在重构代码之前,先要了解下什么是https?
https协议:基于ssl/tls的http协议,所有的数据都是在
ssl/tls协议的封装之上传输的,也就是说https协议是在http协议基础上
添加了ssl/tls握手以及数据加密传输,因此这就是两者之间最大的区别。
https模块专门处理加密访问的,区别在于搭建https服务器的时候需要有ssl证书。
模拟搭建https服务器
var https = require('https')
var fs = require('fs')//文件系统模块
var options = {
//同步的读出ssl证书__虚拟
key:fs.readFileSync('ssh_key.pem')
cert:fs.readFileSync('ssh_cert.pem')
}
//通过以上读取证书之后就可以运行https服务器
https.createServer(options, function(req,res){
res.wirteHead(200)
res.end('Hello Https')
}).listen(8090)重构爬虫代码:
var http = require('http')
var cheerio = require('cheerio')
//在新版本中Promise已经内置
var promise = require('bluebird')
var baseUrl = 'http://www.imooc.com/learn/'
var videoIds = [348,259,197,134,751]
function filterChapters(html){
var $ = cheerio.load(html)
var chapters = $('.mod-chapters')
//标题
var title = $('#main .path span').text()
//学习的人数
//var number = parseInt($($('static-item')[0]).text().trim(),10)
//var number = $($('.static-item span')[1]).text();
//var number = parseInt($('.meta-value js-learn-num').text().trim(),10)
var number = $('.meta-value js-learn-num').html()
var courseData = {
title:title,
number:number,
videos:[]
}
//遍历的里面拿到数据
chapters.each(function(item){
var chapter = $(this);
//章节标题
var chapterTitle = chapter.find('strong').text()
console.log(chapterTitle)
var videos = chapter.find('.video').children('li')
var chapterData = {
chapterTitle:chapterTitle,
videos:[]
}
//遍历videos
videos.each(function(item){
var video = $(this).find('.J-media-item')
var videoTitle = video.text()
var id = video.attr('href').split('video/')[1]
chapterData.videos.push({
title:videoTitle,
id:id
})
})
courseData.videos.push(chapterData)
})
return courseData
}
function printCourseInfo(coursesData){
coursesData.forEach(function(courseData){
console.log(courseData.number + ' 人学过 '+courseData.title+'\n')
})
//数组中的遍历
coursesData.forEach(function(courseData){
console.log('### '+courseData.title+'\n')
courseData.videos.forEach(function(item){
var chapterTitle = item.chapterTitle
item.videos.forEach(function(video){
console.log('【'+video.id+'】'+video.title);
})
})
})
}
function getPageAsync(url){
return new Promise(function(resolve,reject){
console.log('正在抓取' + url )
http.get(url, function(res){
var html = ''
res.on('data',function(data){
html += data
})
res.on('end',function(){
//在请求完成的时候,通过resolve传递下去
resolve(html)
}).on('error',function(e){
//如果出错了
reject(e)
console.log('获取页面出错')
})
})
})
}
var fetchCourseArray = []
videoIds.forEach(function(id){
//遍历的结果传递过去
fetchCourseArray.push(getPageAsync(baseUrl + id))
})
//需要做并发控制,全部去爬
Promise
.all(fetchCourseArray)
.then(function(pages){
//多页面处理
var coursesData = []
//对page进行加工
pages.forEach(function(html){
//对html进行解析
var courses = filterChapters(html)
coursesData.push(courses)
})
//遍历
coursesData.sort(function(a,b){
return a.number < b.number
})
printCourseInfo(coursesData)
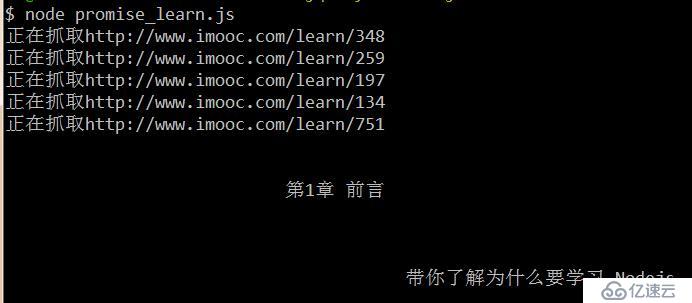
})运行结果如下:

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。