if (!history.state.current) {
history.state.current = window.location.pathname;
}
});到此,关于“vue-router3.x和vue-router4.x相互影响问题怎么解决”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.cnblogs.com/shapeY/archive/2023/04/26/17356929.html