这篇文章主要介绍“element中el-table局部刷新怎么实现”,在日常操作中,相信很多人在element中el-table局部刷新怎么实现问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”element中el-table局部刷新怎么实现”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
介绍:有一个简单的需求,一个表格点击一个单元格的按钮后,按钮变成进度条。
问题:如果只是用一个变量,然后配合v-if使用,一整列都会变成进度条。
想法:把那个变量渲染进去列表的每一行。但是…问题又出现了,值变了,但是表格没有被重新渲染。
重点:this.$set(this.tableData, index, row),更新表格这一行的值。理解这句代码的意思,后面的可以不看。
随便放点前端代码就很长了,不放又清除概况,简单看看吧。直接看el-progress那个标签的附近的,其他的瞅一下知道大概就好。
<el-table
ref="theTable"
:data="tableData.filter(data => !search || data.id.toLowerCase().includes(search.toLowerCase()))"
class="content-datasheet-table"
:cell-
>
<el-table-column label="开关名称" prop="name" width="100px" align="center"> </el-table-column>
<el-table-column label="开关ID" prop="sensorId" width="100px" align="center"> </el-table-column>
<el-table-column label="电压值(V)" prop="voltage" width="100px" align="center"> </el-table-column>
<el-table-column label="电流值(A)" prop="current" width="100px" align="center"> </el-table-column>
<el-table-column label="功率值(W)" prop="power" width="100px" align="center"> </el-table-column>
<el-table-column label="状态图" align="center">
<!-- eslint-disable-next-line -->
<template slot-scope="scope">
<viewer rotateTo="-90">
<img :src="viewPicture(scope.row)" min-width="70" height="70" :key="scope.$index" />
</viewer>
</template>
</el-table-column>
<el-table-column label="刷新时间" prop="statusTime" width="160px" align="center"> </el-table-column>
<el-table-column label="操作" align="center">
<template slot-scope="scope">
<el-progress
v-if="scope.row.progressBar"
:text-inside="true"
:stroke-width="18"
:percentage="scope.row.speed"
status="success"
></el-progress>
<el-button size="mini" v-else @click="updateConfirm(scope.$index, scope.row)">获取最新状态</el-button>
</template>
</el-table-column>
<el-table-column align="right">
<!-- eslint-disable-next-line -->
<template slot="header" slot-scope="scope">
<el-input v-model="search" size="medium" clearable placeholder="输入开关ID搜索" />
</template>
<template slot-scope="scope">
<el-switch
v-model="scope.row.status"
active-color="#2d8cf0"
nactive-color="#ff4949"
:active-value="true"
:inactive-value="false"
active-text="闭合"
inactive-text="断开"
@change="switchConfirm(scope.row.status, scope.row.sensorId)"
/>
</template>
</el-table-column>
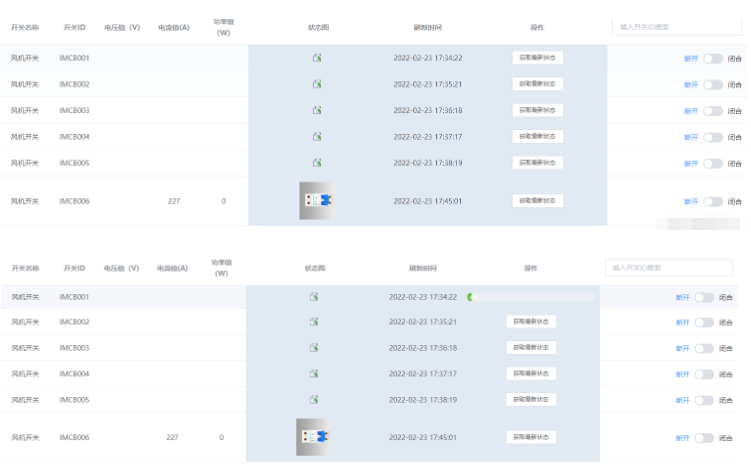
</el-table>前端页面显示图:点击获取最新状态之后,获取变成进度条,开始跑进度。

// 更新当前某个开关的最新状态
handlePicture(index, row) {
let params = "sensor_id=" + row.sensorId;
this.progressSpeed(index, row);
newestStatus(params).then(res => {
row.speed = 100;
this.$set(this.tableData, index, row);
setTimeout(() => {
row.progressBar = false;
this.switchData();
}, 3000);
});
},
// 进度条刷新
progressSpeed(index, row) {
row.speed = 0;
row.progressBar = true;
const sp = setInterval(() => {
console.log();
if (row.speed >= 99 ) {
clearInterval(sp);
} else {
row.speed++;
}
this.$set(this.tableData, index, row);
}, 600);
},按钮变成进度条,获取最新数据,进度条到99的时候就卡住,信息返回后,进度条不管跑了都少都变成100,3S后变回原来的样子。
到此,关于“element中el-table局部刷新怎么实现”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://blog.csdn.net/qq_46057218/article/details/123135329