жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮвҖңjsж—¶й—ҙж јејҸзҡ„иҪ¬жҚўж–№жі•жңүе“ӘдәӣвҖқж–Үз« зҡ„зҹҘиҜҶзӮ№еӨ§йғЁеҲҶдәәйғҪдёҚеӨӘзҗҶи§ЈпјҢжүҖд»Ҙе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеҶ…е®№иҜҰз»ҶпјҢжӯҘйӘӨжё…жҷ°пјҢе…·жңүдёҖе®ҡзҡ„еҖҹйүҙд»·еҖјпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« иғҪжңүжүҖ收иҺ·пјҢдёӢйқўжҲ‘们дёҖиө·жқҘзңӢзңӢиҝҷзҜҮвҖңjsж—¶й—ҙж јејҸзҡ„иҪ¬жҚўж–№жі•жңүе“ӘдәӣвҖқж–Үз« еҗ§гҖӮ
| ж—¶й—ҙж јејҸ | зӨәдҫӢ |
|---|---|
| дёӯеӣҪж ҮеҮҶж—¶й—ҙ | Fri Mar 18 2022 14:24:45 GMT+0800(дёӯеӣҪж ҮеҮҶж—¶й—ҙ) |
| йғЁеҲҶеҸҜиҜ»еӯ—з¬ҰдёІ | Fri Mar 18 2022 |
| ж јжһ—еЁҒжІ»ж—¶й—ҙ | Fri,18 Mar 2022 06:24:45 GMT |
| зҺ°еңЁз”Ёзҡ„ж—¶й—ҙж ҮеҮҶUTC | Fri Mar 18 2022 06:24:45 GMT |
| IOSж ҮеҮҶж—¶й—ҙпјҲJSONж—¶й—ҙж јејҸпјү | 2022-03-18T06пјҡ24пјҡ45.061Z |
| еёёи§Ғж—¶й—ҙж јејҸ | 2022-03-18 14:24:45 |
жіЁж„ҸпјҡUTCж—¶й—ҙдёҚзӯүдәҺGMTж—¶й—ҙ
GMTпјҡGreenwich Mean Time
ж јжһ—е°јжІ»ж ҮеҮҶж—¶й—ҙгҖӮиҝҷжҳҜд»ҘиӢұеӣҪж јжһ—е°јжІ»еӨ©ж–ҮеҸ°и§ӮжөӢз»“жһңеҫ—еҮәзҡ„ж—¶й—ҙпјҢиҝҷжҳҜиӢұеӣҪж јжһ—е°јжІ»еҪ“ең°ж—¶й—ҙпјҢиҝҷдёӘең°ж–№зҡ„еҪ“ең°ж—¶й—ҙиҝҮеҺ»иў«еҪ“жҲҗдё–з•Ңж ҮеҮҶзҡ„ж—¶й—ҙгҖӮUTпјҡUniversal Time дё–з•Ңж—¶гҖӮж №жҚ®еҺҹеӯҗй’ҹи®Ўз®—еҮәжқҘзҡ„ж—¶й—ҙгҖӮ
UTCпјҡCoordinated Universal Time
еҚҸи°ғдё–з•Ңж—¶гҖӮеӣ дёәең°зҗғиҮӘиҪ¬и¶ҠжқҘи¶Ҡж…ўпјҢжҜҸе№ҙйғҪдјҡжҜ”еүҚдёҖе№ҙеӨҡеҮәйӣ¶зӮ№еҮ з§’пјҢжҜҸйҡ”еҮ е№ҙеҚҸи°ғдё–з•Ңж—¶з»„з»ҮйғҪдјҡз»ҷдё–з•Ңж—¶+1з§’пјҢи®©еҹәдәҺеҺҹеӯҗй’ҹзҡ„дё–з•Ңж—¶е’ҢеҹәдәҺеӨ©ж–ҮеӯҰпјҲдәәзұ»ж„ҹзҹҘпјүзҡ„ж јжһ—е°јжІ»ж ҮеҮҶж—¶й—ҙзӣёе·®дёҚиҮідәҺеӨӘеӨ§гҖӮ并е°Ҷеҫ—еҲ°зҡ„ж—¶й—ҙз§°дёәUTCпјҢиҝҷжҳҜзҺ°еңЁдҪҝз”Ёзҡ„дё–з•Ңж ҮеҮҶж—¶й—ҙгҖӮеҚҸи°ғдё–з•Ңж—¶дёҚдёҺд»»дҪ•ең°еҢәдҪҚзҪ®зӣёе…іпјҢд№ҹдёҚд»ЈиЎЁжӯӨеҲ»жҹҗең°зҡ„ж—¶й—ҙпјҢжүҖд»ҘеңЁиҜҙжҳҺжҹҗең°ж—¶й—ҙж—¶иҰҒеҠ дёҠж—¶еҢә
д№ҹе°ұжҳҜиҜҙGMT并дёҚзӯүдәҺUTC
var newDate = new Date();
console.log('newDate',newDate)
//Fri Mar 18 2022 14:24:45 GMT+0800(дёӯеӣҪж ҮеҮҶж—¶й—ҙ)
1.жҠҠ Date еҜ№иұЎзҡ„ж—ҘжңҹйғЁеҲҶиҪ¬жҚўдёәеҸҜиҜ»еӯ—з¬ҰдёІпјҡ
console.log('toDateString',newDate.toDateString());
// Fri Mar 18 2022
2.ж №жҚ®ж јжһ—еЁҒжІ»ж—¶й—ҙ (GMT) жҠҠ Date еҜ№иұЎиҪ¬жҚўдёәеӯ—з¬ҰдёІпјҲйңҖжіЁж„Ҹзҡ„жҳҜпјү
console.log('toGMTString',newDate.toGMTString());
// Fri,18 Mar 2022 06:24:45 GMT
дёҚе»әи®®дҪҝз”ЁпјҢеӣ дёәжӯӨж—ҘжңҹдјҡеңЁиҪ¬жҚўдёәеӯ—з¬ҰдёІд№ӢеүҚз”ұжң¬ең°ж—¶еҢәиҪ¬жҚўдёә GMT ж—¶еҢәгҖӮ
дҫӢеҰӮпјҡдј е…Ҙе…·дҪ“ж—¶й—ҙ
var localDate=new Date('July 21, 1983 01:15:00')
console.log(localDate.toGMTString())
// Wed, 20 Jul 1983 17:15:00 GMT
иҫ“еҮәзҡ„ж—¶й—ҙдјҡе’Ңдј е…Ҙзҡ„ж—¶й—ҙжңүж—¶е·®
3.дҪҝз”Ё ISO ж ҮеҮҶиҝ”еӣһ Date еҜ№иұЎзҡ„еӯ—з¬ҰдёІж јејҸ:
console.log('toISOString',newDate.toISOString());
// 2022-03-18T06пјҡ24пјҡ45.061Z
4.е°Ҷ Date еҜ№иұЎиҪ¬жҚўдёәеӯ—з¬ҰдёІпјҢе№¶ж јејҸеҢ–дёә JSON ж•°жҚ®ж јејҸгҖӮ
console.log('toJSON',newDate.toJSON());
// 2022-03-18T06пјҡ24пјҡ45.061Z
5.ж №жҚ®жң¬ең°ж—¶й—ҙжҠҠ Date еҜ№иұЎзҡ„ж—ҘжңҹйғЁеҲҶиҪ¬жҚўдёәеӯ—з¬ҰдёІ:
console.log('toLocaleDateString',newDate.toLocaleDateString());
// 2022/3/18
6.ж №жҚ®жң¬ең°ж—¶й—ҙжҠҠ Date еҜ№иұЎиҪ¬жҚўдёәеӯ—з¬ҰдёІпјҡ
console.log('toLocaleString',newDate.toLocaleString());
// 2022/3/18 дёӢеҚҲ2:24:45
7.ж №жҚ®жң¬ең°ж—¶й—ҙжҠҠ Date еҜ№иұЎзҡ„ж—¶й—ҙйғЁеҲҶиҪ¬жҚўдёәеӯ—з¬ҰдёІпјҡ
console.log('toLocaleTimeString',newDate.toLocaleTimeString());
// дёӢеҚҲ2:24:45
8. Date еҜ№иұЎиҪ¬жҚўдёәеӯ—з¬ҰдёІгҖӮ
console.log('toString',newDate.toString());
// Fri Mar 18 2022 14:24:45 GMT+0800(дёӯеӣҪж ҮеҮҶж—¶й—ҙ)
9.жҠҠ Date еҜ№иұЎзҡ„ж—¶й—ҙйғЁеҲҶиҪ¬жҚўдёәеӯ—з¬ҰдёІпјҡ
console.log('toTimeString',newDate.toTimeString());
// 14:24:45 GMT+0800(дёӯеӣҪж ҮеҮҶж—¶й—ҙ)
10.ж №жҚ®дё–з•Ңж—¶ (UTC) жҠҠ Date еҜ№иұЎиҪ¬жҚўдёәеӯ—з¬ҰдёІпјҡ
console.log('toUTCString',newDate.toUTCString());
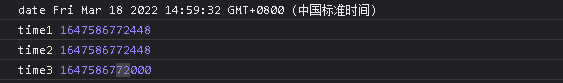
// Fri Mar 18 2022 06:24:45 GMTvar date = new Date(); // еҪ“еүҚж—¶й—ҙ
console.log('date',date)
дёүз§Қж–№жі•пјҡ
var time1 = date.getTime();
var time2 = date.valueOf();
var time3 = Date.parse(date);
console.log('time1',time1)
console.log('time2',time2)
console.log('time3',time3)
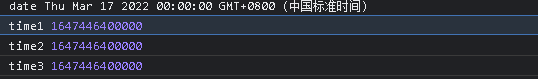
жіЁж„ҸпјҡеҰӮжһңжҳҜз”ЁJSONж јејҸзҡ„ж—¶й—ҙеҺ»иҪ¬жҚўж—¶й—ҙжҲізҡ„иҜқпјҢиҺ·еҸ–зҡ„ж—¶й—ҙжңүзӣёе·®
var date =new Date('2022-03-16T16:00:00.000Z'); // еҪ“еүҚж—¶й—ҙ
console.log('date',date)
var time1 = date.getTime();
var time2 = date.valueOf();
var time3 = Date.parse(date);
console.log('time1',time1)
console.log('time2',time2)
console.log('time3',time3)
function add0(m){return m<10?'0'+m:m }
function format(shijianchuo)
{
//shijianchuoжҳҜж•ҙж•°пјҢеҗҰеҲҷиҰҒparseIntиҪ¬жҚў
var time = new Date(shijianchuo); //ж—¶й—ҙжҲідёә10дҪҚйңҖ*1000пјҢж—¶й—ҙжҲідёә13дҪҚзҡ„иҜқдёҚйңҖд№ҳ1000
var y = time.getFullYear();
var m = time.getMonth()+1;
var d = time.getDate();
var h = time.getHours();
var mm = time.getMinutes();
var s = time.getSeconds();
return y+'-'+add0(m)+'-'+add0(d)+' '+add0(h)+':'+add0(mm)+':'+add0(s);
}дҪҶжҳҜеҰӮжһңжҳҜ‘2022-03-16T16:00:00.000Z’иҝҷз§Қж—¶й—ҙж јејҸзҡ„иҜқпјҢдёҠйқўйӮЈз§Қж–№ејҸиҺ·еҸ–зҡ„ж—¶й—ҙжңүиҜҜ
еҸҜд»ҘиҜ•иҜ•иҝҷз§Қж–№жі•
var time = '2022-03-16T16:00:00.000Z'
time = time.replace(/-/, 'е№ҙ')
time = time.replace(/-/, 'жңҲ')
time = time.replace(/T/, 'ж—Ҙ')
let times = time.split('.')
console.log(times[0])
//2022е№ҙ03жңҲ16ж—Ҙ16:00:00еҰӮжһңжҳҜvue2зҡ„йЎ№зӣ®зҡ„иҜқпјҢдҪ еҸҜд»Ҙе°ҒиЈ…дёҖдёӘиҝҮж»ӨеҷЁ
// е°ҒиЈ…йЎ№зӣ®дёӯйңҖиҰҒдҪҝз”ЁеҲ°зҡ„иҝҮж»ӨеҷЁ
import moment from 'moment'
// 1.ж—¶й—ҙж—ҘжңҹиҝҮж»ӨеҷЁ
// еҸӮж•°иҜҙжҳҺпјҡдёҚз®ЎжҳҜеҗҰдј йҖ’дәҶеҸӮж•°пјҢйғҪдјҡжңүдёҖдёӘй»ҳи®ӨеҸӮж•°пјҢе°ұжҳҜз®ЎйҒ“з¬ҰеүҚйқўзҡ„ж•°жҚ®
// ж„Ҹе‘ізқҖз”ЁжҲ·еҸӮж•°д»ҺеҸӮж•°еҲ—иЎЁзҡ„第дәҢдёӘејҖе§Ӣ
export const dateFormat = (data, spe = '-') => {
return moment(data).format('YYYY-MM-DD HH:mm:ss')
}
еј•е…Ҙ
import { dateFormat } from '@/utils/myfilters.js'
е®ҡд№ү
filters: {
dateFormat
},
дҪҝз”Ё
<div class="time">{{currentUser.date | dateFormat}}</div>if (new Date(str).toDateString() === new Date().toDateString()) {
//д»ҠеӨ©
console.log("еҪ“еӨ©");
} else if (new Date(str) < new Date()){
//д№ӢеүҚ
console.log(new Date(str).toISOString().slice(0,10));
}д»ҘдёҠе°ұжҳҜе…ідәҺвҖңjsж—¶й—ҙж јејҸзҡ„иҪ¬жҚўж–№жі•жңүе“ӘдәӣвҖқиҝҷзҜҮж–Үз« зҡ„еҶ…е®№пјҢзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢиӢҘжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҡ„зҹҘиҜҶеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ